Visualize画面で作成できるグラフの種類
「ログの詳細を検索で出せるのはわかったけど、Googleの画像検索とかで出てくるのはもっとかっこいいグラフだけどな?」
確かにそうですね。今まで使っていたのはログの詳細を見る画面なので、Kibanaの紹介で出てくるようなものとは少し違っていたかもしれません。なので、次はグラフを自分で作成してみましょう。グラフの作成はVisualize画面から行いますが、まずはどのようなグラフがあるのか把握しましょう。
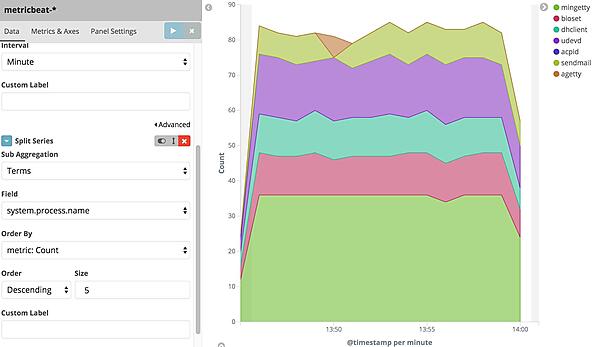
Area chart
Area chartは積み上げ式グラフです。これは同じ要素の項目を上に積み上げて表示します。各項目の要素が全体に占める割合を把握するときに多く使用されます。

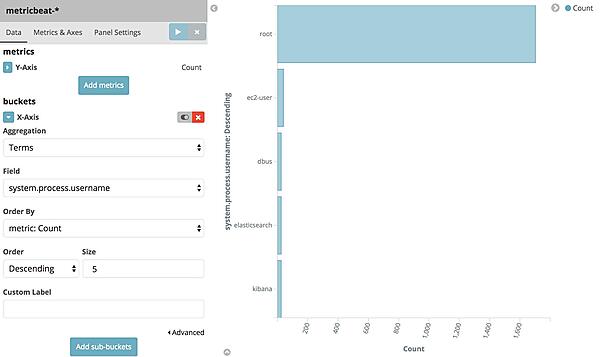
Vertical bar chart(Horizontal Bar:バージョン5.4以降)
同じデータの種類ごとに数を棒形式で積み立てる、棒グラフを作成することができます。単純に「データ件数が○件存在した」といった情報を閲覧する場合は棒グラフを使用すると良いでしょう。

バージョン5.4以降は棒グラフを横向きに表示する「Horizontal Bar」がグラフの種類に追加されました。

Pie chart
データの内訳を示すときに多く使用される、円グラフを作成することができます。円の真ん中を開けるドーナツ型の円グラフも作成できます。

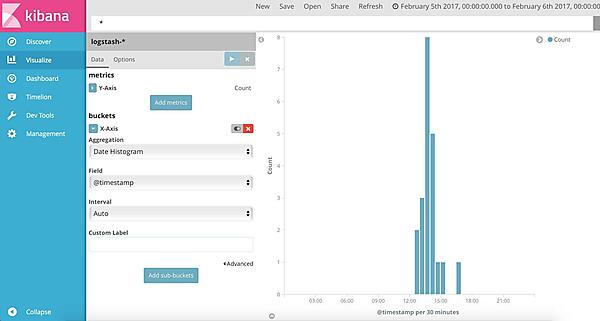
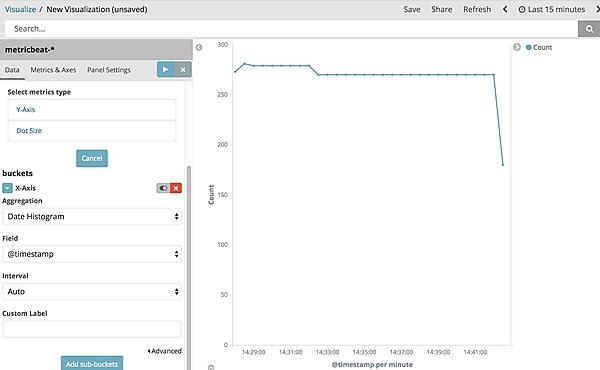
Line chart
データの数に応じて点がプロットされ、それを線でつないだグラフです。データが存在している期間がばらけていない場合、点しか表示されないので注意しましょう。

