ListBoxに表示させた画像一覧を、複数ページに印刷する
前回、「これからはじめるSilverlight 4」の連載で、Silverlight 4の新機能についてサンプルを紹介しながら、10回にわたって解説しました。今回の連載はその続編となるもので、前回は基本的なサンプルを紹介しましたが、今回はSilverlight 4の応用サンプルについて紹介していきます。10回の連載(前編5回と後編5回)になりますが、お付き合いのほどよろしくお願いいたします。
筆者の開発環境は、Windows7 Professional、Visual Studio 2010 Ultimate、Expression Blend 4です。前回の環境は、Windows 7 Professional以外は、すべて英語版を使用しましたが、日本語の環境が整いましたので、今回は、すべて日本語版の環境を使用します。これ以降、Visual Studio 2010 はVS2010、Expression Blend 4はBlend4と略します。なお、Expression Studio 4の試用版はこちらからダウンロードできます。
今回は、Silverlight 4でサポートされた印刷機能で、複数ページにまたがって印刷する方法を紹介します。前回の連載では1ページ内での印刷方法を紹介しましたが、今回は複数ページにまたがる印刷方法の紹介です。
実装する機能の動作は次の通りです。
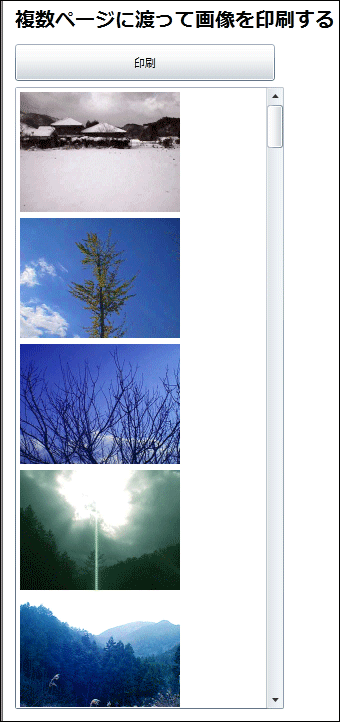
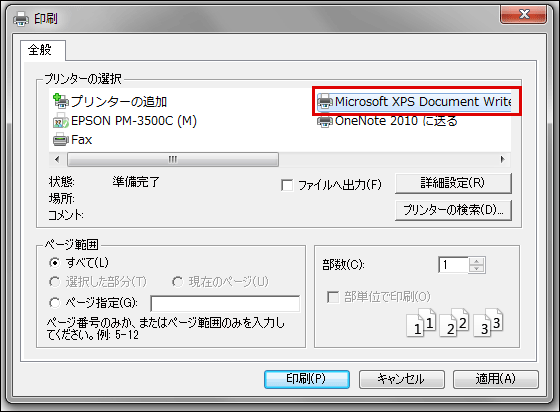
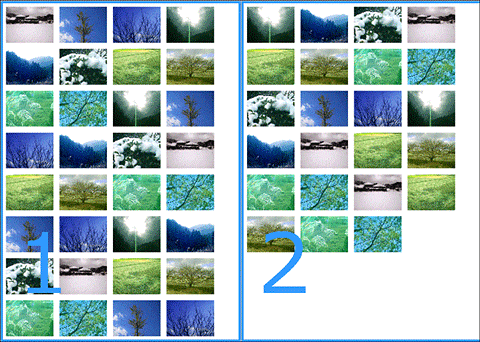
まず、画像が縦一覧で表示されているListBoxコントロール(図1)の、上方にレイアウトされている[印刷]ボタンをクリックすると、画像が、横4列で複数ページにまたがって印刷されます。このサンプルでは、Microsoft XPS Document Writerを選択し(図2)、XPSファイルに書き出しています(図3)。もちろんプリンターでの印刷も可能です。
 |
|
| 図2: 「プリンターの選択」からMicrosoft XPS Document Writerを選択する |
|
 |
|
| 図1: ListBoxコントロールに画像が 縦一覧で表示されている |
図3: XPSファイルに、横4列で複数ページに 画像が書き出されている |
サンプル・ファイルはこちらからダウンロードできます。
※注意:書き出しが完了すると「完了」というメッセージボックスが表示されます。PCのスペックによっては、書き出されるまでに、数秒から数十秒を要する場合がありますので、必ず「完了」のメッセージを確認してから、XPSファイルを開いてください。「完了」が表示される前に、デバッグを終了すると、XPSが書き出されませんので、注意してください。
