レイアウトとウィジェット、ウィジェットセット
前回、MTのインデッックステンプレートから出力される「メインページ」(=index.html、トップページ)のカスタマイズを行いました。実は、そのトップページの右カラムは「ウィジェットテンプレート(以下、ウィジェット)」というものを組み合わせてつくられます。
「ウィジェット」とは、1つの機能を持ち、それぞれが独立したパーツのことです。例えば、アイテム一覧(画像サムネイル)、カテゴリー、最近のコメント、「Powerd ByMT4」リンクバナーなどがあります。
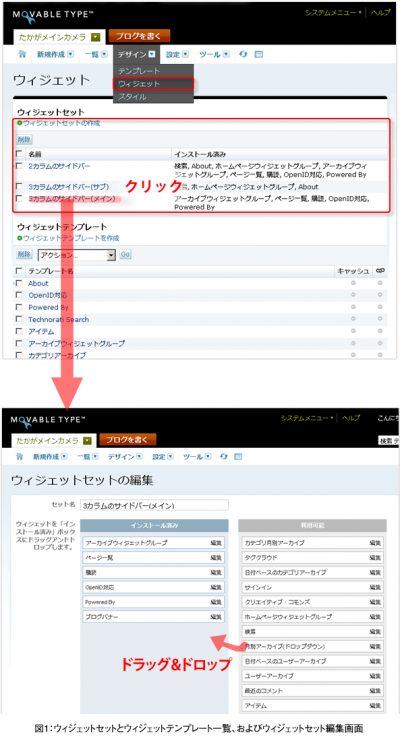
このウィジェットでできたページは、ウィジェットの配置を変更するだけで、レイアウトを修正できます(図1)。例えばウィジェット単位で、表示のオン・オフができたり、表示順序を変更したりできます。さらにそれらの指定はMTタグを書かずにマウスのドラッグ&ドロップで行えることが特徴です。
このウィジェットの配置やどれを使うかなどを指定するだけでもMTのカスタマイズは可能です。そこで今回は、ウィジェットを使ったレイアウトの調整から、ウィジェットの自作までを紹介していきます。
先ほど「ウィジェットはパーツである」という話をしました。そのウィジェットを1つのレイアウトとしてまとめておく箱を「ウィジェットセット」と呼びます。MTでレイアウトを変更するときは、ウィジェットセットを切り替えるか、ウィジェットセットの中の構成を変更します。前者はMTタグを使用する必要がありますが、後者の方法であればウィジェットのドラッグ&ドロップだけで可能です。
ウィジェットとテンプレートモジュール
デフォルトのテンプレートでは、どのようにウィジェットが使用されているか見ていきましょう。
インデックステンプレートの「メインページ」を開くと次のようなコードが見つかります。
これは「サイドバー」という「テンプレートモジュール」を読み込んでいます。「テンプレートモジュール」とは、テンプレートをバラバラにして再利用しやすくしたパーツ(モジュール)のことで、ウィジェットと使用方法が異なるだけで内容は同じです。インデックステンプレートなどはhtmlファイルに対応したMTタグの集まりですが、テンプレートモジュールはファイルにはならないようなもっと小さな単位で使用するMTタグの集まりです。
再利用したいMTタグの塊をテンプレートモジュールとして登録し使用します。デフォルトでは、htmlのmeta情報を出力する「HTMLヘッダー」などがMTタグといっしょに登録されています。しかし、このテンプレートモジュールは、MTタグを使用せずテキストだけの状態でも利用できます。
「デザイン」メニューのテンプレートを開くと、上から3つ目の段にテンプレートモジュールがあります。テンプレートモジュールは、いくつでも作れますので、再利用したいパーツはモジュール化してタグで「module」モディファイアを使用して読み込み、活用すると良いでしょう。
テンプレートモジュールとウィジェットは、呼び方が異なるだけでほとんど同じです。テンプレートモジュールは
次のページではデフォルトで登録されている「アイテム」ウィジェットをカスタマイズしましょう。
- この記事のキーワード