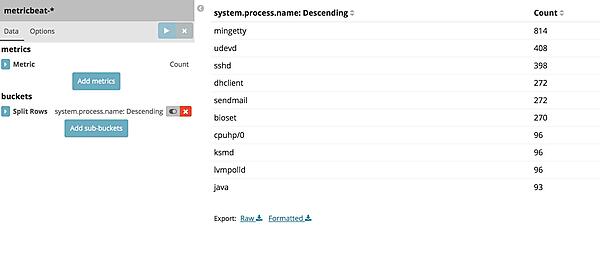
Data table
fieldの中にあるカラムが何件あるかを表示することができます。イメージとしては簡易的なExcelといったところでしょう。データはCSV形式でダウンロードすることができます。ただし、文字コードはUTF-8なので、ファイルを開くツールによっては2byte文字が文字化けします。

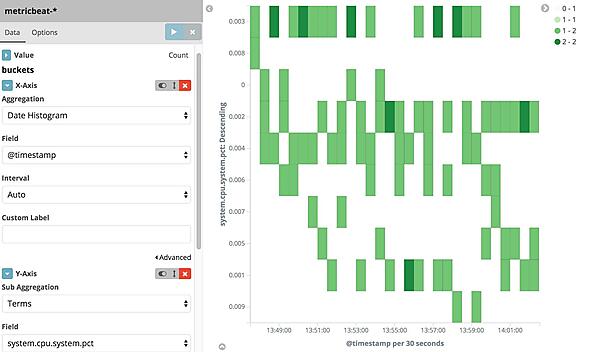
Heartmap chart
Heartmap chartを使用すると、ヒートマップグラフを作成できます。個々の値のデータがどのくらい多いかを色の濃さで示しているグラフです。色が濃くなればなるほど、データの数値が大きいことを示します。例えばいつ特定のWebページが多く閲覧されているかなどを色の濃さで可視化する場合などに使用されます。

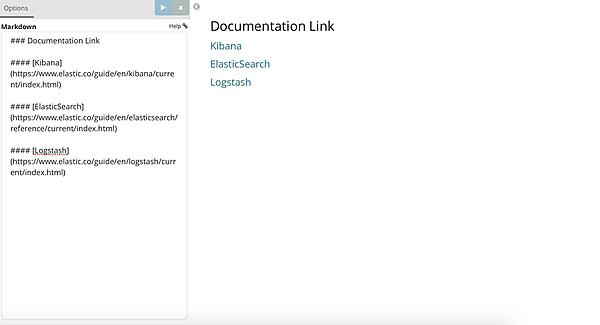
Markdown widget
Markdownを表示することができます。URLのリンクを記載したり、グラフの閲覧方法をメモ書きで残すことが可能です。

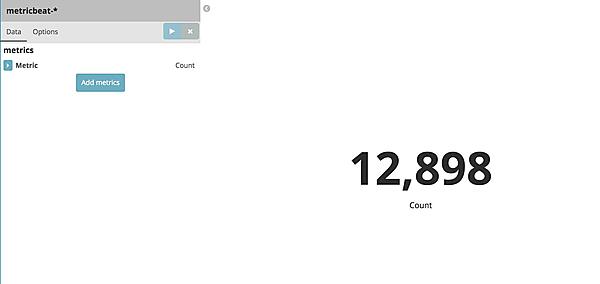
Metric
データの数や平均を数字として表示します。数字しか表示できないので、しっかり検索条件を駆使して、欲しいデータの数などを細かく指定しておく必要があります。

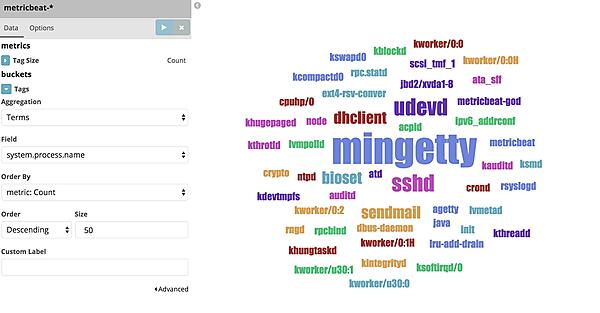
Tag cloud
指定したfield内にあるデータを自動で並べることができます。数が多いデータは文字が大きく表示され、数が少ないデータだと文字は小さくなっていきます。画面に入りきらないデータがあると自動で警告が表示されます。

