Dashboard画面を使ってグラフを一覧表示する
「グラフを作ったのはいいけれど、1画面で1個しか表示できないのは不便だよね。まとめて閲覧することができると便利なんだけどなー」
もふもふちゃんのいう通り、Visualize画面では1度に表示できるグラフは1個だけです。作成したグラフを1つのページで全て閲覧できれば便利ですよね。
Dashboard画面はグラフを1つにまとめる役割を持ちます。試しに1つ作成してみましょう。
グラフを並べる
始めに画面左上のDashboardボタンをクリックし、Dashboard画面を開きます。青いプラスボタンをクリックすると、新規にDashboardを作成することができます。

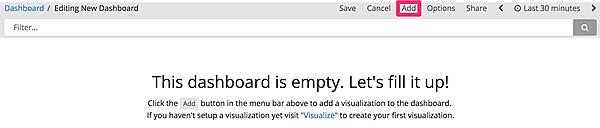
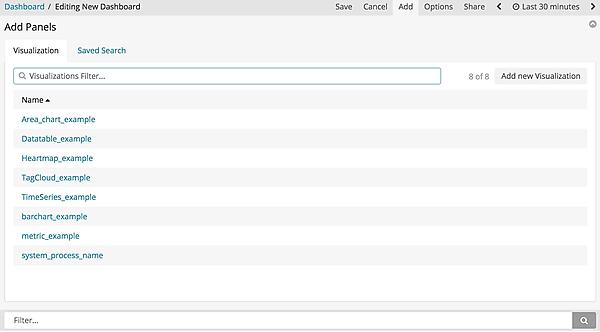
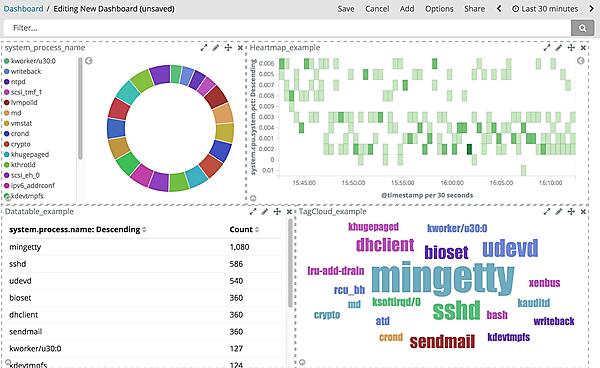
ボタンをクリックした後、「Add」と書かれているボタンをクリックします。Visualize画面で作成・保存したグラフのリストが表示されますので、Dashboardに並べたいグラフを選択してクリックします。「Saved Search」から保存済みの検索条件を選択すると、ログの詳細が表示されます。



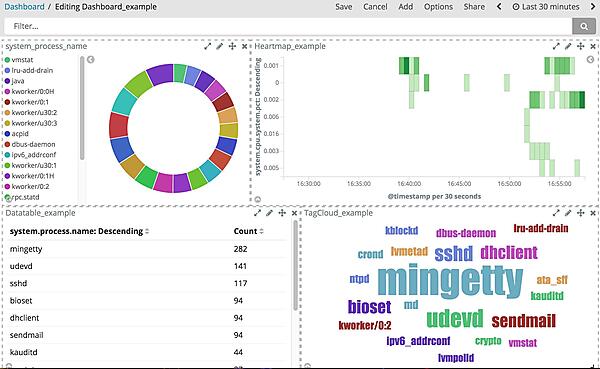
グラフの大きさを指定する
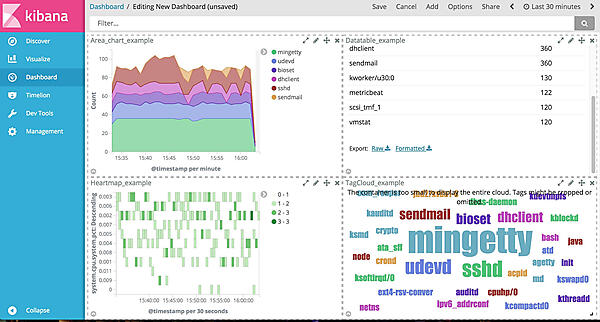
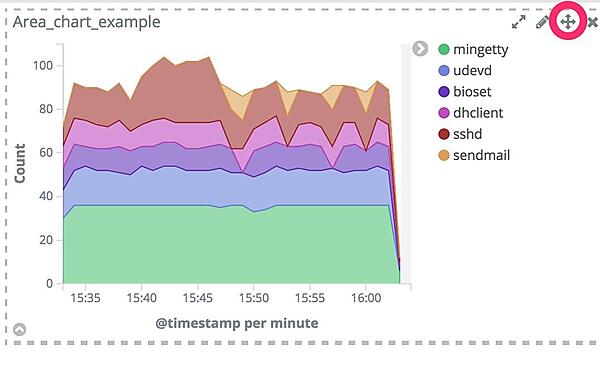
使いたいグラフを決めた後、グラフを好きな場所に配置していきます。基本は+の部分(画面キャプチャの丸で囲まれている部分です)を押しながら、ドラッグ&ドロップでグラフを動かしてしていきます。
グラフの大きさを変更したい場合、グラフ右下をクリックしたままドラッグ&ドロップで大きさを調整します。ある程度自動で大きさが決まってしまうので、細かい単位での調節はできません。


