読み込んだXMLを解析して天気予報を表示する!
読み込んだXMLを解析して天気予報を表示する!
それでは、いよいよFLASHへXMLを読み込み、取得した天気予報を表示してみましょう。今回は、XMLから下記の3つの情報を取得し、ブログパーツ上で表示します。
・本日の天気情報:取得したテキストをダイナミックテキストに表示
・天気のアイコン:XMLからアイコンのURLを取得し、該当する画像をFLASHへ読み込む
・天気予報を表示している地域名:地域名を取得し、ダイナミックテキストに表示
ActionScript 3.0から、FLASHのXMLの扱いがECMAScript for XML(E4X)という仕様に準拠したものに変わっています。これにより、従来よりもXMLの解析がとても扱いやすくて簡単に使える仕様になっています。
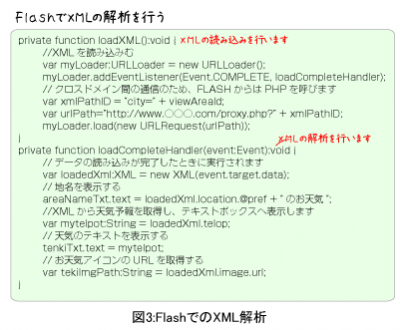
例えば、天気予報のテキストを取得するには、XMLデータの読み込みが完了後、下記のようにとてもシンプルなスクリプトでデータを変数に格納することができます。
読み込んだXMLデータをオブジェクトに挿入
var loadedXml:XML = new XML(event.target.data);
XMLから天気予報情報の取得
var mytelpot:String = loadedXml.telop;
作ったブログパーツを配布しよう
それでは最後に、今回のブログパーツを公開する際に必要なファイルについて、もう一度まとめて確認してみましょう。「サーバーへアップするファイル」は、以下の通りです。
1. ブログパーツ本体のswfファイル
2. クロスドメイン間の通信を行うためのPHPファイル
3. ブログパーツをHTML上に書き出すためのJavaScriptファイル
また、ブログ貼(は)り付け用のHTMLタグ(ユーザー配布用)も必要です。これは、ブログパーツをHTML上に書き出すためのJavaScriptファイルをブログ上に呼び出すためのファイルです。
今回のブログパーツでは、HTMLタグ内の地域IDを変更すると好きな地域の天気予報を表示できるようになっています。このブログパーツを配布する際には、ブログパーツの配布ページで動的に貼(は)り付け用のHTMLタグを生成させるなど、ひと工夫を加えるとよいでしょう。
今回作った天気予報ブログパーツは1つですが、アクセスしたタイミングやブログによって常に情報が更新されるようになっています。このように、ユーザーが飽きづらい工夫を入れることでも、より多くの人にブログパーツを使ってもらうきっかけになると思います。
- この記事のキーワード