新規プロジェクトの作成と依存関係の設定
早速サンプルを作っていきましょう。
VS 2010のメニューから「ファイル(F) > 新規作成(N) > プロジェクト(P)」を選択します。本稿では開発言語にVisual Basicを用います。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_Print」という名前を付けています。
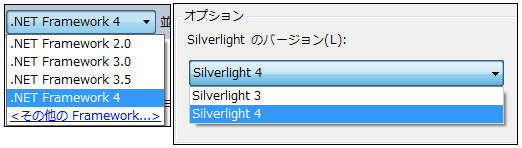
.NET Frameworkのバージョンはデフォルトの「4」、「新しいSilverlightアプリケーション」の[オプション]の「Silverlightのバージョン(L)」も、デフォルトの「Silverlight 4 」のままで[OK]ボタンをクリックします。
本連載では取り上げませんが、VS 2010では、過去のバージョンの.NET Frameworkや、Silverlight 3を選択してアプリケーションを作り分けることができます(図4)。
|
|
| 図4: VS 2010では、過去のバージョンの.NET Frameworkや、Silverlight 3対応のアプリケーションを作ることができる |
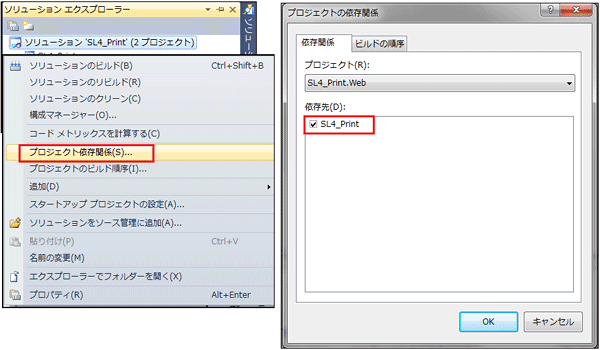
デフォルト設定で新規プロジェクトを作成すると、「プロジェクト名.Web」というフォルダが自動的に作成されます。このフォルダが作成された状態で、xaml.vbファイルやxamlファイルを編集して処理を記述後、「デバッグ(D) > デバッグ開始(S)」を実行すると、コードの変更が反映されなかったり、エラーが表示される場合があります。これは、SL4_PrintプロジェクトとSL4_Print.Webの依存関係が設定されていないからです。そこで、この段階で、依存関係の設定を行っておきます。
ソリューションエクスプローラ内のソリューションプロジェクト名を選択して、マウスの右クリックで表示されるショートカットメニューから、「プロジェクト依存関係(S)」を選択します。「プロジェクトの依存関係」ダイアログボックスの「依存先(D)」内のチェックボックスにチェックを付けます(図5)。
|
|
| 図5: 「プロジェクト依存関係(S)」を選択し、「依存先(D)」にチェックを付ける |
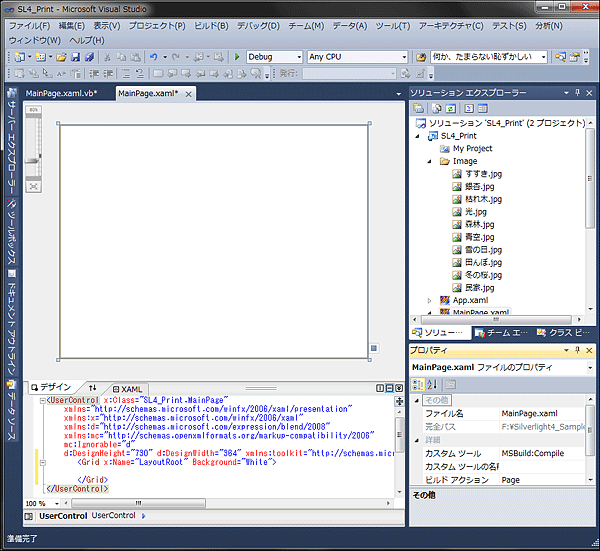
新規プロジェクトの画面では、図6のように、上にMainPage.xamlの「デザイン」画面、下に「XAML」コードが表示されています。
VS 2010では、このデザイン画面上で、ツールボックスからコントロールをドラッグ&ドロップしてレイアウトすることができるようになっています。
|
|
| 図6: 上にデザイン画面、下にXAMLコードが表示される |
- この記事のキーワード