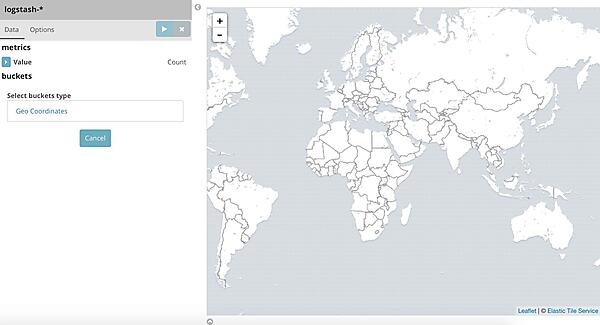
Tile map
データの送信元情報がログなどに含まれていた場合、その情報がどこから来たのか世界地図にプロットすることが可能です。この世界地図の情報ですが、世界地図のマップ情報はElastic社のサーバから取得しているためインターネット環境がないと何もすることができません。ちなみにKibana3、4などについては使われていた世界地図情報の取得元サイトがサービスを終了してしまったため、Tile mapの使用は不可能となってしまいました。

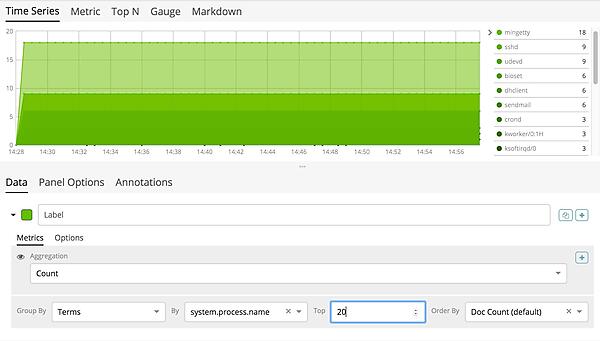
Timeseries
こちらはTimelionをグラフ化したものです。Kibanaのバージョンが5.4以降の場合、次に紹介するVisual Builderを使用した方が良いでしょう。
Visual Builder(バージョン5.4以降)
TimelionやTimeseriesでは、Kibana独自の関数を使用してグラフを設定していく必要がありました。Visual Builderではプルダウン選択で検索したい条件を決めることができます。また、タブを切り替えることで同じ検索条件で別のグラフを表示できます。


Visualize画面でグラフを作成する
グラフの作成:グラフを選択する
Visualizeボタンをクリックすると、グラフの種類を選択する画面が出てきます。この画面ですが、Kibana5.4より前と後でかなり見た目が異なっています。
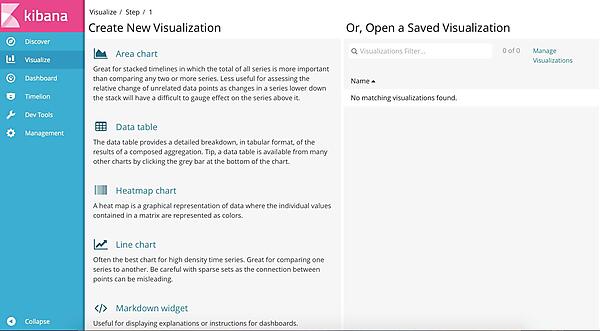
◆Kibana5.4より前の場合
Visualizeボタンをクリックすると、すぐにグラフの種類を選択する画面が現れます。新規にグラフを作成する場合、「Create New Visualization」の中から好みのグラフを選びクリックします。後の手順は5.4より後の場合と同じです。
既にグラフを作成・保存している場合は「Open a Saved Visualization」画面にグラフ名が表示されます。任意のグラフ名をクリックすると、グラフの設定画面へ遷移します。

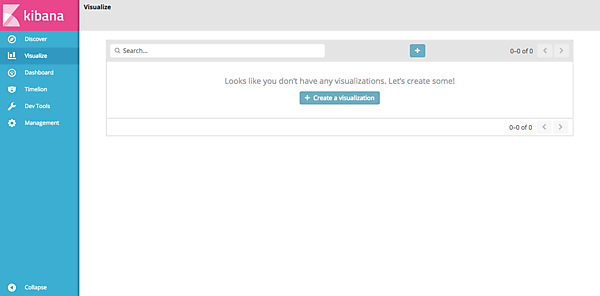
◆Kibana5.4より後の場合
Visualizeをクリックすると、既存のグラフを編集するかを選択する画面へ遷移します。既にグラフが保存されているときに新しくグラフを作成する場合、青い「+」ボタンを押すとグラフの種類を選ぶ画面に遷移します。
グラフを初めて作成する場合は何も表示されませんので、「Create a visualization」をクリックするか、青い「+」ボタンをクリックしましょう。

