ownCloudのカスタマイズについて
連載第6回となる今回は、ブランディングやアドオン開発等、ownCloudのカスタマイズ方法について紹介します。ownCloudをオンラインストレージサービスや業務システムとして利用する際に、自身の機関やサービス用にブランディングしたり、独自の業務に合うアドオンを追加するといったニーズが発生します。
ownCloudには、テーマやアドオンを追加するための機構が用意されているので、後述する方式に従うことで簡単にブランディングやアドオンの追加が行えます。このような対応が行えるのは、オープンソースならではの強みと言えます。
ownCloudのブランディング
このセクションでは、ownCloudのWebインターフェースのブランディング方法について紹介します。
Themeの構成
まず、前提としてownCloudのWebインターフェースのベースとなるグラフィックを表現するためのCSS、JavaScript、Imageは、以下のディレクトリ配下で実装されています。
/var/www/owncloud/core
「core」ディレクトリ配下を確認すると、以下のフォルダ構成でグラフィックを表現するためのファイルが管理されています。なお、ownCloudでは、以下のようなファイル群を「Theme」と呼称します。
- css:CSSファイル
- js:JavaScriptファイル
- img:ロゴ等の画像ファイル
- l10n:翻訳ファイル
- templates:PHPテンプレートファイル
例えば、ログイン画面の背景グラフィックは「/var/www/ownCloud/core/css/style.css」ファイルの“#body-login”セクションで実装されているので、当該セクションに適当なbackgroundを指定すれば背景色を変更することが可能です。しかしながら、上記の「core」ディレクトリ配下のファイルは、ownCloudのアップデート際に自動的に更新が行われます。つまり、「core」ディレクトリ配下のCSSファイルを変更してしまうと、ownCloudのバージョンアップの度に、オリジナルのソースに上書きされてしまい、背景色が元に戻ってしまいます。ownCloudには、バージョンアップに影響を与えずにThemeを上書きするための機構が用意されているため、ブランディングを行うためにはその機構を利用します。
ownCloudのブランディング機構
バージョンアップで更新されるようなThemeファイルを以下ディレクトリ配下に同様のディレクトリ構成で配置することで、グラフィック内容を上書きすることが可能です。
/var/www/owncloud/themes/default
例えば、先ほどの「/var/www/ownCloud/core/css/style.css」の実装を上書きしたい場合、「/var/www/owncloud/themes/default/core/css/style.css」ファイルを作成し、“#body-login”セクションを記載することで、ログイン画面の背景色の変更が行えます。
これだけの情報で、1からブランディングを始めるのはハードルが高いので、ownCloudがデフォルトで用意するThemeサンプルをベースにブランディングを行います。
ownCloudが用意するThemeサンプルは、以下のディレクトリに配置されています。
/var/www/owncloud/themes/example
次のセクションから「第3章 ownCloud導入はじめの一歩(仮想マシンイメージとCentOS 7のインストール手順)」でインストールしたownCloudに対して、ブランディングを行う手順を説明します。
ブランディング手順
まず、適当なTheme名を決定し、以下のディレクトリ名を変更してください。(ここでは仮に“MyTheme”とします。)
$ mv /var/www/owncloud/themes/example /var/www/owncloud/themes/MyTheme
決定したTheme名をconfig.phpに設定します。「/var/www/owncloud/config/config.php」に以下のような設定を1行追加してください。
<?php
$CONFIG = array (
(省略)
'theme' => 'MyTheme',
);
ownCloudにアクセスするとログイン画面やトップ画面が以下のようなグラフィックに変更されています。

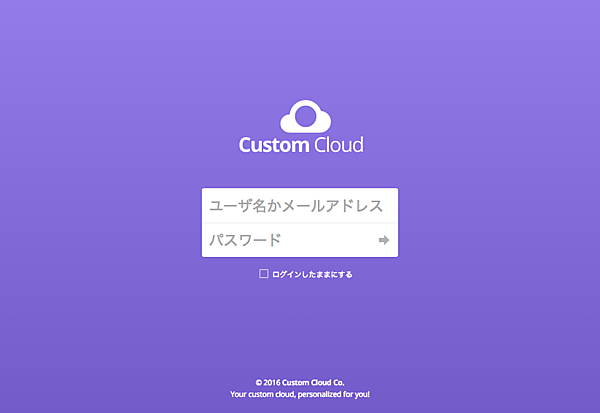
Themeサンプル ログイン画面

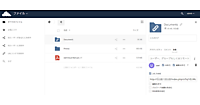
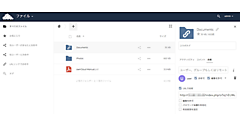
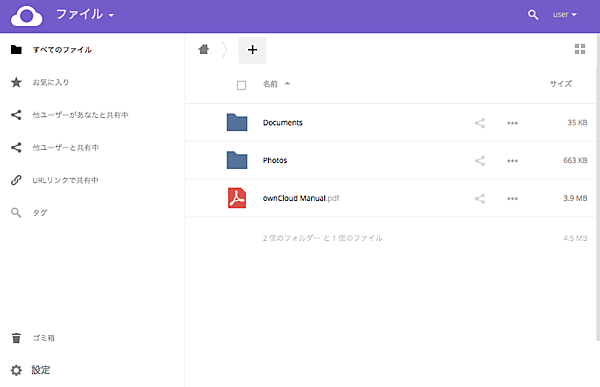
Themeサンプル トップ画面
ログイン画面中央、トップ画面左上に表示されるアプリケーションロゴを変更する場合は、以下のファイルを上書きしてください。
- ログイン画面中央のロゴ:
/var/www/owncloud/themes/MyTheme/core/img/logo.svg - トップ画面左上のロゴ:
