今回はコンタクトフォーム(お問い合わせフォーム)を作成し、ブロックを配置しながらサイトを仕上げていきます。ブロックの配置が終わると、サイトはTheming(デザイン適用)を除いて機能的にはひとまず完成となります。ブロックによるレイアウトとレイアウトに関わる便利な拡張モジュールをいくつかご紹介しましょう。
コンタクトフォームの作成
Drupalは標準でシンプルなコンタクトフォームを実装しています。複数のフォームを作成することはもちろん、独自のフィールドを設定することも可能で、目的に合わせたフォームを設置できます。今回は標準のコンタクトフォームをサイトのお問い合わせフォームとして利用します。
1.ログアウトした状態で「/contact」にアクセスします。

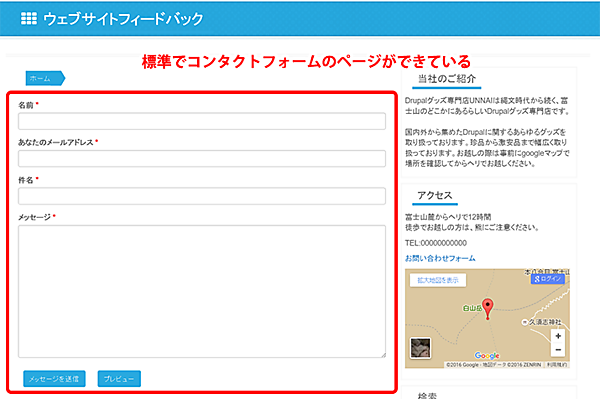
2.以下の「ウェブサイトフィードバック」のページは、Drupalインストール時にすでに作成されているコンタクトフォームです。今回はこのフォームの名称を「お問い合わせ」に変更し、「メインナビゲーション」に登録します。

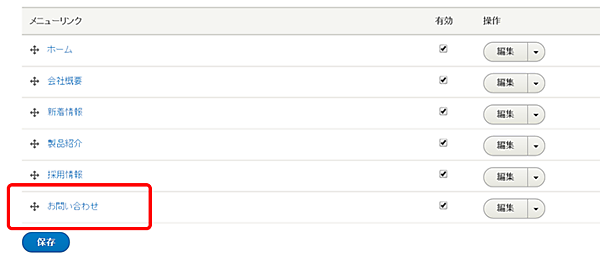
3.「管理者メニュー」から 「サイト構築」をクリックして「サイト構築」画面を開き、「メニュー」をクリックします。「メニュー」画面の「メインナビゲーション」の「メニューの編集」ボタンをクリックして、「リンクの追加」ボタンから新しく「/contact」を「お問い合わせ」としてメニューに登録し、以下の順番に並び替えます。

4.「お問い合わせ」が「メインナビゲーション」に表示されました。

5.次に「ウェブサイトフィードバック」というフォームの名称を「お問い合わせ」に変更します。
「管理メニュー」>「サイト構築」>「コンタクトフォーム」をクリックします。

6.「コンタクトフォーム」画面で、「ウェブサイトフィードバック」の「編集」をクリックします。

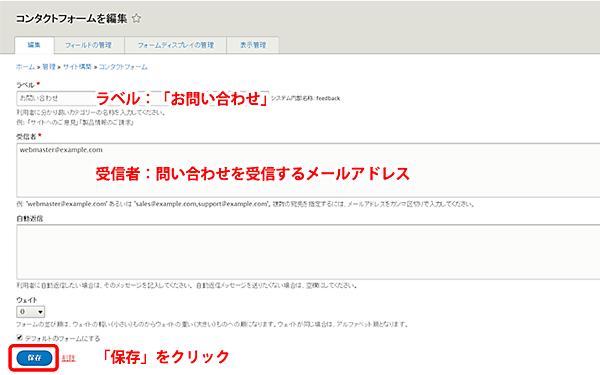
7.「コンタクトフォームを編集」画面で「ラベル」に「お問い合わせ」、「受信者」に問い合わせを受信するメールアドレスを入力して「保存」ボタンをクリックします。