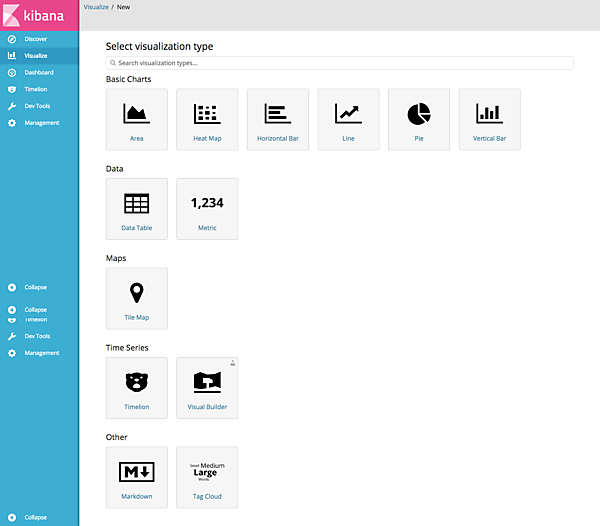
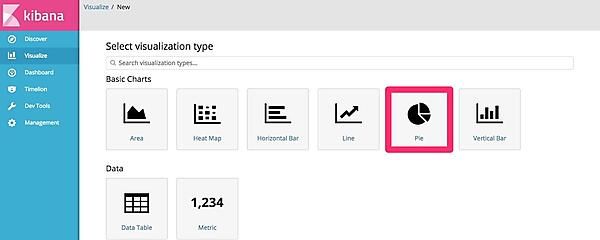
グラフの種類を選ぶ画面では、グラフの種類名と内容を表すアイコンが一覧として並んでいます。今までの紹介を参考に、自分で好みのグラフを選択して下さい。

グラフの作成:円グラフを指定する
では、今度こそグラフを作成しましょう。今回はOS上で動いていたプロセス名の内訳を表示する円グラフを作成したいと思います。Visualize画面でPie chartを選択します。

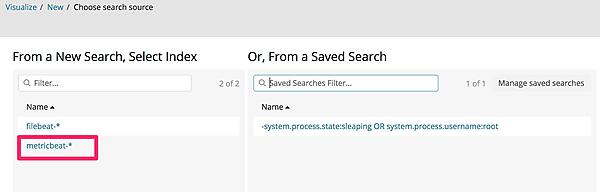
すると、Dashboard画面で保存した検索条件を利用するか質問されます。検索条件を使い回したい場合は「Or,From a Saved Search」から検索条件を選んで選択します。
それ以外の場合は「From a New Search, Select Index」からindex名を選んでクリックします。今回はMetricbeatのデータをグラフで可視化するため、「metricbeat-*」を選択しクリックします。

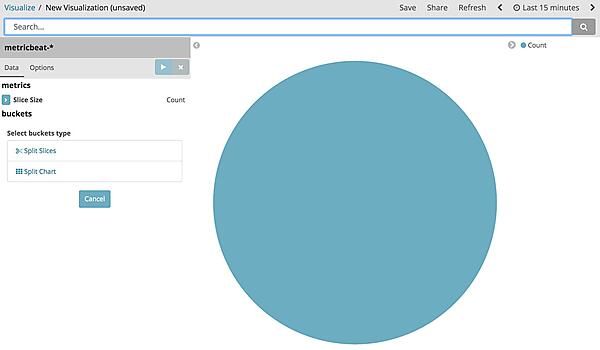
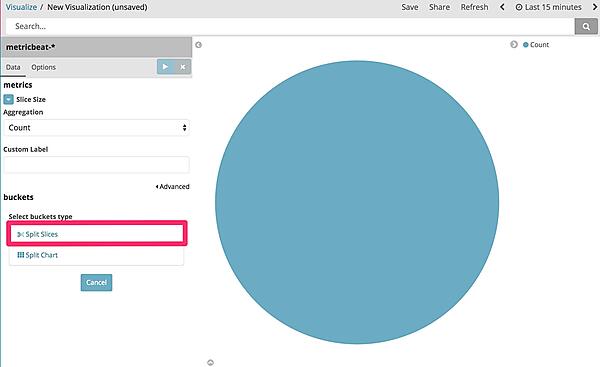
indexを選択すると、自動で円グラフが作成されます。