/var/www/owncloud/themes/MyTheme/core/img/logo-wide.svg
ファビコンを上書きする場合は、以下のファイルを上書きしてください。なお、将来予定されているアップデートに対応するために、.icoフォーマット以外に.png、.svgフォーマットのファビコンを配置することが推奨されています。
- Webブラウザ用のファビコン:
/var/www/owncloud/themes/MyTheme/core/img/favicon.ico
/var/www/owncloud/themes/MyTheme/core/img/favicon.png
/var/www/owncloud/themes/MyTheme/core/img/favicon.svg
- スマートフォン用のファビコン:
/var/www/owncloud/themes/MyTheme/core/img/favicon-touch.png
/var/www/owncloud/themes/MyTheme/core/img/favicon-touch.svg
ベースカラーを変更する場合は、以下のCSSファイルを編集します。
/var/www/owncloud/themes/MyTheme/core/css/style.css
以下の“#745bca”を適当なカラーコードに変更することで、ログイン画面及びトップ画面ヘッダーの背景色が変更されます。
/* header color */
/* this is the main brand color */
#body-user #header,
#body-settings #header,
#body-public #header {
background-color: #745bca;
}
/* log in screen background color */
/* gradient of the header color and a brighter shade */
/* can also be a flat color or an image */
#body-login {
background: #745bca; /* Old browsers */
background: -moz-linear-gradient(top, #947bea 0%, #745bca 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#947bea), color-stop(100%,#745bca)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #947bea 0%,#745bca 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #947bea 0%,#745bca 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #947bea 0%,#745bca 100%); /* IE10+ */
background: linear-gradient(top, #947bea 0%,#745bca 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#947bea', endColorstr='#745bca',GradientType=0 ); /* IE6-9 */
}
アプリケーション名やアプリケーションのスローガン、各種URLを変更する場合は、以下のPHPファイルに記載されているOC_Themeの内容を編集します。
/var/www/owncloud/themes/MyTheme/core/defaults.php
アプリケーション名、スローガン、管理画面の「ドキュメントを開く」アイコンクリック時のベースURLを変更する場合、以下のようにメソッドの戻り値を変更します。
class OC_Theme {
//(省略)
public function getDocBaseUrl() {
return 'https://doc.example.com';
}
public function getTitle() {
return 'ThinkIT Cloud';
}
public function getName() {
return 'ThinkIT Cloud';
}
public function getSlogan() {
return 'Please enter a slogan!';
}
//(省略)
}
その他に、以下のメソッドの戻り値を変更することが可能です。
- getAndroidClientUrl
- getBaseUrl
- getDocBaseUrl
- getEntity
- getName
- getHTMLName
- getiOSClientUrl
- getiTunesAppId
- getLogoClaim
- getLongFooter
- getMailHeaderColor
- getSyncClientUrl
