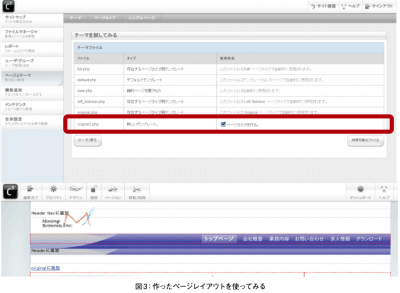
作ったページレイアウトを使ってみる
作ったページレイアウトを使ってみる
早速作ったページレイアウトを確認してみましょう。まずはアップロードです。アップロードしたら、ダッシュボードから使えるようにします。ダッシュボードに入ったら「ページとテーマ」というところから上にあるページタイプを開き、今アップロードしたファイルがあることを確認します。チェックボックスにチェックを入れて、右下のボタンを押すと、アップロードしたファイルが使えるようになります。
それではトップページで使ってみましょう。「サイトの確認」などからトップページを開き、ページ編集モードにします。ページ上部に出てるバーのデザインをクリックすると、ページタイプを選択というところに今作ったOriginalというのが出てきます。これを選択すれば、今作ったページレイアウトが適用されます。
では、ページ編集モードでブロックが追加できるか試します。とりあえずせっかく横に長いエリアを作ったので、横長な画像ブロックを入れてみましょう。先週直したページ幅950pxに合うような画像を作ってのせてみます。
だんだんConcrete5っぽくなくなってきましたね。すでにぶち抜きレイアウトのようになっていますが、それは幅の関係からそう表示されているにすぎないので、あとできちんとCSSでぶち抜きにしておきましょう。
同じように先ほど6行を追加することで、1つのページに何個でもエリアを作ることができます。それぞれdiv#*****でくくってあるので、あとはCSSで好きなように配置すればどんなページレイアウトも自由自在です。
また、Concrete5では標準でフッターにブロックが置けません。ですので、先ほどの6行をfooter.phpに追加し、フッターにもブロックを追加できるエリアを作ると良いでしょう。
ページレイアウト、CSSで最終調整
ここまでで基本的な使い方、ブロックの配置の方法、CSSでのデザインの変更方法、テーマの作り方、レイアウトの作り方を足早に解説してきました。それでは最後の総仕上げです。
今までの全部を使って最後の調整をしていきます。と言ってもおそらく変更するのはページレイアウトとCSSくらいでしょう。この2つがあれば大抵のデザインは作れてしまうからです。
ページレイアウトで新しく先ほど6行を追加して新しいエリアを作り、使う画像もテーマフォルダのimagesに入れておけば使えますし、それに対してCSSでwidth、margin、float、clear、backgroundの指定をすればどんどんオリジナルなものにしていくことができます。
それでは実際に先ほどのぶち抜きの部分を本当にぶち抜きにしていきましょう。そのために、div#bodyとdiv#sidebarの2つをくくるdiv#center_bottomを作ります。そしてCSSで下記のように指定してあげれば、ぶち抜きページレイアウトの完成です。
div#center_bottom {
clear:both;
}
このようにページレイアウトで自由にタグをつけ、それに対してCSSでデザインを指定していきます。
HTMLを書くのと変わらない方法でレイアウトやデザインをほぼ自由に作れて、さらにConrete5の強力なブロック機能を組み合わせることで、管理もしやすいサイトが作成できます。これを機に、Conrete5でコーポレートサイトを作ってみてはいかがでしょうか?