8.フォームのタイトルが「お問い合わせ」に変更されました。

※今回はDrupalに標準のコンタクトフォームを利用しましたが、コンタクトフォームを新規に作成することも可能です。コンテンツタイプを作成した時のように、任意の「フィールド」を追加し独自のフォームを作成することもできます。
「Contact strage」モジュールを使うと、コアのContactモジュールの機能が拡張され、問い合わせフォームの回答をentityとして保存できます。entityとして保存することで、回答データをDrupal上で再利用できるようになるなどさまざまなメリットがあります。
また、Drupal 8でより高度な問い合わせフォームを作りたい場合、現時点では「YAML Form」モジュールが有望な選択肢となるでしょう。
ブロックレイアウトの基礎知識
これまで、ブロックレイアウトについて詳しくは触れませんでしたが、Viewsで作成したブロックを配置するなど基本的なブロックの操作は行ってきました。そのためDrupalのブロックレイアウトについてはある程度は理解できているかもしれません。今回はDrupalに標準のブロックレイアウトを使って、サイト上のさまざまな場所に要素を配置していきます。 Drupalにはブロックを利用する以外にも、拡張モジュールを利用したレイアウト方法がいくつかあります。これらの方法もご紹介しましょう。
これから配置するブロックの確認
Drupalにおいて、「ブロック」は「ブロックリージョン」と呼ばれる領域に配置できます。この「ブロックリージョン」のレイアウトは「テーマ」によって異なります。まずは、今サイトにインストールされている「テーマ」の「ブロックリージョン」を確認してみましょう。
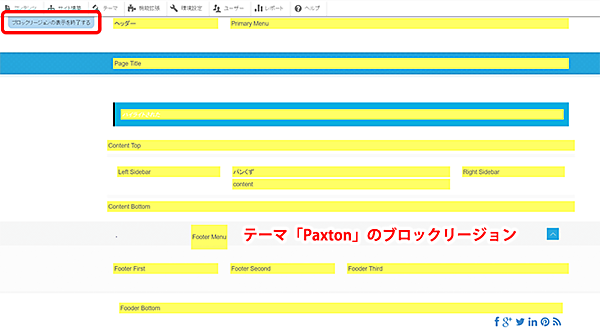
1,「管理メニュー」>「サイト構築」>「ブロックレイアウト」から「ブロックリージョンを仮表示する」をクリックします。この時、「Paxton」が選択されているのを確認してください。

2.「Paxton」テーマの「ブロックリージョン」が表示されました。黄色い領域が「ブロックリージョン」です。「ブロックリージョンの表示を終了する」をクリックします。

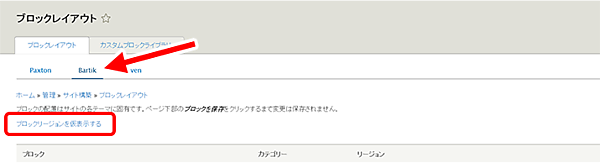
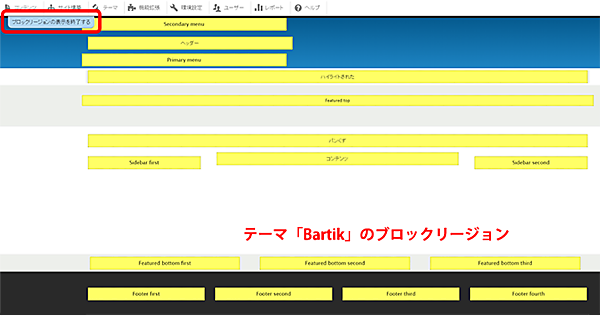
3.次に「Bartik」テーマをクリックして「ブロックリージョンを仮表示する」をクリックします。

4.「Bartik」テーマのリージョンが表示されました。

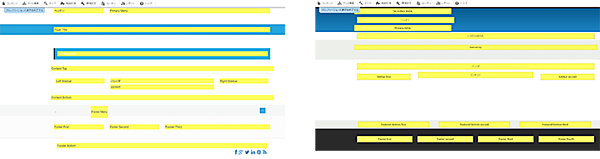
2つのテーマを比べてみると一目瞭然ですが、明らかに「ブロックリージョン」の配置が異なります。
ここから分かるように、「ブロックリージョン」のレイアウトはテーマ毎に異なることを理解しておいてください。

カスタムブロックの作成
「ブロック」を配置する前に各リージョンに配置するブロックの要件を確認します。各ブロックの配置リージョンと表示ページは以下の通りです。表に記載がないリージョンについては、今回はブロックを配置しません。
| リージョン名 | ブロック名 | 表示ページ | ブロックタイトルの表示 |
| ヘッダー | サイトブランディング | すべてのページ | 表示しない |
| Primary Menu | メインナビゲーション | すべてのページ | 表示しない |
| Page Title | ページのタイトル | すべてのページ | 表示しない |
| パンくず | パンくず | トップページ以外 | 表示しない |
| content | 新着情報: 新着情報ブロック(トップ) | トップページ | 表示しない |
| 製品紹介: 製品紹介ブロック(トップ) | トップページ | 表示しない | |
| メインページコンテンツ | すべてのページ | 表示しない | |
| Left Sidebar | 製品検索 | 製品紹介(/product) | 表示する |
| 外部設置フォーム: product-page_1 | 製品紹介(/product) | 表示しない | |
| Right Sidebar | 当社のご紹介 | 製品紹介(/product)以外 | 表示する |
| アクセス | 製品紹介(/product)以外 | 表示する | |
| Fooder Bottom | Powered by Drupal | すべてのページ | 表示しない |
