グラフを作成する:metricsの設定を行う
グラフ作成直後は円グラフの分割をどのように行うか指定されていないため、データ件数を100%としてただの円が表示されます。画面左側を操作することで、データの数え方やデータの内訳方法を指定することができます。
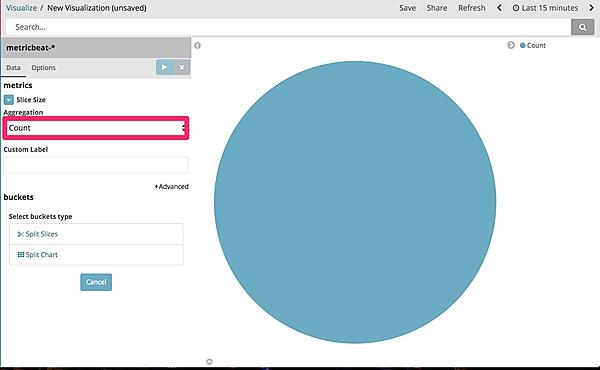
Count(データ数)、Sum number(型のfieldのみ選択可)、Unique Count(全てのfieldから選択可)、Top Hit(特定fieldの上位○件のデータを表示する:バージョン5.3以降のみ)の4種類から選択します。
データ件数を数えることができれば良い場合、Countのままカーソルを円グラフに当てると、データ件数やfield名が表示されます。

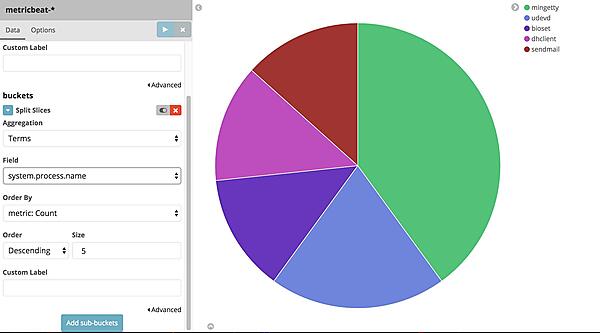
グラフを作成する:bucketsの設定を行う
bucketsを指定すると、グラフの色をデータの種類ごとに分けることができます。「Split Slices」は1つの円グラフをどのように分割して表示するかを決定します。「Split Slices」は異なる条件で1つの画面に同じ種類・同じ設定のグラフを表示します。
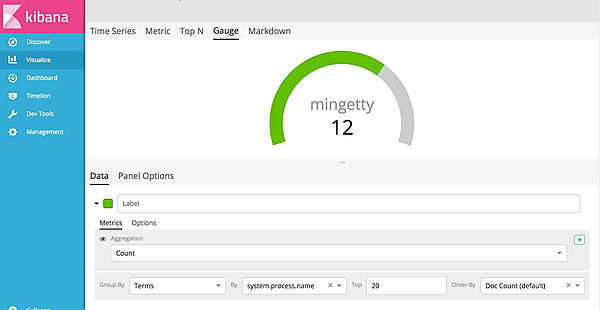
まずは「Split Slices」をクリックし、円グラフがサーバー上で動いているプロセス名ごとに分割されるように設定しましょう。

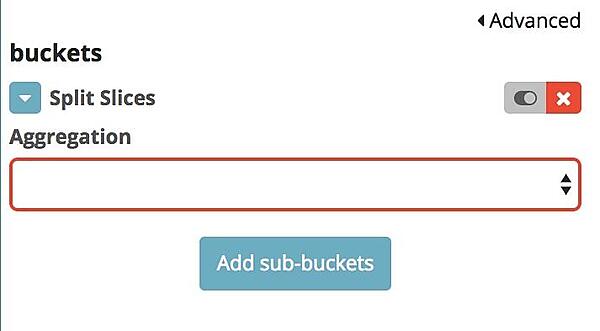
◆Aggregationの選択
クリックすると、Aggregationという文字と空欄が表示されます。空欄をクリックすると、複数選択肢が表示されます。ここから円グラフを分割するためのデータは何を指定するか、を選択していきます。今回はOS上で動いていたプロセス名の内訳を表示する円グラフを作成するため、該当のデータが入っている「system.process.name」fieldの値を利用して分割する設定を行います。
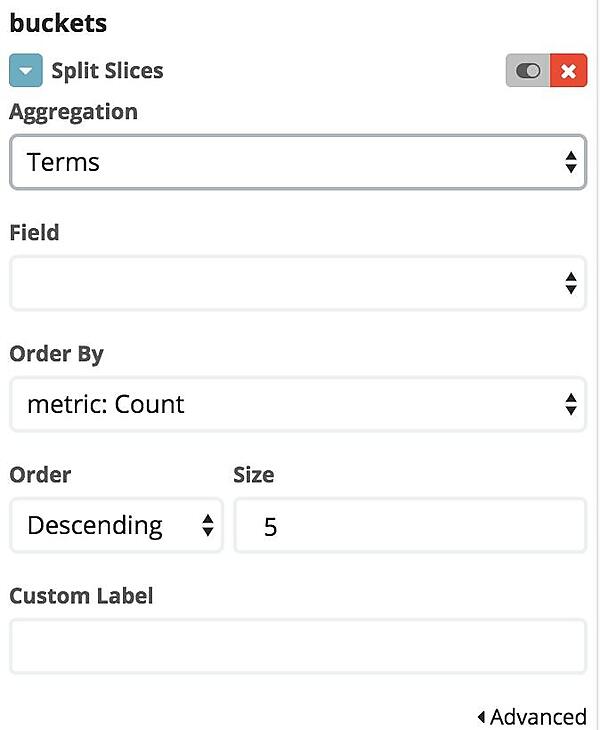
fieldの値を分割基準として選択する場合、「Terms」を選択します。


