DataFormに表示されたデータを編集や新規追加保存する
今回紹介するのは、MyDocumentsフォルダ内のXMLデータを読み込んでDataFormに表示し、データの修正、新規データの追加を可能にするサンプルです。SL4_DataForm_Add_Editプロジェクトの、sampleDataフォルダ内にあるpersonalInfo_ID_sex_2.xmlファイルをC:\ユーザー¥ユーザー名\MyDocuments(マイドキュメント)フォルダ内にコピーしておいてください。personalInfo_ID_sex_2.xmlの構造はリスト1のようになっています。
リスト1: C:\ユーザー¥ユーザー名\MyDocuments(マイドキュメント)フォルダ内に置くpersonalInfo_ID_sex_2.xmlの構造
実装する機能の動作は次の通りです。
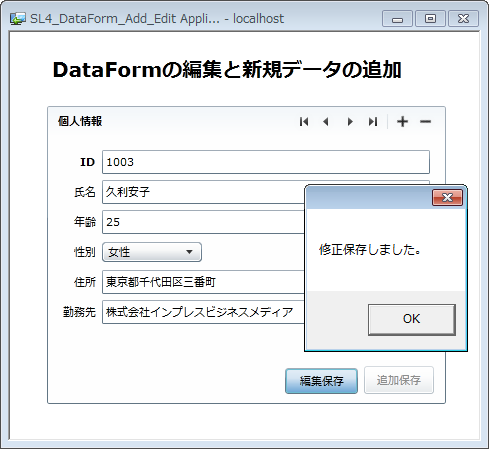
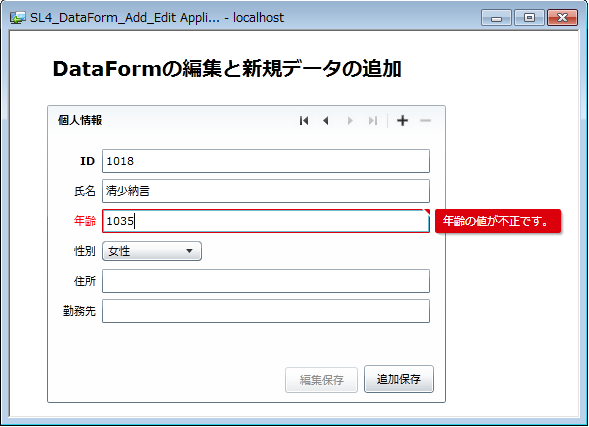
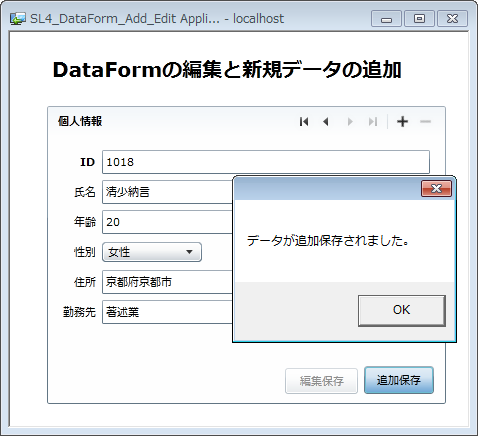
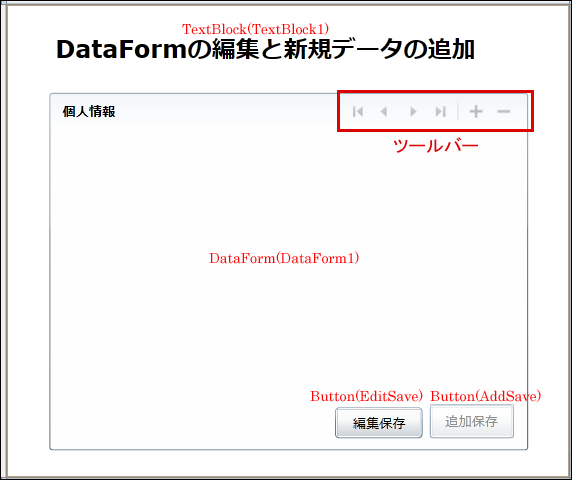
「ID、氏名、年齢、性別、住所、勤務先」のデータを編集して[編集保存]のボタンをクリックすると、編集した内容が保存されます(図1)。ツールバーのアイコン[+]をクリックすると、新規データの追加が可能になります。「ID」は必須、「年齢」には0~120の値を入力できるよう設定しています。不正な値の場合はエラーが表示されます(図2)。データを入力し[追加保存]ボタンをクリックすると、新規データが追加保存されます(図3)。ツールバーの[-]アイコンをクリックすると、現在表示されているデータの削除確認メッセージが表示され、[OK]を選択するとデータが削除されます(図4)。
データの新規追加アイコン[+]をクリックして、データを追加すると、削除アイコン[-]が使用不可になる時があります。削除アイコンを使用可能にするには、DataForm内の適当な入力ボックスにフォーカスを移し、ナビゲーションアイコンでデータの遷移を実行すると削除アイコンの使用が可能になります。
|
|
| 図1: データを修正保存した |
|
|
| 図2: データの新規追加で年齢に不正な値が入力された |
|
|
| 図3: 新規データが追加保存された |
| 図4: 削除確認のメッセージが表示され、[OK]ボタンをクリックすると該当するデータが削除された(クリックで拡大) |
サンプル・ファイルはこちらからダウンロードできます。
コントロールのレイアウトと、Trustedモードの設定