- getTitle
- getShortFooter
- getSlogan
ownCloudのアドオン開発
このセクションでは、ownCloudのWebインターフェースのアドオン開発方法について紹介します。
ownCloudアプリの構成
「第3章 ownCloudの内部構造と設定方法」で紹介したとおり、ownCloudをインストールするとデフォルトで利用可能なファイルやアクティビティ等、ownCloudのほとんどの機能はアプリとして実装されています。各アプリは以下のディレクトリ配下で管理されており、当該ディレクトリ配下を確認することでfilesやactivity等のディレクトリ名から推測できるとおり、各アプリがディレクトリ単位で配置されていることがわかります。
/var/www/owncloud/apps
つまり、ownCloudでのアドオン開発は、ownCloudのアプリを追加することを意味します。なお、filesやactivity等、ownCloudのインストール時にデフォルトで配置されるアプリは、core同等の実装となるため、ownCloudのアップデート時には自動上書きの対象となります。
「apps」ディレクトリ配下に任意のアプリディレクトリを配置することで、アプリのアドオンが出来ることがわかりましたが、Theme同様に1から実装を始めるのはハードルが高いので、ownCloudが提供するアプリのスキャフォールディング用ツールを利用してアプリをアドオンします。
アプリのアドオン手順
アプリのスキャフォールディング用ツールはPython3で実装されているため、以下のコマンドでPython3をインストールします。
$ sudo apt install python3-pip
$ which pip3
続いて、アプリのスキャフォールディング用ツールである「ocdev」コマンドをインストールします。
$ su -
$ pip3 install ocdev
ocdevのインストールが完了したら、以下のコマンドにて、アプリをスキャフォールディングします。各オプションには任意の値を指定してください。
$ cd /var/www/owncloud/apps
$ ocdev startapp MyApp --email mail@example.com --author "Your Name" ¥
--description "My first app" --owncloud 9
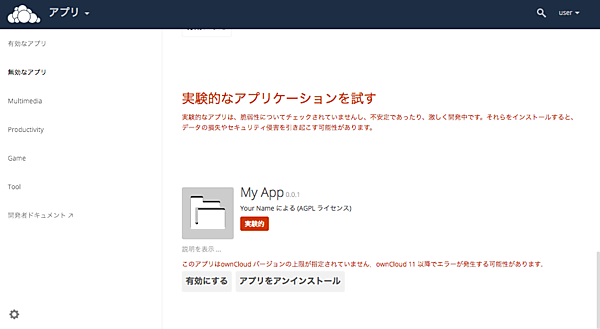
作成したアプリをownCloudの管理画面から有効化します。

作成したアプリの有効化
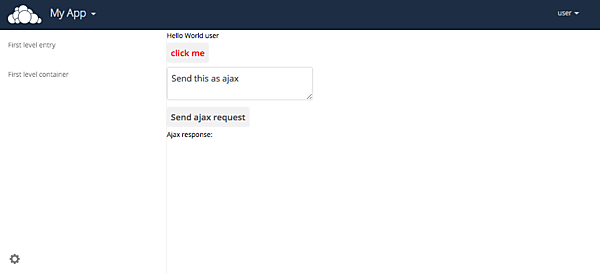
有効化したアプリ画面を開くと以下のような内容が表示されます。当該アプリには、ownCloudの一般的なレイアウトや簡単なボタン操作、Ajax通信が実装されています。

作成したアプリ画面
作成されたアプリディレクトリ配下には以下のディレクトリが配置されます。各ディレクトリの役割に合わせて、任意の実装を追加してください。
- appinfo/:アプリのメタ情報やルーティング等の設定ファイルを配置
- controller/:コントローラ実装ファイルを配置
- css/:CSSファイルを配置
- js/:JavaScriptファイルを配置
- templates/:テンプレート実装ファイルを配置
- tests/:PHP Unitテスト実装ファイルを配置
以上で、ownCloudのブランディングやアドオン開発の基本的な手順について説明しました。それぞれownCloudから提供されるサンプルやコマンドで簡単にベース部分を実装することが可能です。また、今回紹介した方式はownCloudのバージョンアップに影響を受けない対応であることに大きな理由があります。というのも、ownCloudのバージョンアップサイクルは比較的早い傾向にあります。バージョンアップには、機能改善の他にセキュリティの脆弱性への対策も含まれます。そのような観点からブランディングやアドオン開発を行ったせいで、ownCloud自体のバージョンが行えなくなることは避けなくてはなりません。
この先、更に深い部分に対応するには、ソースを読み進める必要がありますが、coreのバージョンアップに影響を与えず、フレームワークの意図を理解しながらブランディングやアドオンの開発を行って行くことは、オープンソースならではの楽しみであると筆者は考えています。
ownCloudでは、上記で紹介したWebUIのアドオンの他に外部APIの実装を行うことが可能です。実装方法については、ownCloudの開発ドキュメントを参照してください。
ownCloud Developer Manual | External API
標準でBasic認証がサポートされているため、セキュアなREST APIで簡単にownCloudが保有する情報をJSONやXML形式で返却するインターフェースをアドオンできるので、標準で提供されるWebDavインターフェースと組み合わせ、様々なデバイスとownCloud上のファイルや情報を連携することが容易に実現できます。
- この記事のキーワード