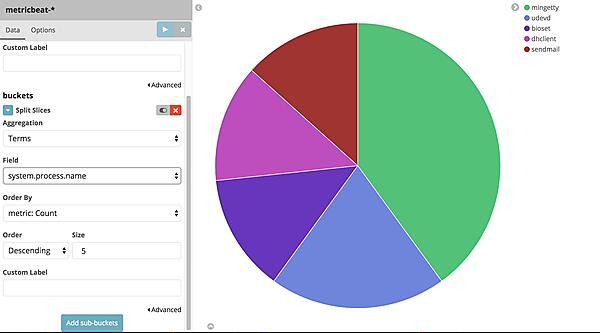
次に、「Field」欄から「system.process.name」を選択します。この状態で1度画面内の青い矢印ボタン(矢印が右を向いているもの)をクリックして下さい。すると、現在行っている設定がグラフに反映されます。

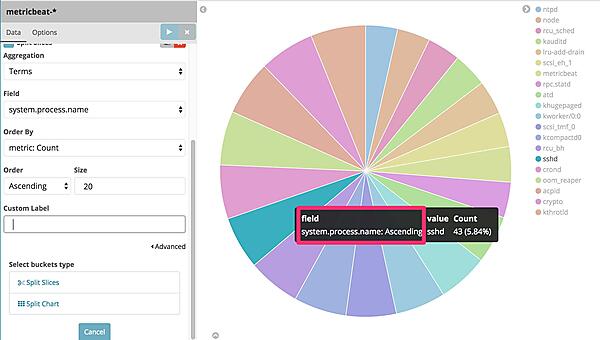
これで色ごとに情報の内訳を表示できるようになりました。画面右上に色に対応したfield名が表示されます。field名にマウスを当てるとそのfieldのみ強調することが可能です。グラフにマウスを当てるとfield名とデータ件数と全体に占める件数の割合が表示されます。
◆Order By
デフォルトでは条件に一致するデータの数が多いもの(上位5件)を基準に円グラフを分割しています。このOrder Byの欄を変更することで、どのデータを基準にグラフを分割するか変更できます。
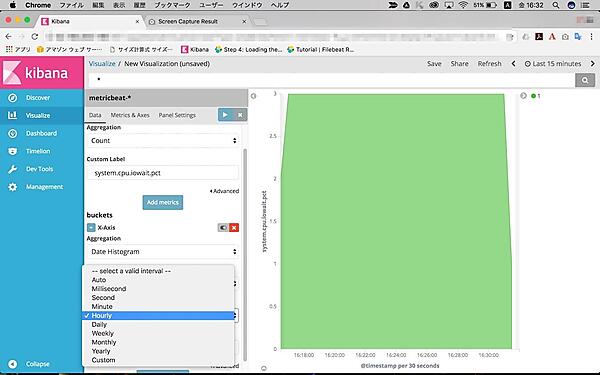
◆OrderとSize
Ascendingを選択すると、データが少ない順にSizeで指定した数のfieldの内訳が表示されます。Descendingを選択すると、データが多い順にSizeで指定した数のfieldの内訳が表示されます。
指定した数を超えた場合、実際にデータは存在しているのにグラフ上には表示することができません。かといってやたらと大きな数を指定するとElasticsearchに負荷がかかり、性能が落ちてしまうのでほどほどにしましょう。
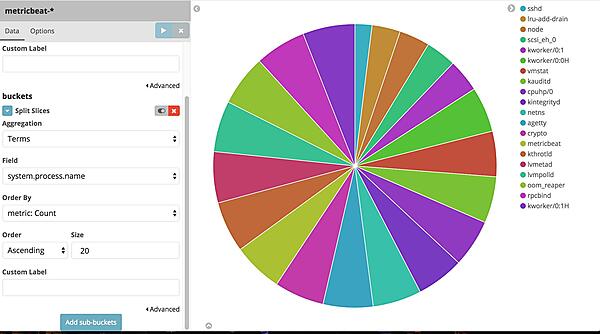
今回はデータ件数が下位20件のプロセス名を表示することにします。この場合、Order byは「metric:Count」、Order「Ascending」、Size「20」と設定します。