前回までのサンプル作成時と同様の手順で、新規Silverlight 4プロジェクト(プロジェクト名は「SL4_DataForm_Add_Edit」)を作成し、プロジェクト依存関係も設定しておきます。また、XMLデータはLINQ to XMLで処理するため、「プロジェクト(P) > 参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
MyDocuments内に置くXMLファイルは、ダウンロードしたファイルのsampleDataフォルダ内に収録しています。
UserControlのプロパティ内の[レイアウト]を展開して、Widthに800、Heightに600を指定します。次にツールボックスからTextBlockコントロールをレイアウトし、「すべてのSilverlightコントロール」内にあるDataFormコントロールをレイアウトします。Buttonコントロールも2個レイアウトし、Contentプロパティを設定しておきます。
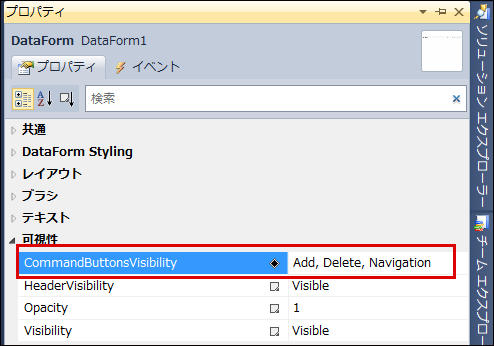
DataFormの[共通]プロパティ内のHeaderに「個人情報」と指定します。次に、[可視性]を展開して表示される、CommandButtonsVisibilityに「Add,Delete,Navigation」と指定します(図5)。Commitを追加すると、データの編集や新規追加時にデフォルトの[OK]、[キャンセル]ボタンが表示されますが、今回は手動でボタンをレイアウトしますので、Commitは追加しません。
|
|
| 図5: CommandButtonsVisivilityに「Add,Delete,Navigation」と指定する |
DataFormコントロールに「個人情報」というタイトルと、ツールバーが表示されます。ツールバーにはナビゲーションアイコンと新規作成[+]アイコン、削除[-]アイコンが追加されています(図6)。
|
|
| 図6: DataFormコントロールにツールバーが表示された |
このサンプルは信頼されたTrustedモードのブラウザ外実行で動作させます。VS 2010のメニューから「プロジェクト(P) > SL4_DataForm_Add_Editプロパティ(P)」を選択し、「アプリケーションのブラウザ外実行を有効にする(B)」にチェックを付けます。さらに、[ブラウザ外実行の設定(S)]をクリックして表示される「ブラウザ外実行の設定」画面で、「ブラウザ外での実行時に昇格された信頼を要求する(E)」にチェックを付けます。
詳しい設定の手順および、デバッグの手順については、本連載第4回の記事を参照してください。
書き出されたXAMLを編集する前に、今回はComboBox内に表示する「性別」を定義するクラスを作成し、このクラスをXAMLコード内で参照する必要があるため、ロジックコードの作成から解説します。
- この記事のキーワード