今回は、Livedoorの提供している「お天気Webサービス」を使って、各地の天気予報を表示してみます。Livedoorの「お天気Webサービス」については下記のURLを参照してください。
→参照:お天気Webサービス(livedoor天気情報)
このWebサービスで返されるXMLデータのお天気画像には、GIFが使用されています。Windows PhoneではPNG、JPGの画像には対応していますが、GIFには対応していません。そこで、前回同様、ImageToolsというLibrayを使用してGIF画像を表示します。ImageToolsに関しては、「第3回 画像にFilterをかけてPicturesHUBに保存する」を参考にしてください。
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。このサンプルは、エミュレーターで動作しますが、実機(現時点ではauのIS12T)での動作確認を基本とします。
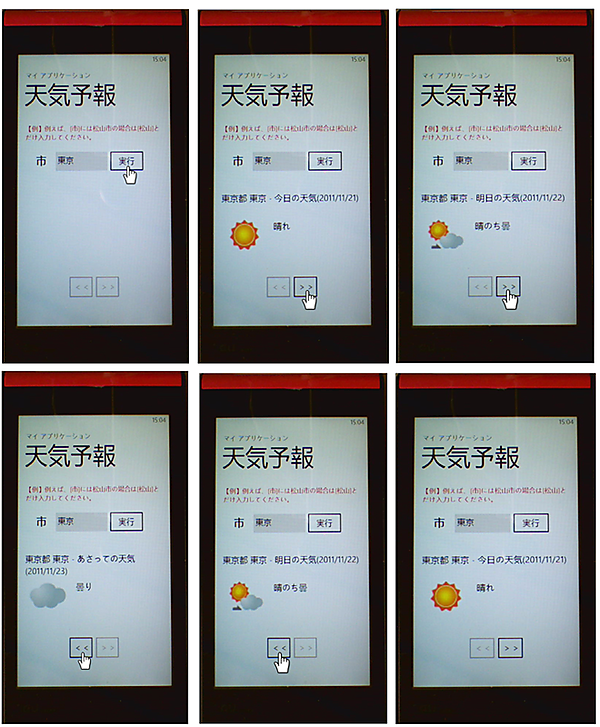
実機にプログラムをデプロイし、表示される「市」の入力欄に市を入力します。都道府県は入力しないでください。例えば、「愛媛県松山市」の場合は、単に「松山」とだけ入力します。「東京都」の場合は「東京」とだけ入力します。[実行]ボタンをタップすると、今日の天気の画像とテキストが表示されます。表示されている画像はGIF画像です。今日、明日、明後日の3日分の予報を見ることができます。[>>]で1日後の予報を見ていくことができます。[<<]で、前日の予報に戻ることができます。地域と日付も表示されます(図1)。
| 図1:「東京」の今日、明日、明後日の天気予報を表示している(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_GifWeatherService」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
VS2010のメニューから[プロジェクト(P)/参照の追加(R)]と選択して、System.Xml.Linqを追加してください。また、ImageToolsを解凍したフォルダのbin\phoneフォルダ内にある、ImageTools.dll、ImageTools.IO.Gif.dllを追加しておいてください。これらのDLLはGIFを表示させるのに必要です。
MainPage.xamlの編集とコントロールの追加
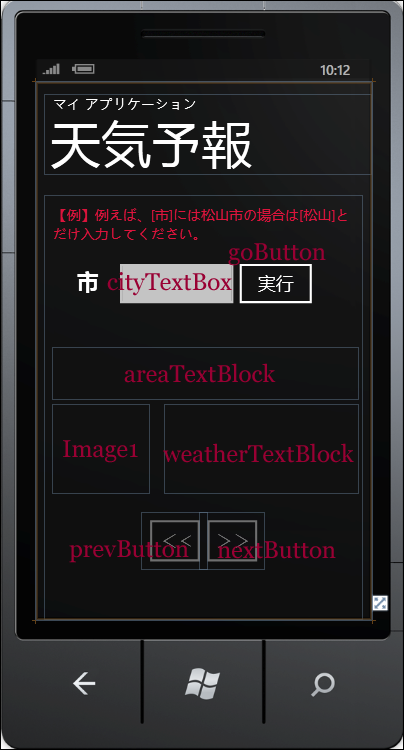
x:NameがPageTitleというTextBlockのTextプロパティに「天気予報」と指定します。ツールボックスから、TextBlockコントロールを4個、TextBoxコントロールを1個、Buttonコントロールを3個、Imageコントロールを1個配置します(図2)。ImageコントロールのStretchプロパティにはUniformを指定します。
Stretch列挙体に付いては、下記のURLを参考にしてください。
→参照:Stretch 列挙体(msdn)
| 図2:各コントロールを配置した(クリックで拡大) |
areaTextBlockのTextWrappingプロパティにはWrapを指定して文字の回り込みを可としておきます。また、最初の状態では、prevButtonとnextButtonのIsEnabledのチェックを外し、使用不可としておきます。お天気情報が表示された時点で、これらのボタンは使用可能になります。
- この記事のキーワード