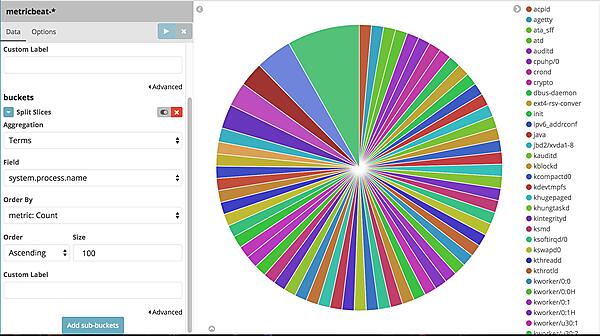
ちなみにSizeを「100」で設定するとこのような表示になります。

◆Custom Label
デフォルトではグラフにカーソルを当てると、fieldには実際のfield名が表示されます。ただし、このままではKibanaに詳しくない人がグラフを見た場合、何を示しているのかわかりづらい場合があります。 Custom Labelに任意の値を入力すると、グラフ上で表示されるfield名を任意の値に変更することができます。

一通り設定ができた後は、「Add-sub^buckets」ボタンをクリックしさらに円グラフを分割する条件を追加するか、同じ画面に違う基準で2つグラフを表示するか選ぶことができます。設定内容は今までの説明と特に変わりません。
これ以上設定する必要がない場合、グラフのオプション設定に移ります。
グラフを作成する:Optionsを設定する
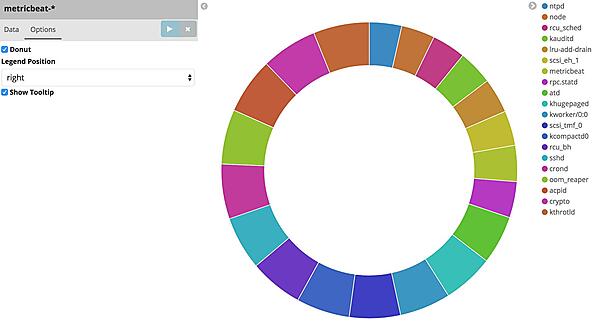
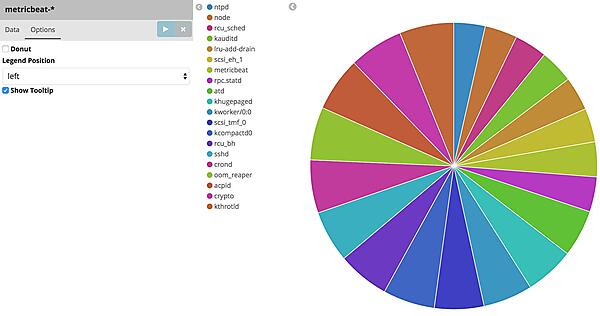
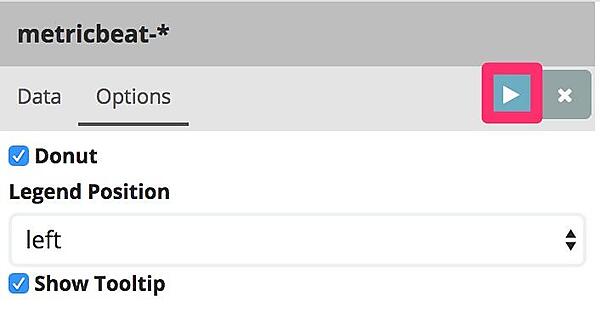
灰色の「Options」をクリックするとグラフの見た目を変更することができます。グラフの種類によって設定内容が変わりますが、今回はPie chartのみ取り上げます。
◆Donut
文字通り、円グラフをドーナツ型にするか選択します。チェックを入れると円グラフがドーナツ型になります。