保存する(検索期間を保持する/しないを選択する)
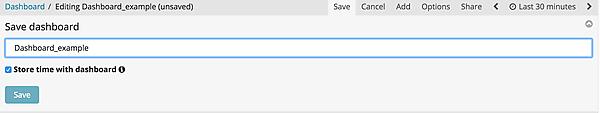
最後に、作成したDashboardを保存します。保存画面は他と同様Saveから表示することができますが、他のグラフと違う点があります。それは「現在設定している検索期間も同時に保存するか?」と言う点です。Store time with dashboardにチェックをつけずに保存すると、Dashboardを開き直したときはデフォルトの検索期間(15分)が表示されます。
逆にチェックを入れて保存すると、Dashboard保存時の検索期間も適用した状態でDashboardを開くことができます。毎回決まった検索期間を指定するような使い方をしたい場合はチェックを入れておくと良いでしょう。

これでDashboard画面を作成することができました。Kibanaの紹介で使われていることが多い画面になりましたね。
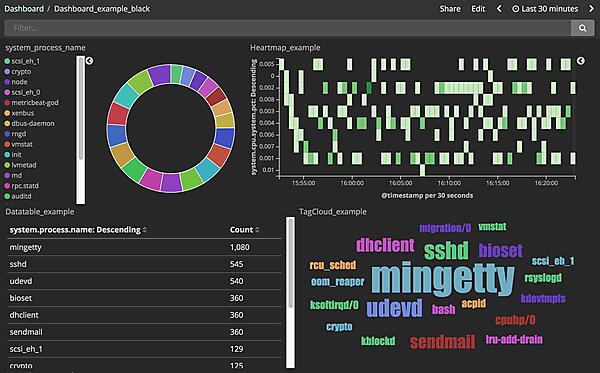
グラフの色を変更
「Options」ではDashboard画面の背景を変更するか決定できます。Use dark themeにチェックをつけていると、背景色が黒くなります。お好みで設定すると良いでしょう。背景色を変更できるのはDashboard画面のみとなっています。


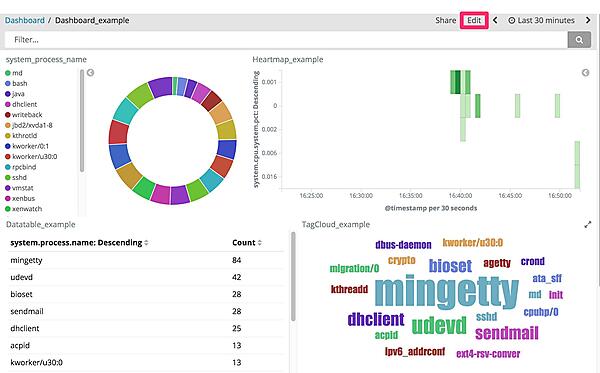
作成したDashboardを編集する(Kibana5.4以降)
バージョン5.4からは作成したDashboard画面を直接編集することが可能となりました。Dashboard画面の右上(画面キャプチャ枠線部分)から「Edit」をクリックすると、各グラフに点線が表示されます。このとき、Dashboardを新規作成するときと同じように、グラフの大きさを変更することや、グラフの配置換えをすることができます。


(次回へ続く)
- この記事のキーワード






