◆Legend Position
画面右に出ているfield名前と色対応を示す部分をLegendといいます。このオプションを選択することで、画面のどこにLegendを表示するか指定できます。上・下・右・左から選択可能です。デフォルトでは画面の右側に表示する設定となっています。

◆Show Tooltip
グラフにカーソルをあてたとき、データの内訳の詳細を表示するか決定できます。チェックを入れると詳細を表示しますが、外すとグラフにマウスをあてても何も表示されません。
グラフを作成する:グラフを保存する
グラフを作成後、何もせずにブラウザを閉じるとグラフの保存は行われません。再度1から作成し直しです。必要に応じてグラフを保存しましょう。
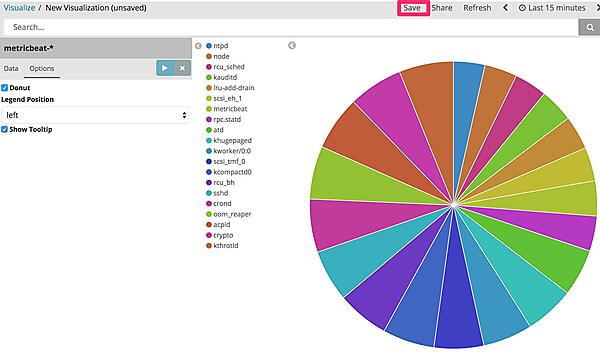
まずは一度青の三角ボタンをクリックし、設定を表示されているグラフに反映します。

次に画面右上のSaveをクリックし、グラフ名を入力します。Saveボタンをクリックすると保存完了となります。既に存在しているグラフの編集を行い、再度保存するときはグラフ名を変更せずにSaveボタンをクリックします。
同名のグラフを別物として保存したい場合、「Save as a new visualization」にチェックを入れてSaveボタンをクリックします。


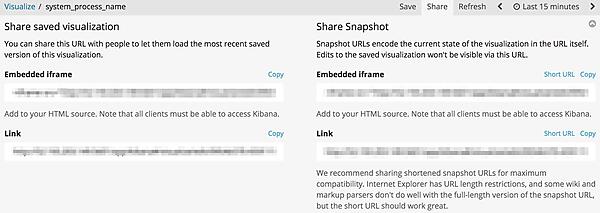
Shareをクリックすると、グラフのURLが表示されます。左の「Share saved visualization」のリンクを共有すると、他の人にKibana画面のURLリンクを共有することができます。HTMLにURLリンクを挿入したい場合はEmbedded iframe欄に記載されているリンクをコピーします。URLリンクとして共有したい場合、Linkを選択します。
右の「Share Snapshot」のリンクは「現時点」で設定されているグラフの状態をリンクとして共有することができます。ですので、グラフの設定を変更して保存しても「Share Snapshot」のURLリンクからは変更が反映された状態でグラフを閲覧することはできません。

グラフを作成するときに着目するべき部分
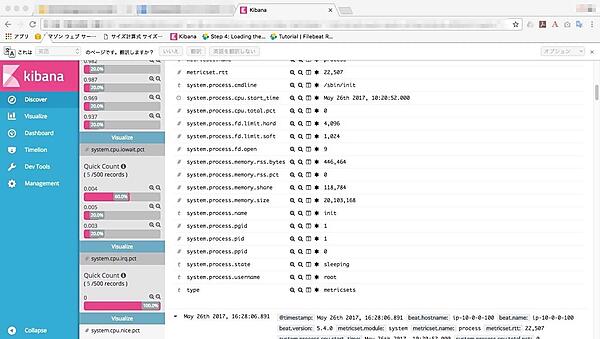
Kibanaでグラフを作成・設定する場合、今Elasticsearchにどのようなデータが保存されているのかを把握しておくことが重要になります。特に着目するべきは「どのfieldにデータが保存されているか」です。
実際にグラフを作成する場合は、ディスプレイを2つ使用しKibana画面を並べて作業することをお勧めします。1つ目のKibana画面でDiscover画面を開き、どのfieldに何のデータが入っているのか把握しつつ、2つ目のKibana画面でグラフを作成します。実際に作業中のスクリーンショットを載せましたので、参考にしてみて下さい。


- この記事のキーワード



































