今回のLeap Motionアプリは、画面上に表示された画像の一部分を切り取って保存するアプリです。早速開発手順を見ていきましょう。
まずWPFプロジェクトを作成しよう
今回のLeap MotionアプリもWPFで作成します。
これには、Visual Studio 2012(以下、VS 2012)のIDEを起動して、メニューバーから[ファイル]−[新規作成]−[プロジェクト]と選択して、それにより表示される[新しいプロジェクト]ダイアログで「Visual Basic」のテンプレートから「WPF アプリケーション」を選択します。
※(Leap Motionは、.NET Framework 3.5と4.0に対応しています。しかし、.NET Framework 4.5でも動作します。今回のアプリは全て.NET Framework 4.5で作成しています。
しかし、あくまでも対応しているのは、.NET Framework 3.5と4.0です。心配な方は、.NET Framework 4.0で作成すると安心でしょう)。
[名前]欄には、ここでは「ImageTrimmingLeapMotion」と指定します。
ソリューション・エクスプローラー内にImageというフォルダを作成して、画像を1枚配置しています。画像サイズは640×480サイズの画像にしてください。今回はJPEG画像を使用していますが、PNG画像でも問題はありません。
ダウンロードされたサンプルファイルには、これらのファイルは追加済です。
WPFの基本的な作成手順は、「画面上の図形を5本の指で操作する基本的なLeap Motionプログラムを作る」と同じ手順となるので、説明を割愛します。具体的な手順は、第1回の「参照の追加」「プロジェクトのルートに「LeapCSharp.dll」と「Leapd.dll」を追加する」「プロパティを設定する」を参考にしてください。
ポーリング方式の採用
今回のサンプルは今までのサンプルとは異なり、「ポーリング方式」を作用しています。「ポーリング方式」とは、Controllerクラス(Leap名前空間)だけを使用した方式です。詳細については、Build Insiderの「C#によるLeap Motion開発の全体像(http://www.buildinsider.net/small/leapmotioncs/01)」を参照してください。
NuGetパッケージの管理
ソリューション・エクスプローラー内の「参照設定」を選択して、右クリックのメニューで表示される「NuGetパッケージの管理」から、コンポーネントをインストールする必要があります。
WriteableBitmapExをインストールする
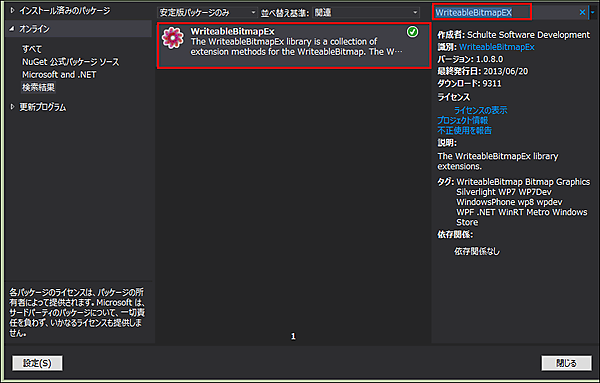
NuGetの検索欄に「WriteableBitmapEx」と入力すると、WriteableBitmapExパッケージのインストール画面が表示されるので、[インストール]をタップします。筆者の場合はすでにインストール済みであるため、インストール済みの緑色のチェックが表示されています(図1)。
今回のLeap Motionアプリについて
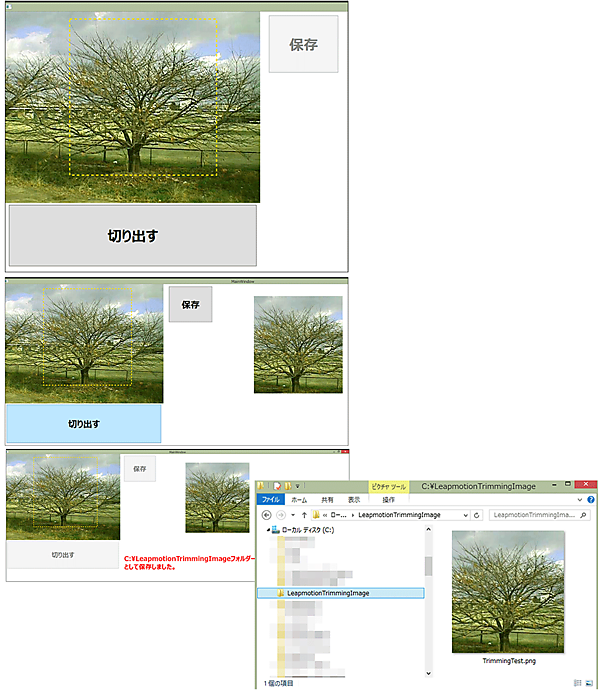
今回のアプリは、画面に配置した画像の一部分を切り抜いて保存するアプリです。このトリミング操作をLeap Motionで行います(図2参照)。
保存される画像のファイル名はTrimmingTest.pngで固定されており、上書き保存になります。
実際に動かした動画は次のようになります。選択範囲を指定するには、コツが必要なため動画を見てください。
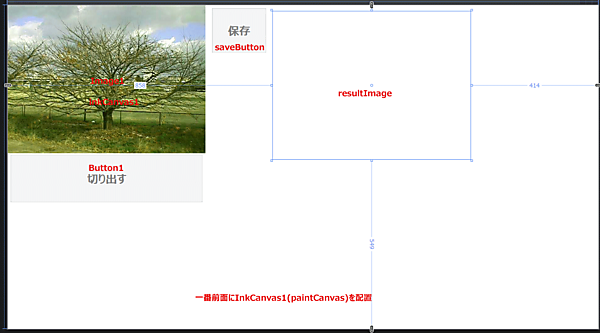
画面のレイアウト(MainWindow.xaml)
今回はCanvasではなく、デフォルトのGridを使っています。
まず、サイズが640×480サイズでのBackgroundがTransparentのGridを配置し、その子要素として、名前がImage1というImageコントロールを配置。し、サイズを640×480とし、SourceプロパティにImageフォルダの画像を指定しておきます。
次に、名前がInkCanvas1という名前のInkCanvasコントロールを配置し、サイズは640×480で、BackgroundにTransparentと指定しておきます。InkCanvas要素は、インク・ストロークを受け取って表示する領域を定義する要素です。
次に名前がButton1というButtonコントロールを配置し、Contentに「切り出す」と指定しておきます。
切り出した画像を表示させるのに、resultImageという名前のImageコントロールを配置し、StretchにNoneと指定しておきます。切り取ったサイズの状態を保持したまま表示されます。
名前がsaveButtonという名前のButtonコントロールを配置し、Contentに「保存」と指定しておきます。
保存した旨のメッセージを表示するmessageTextBlockという名前のTextBlockコントロールを配置します。
ルートのGridコントロールの1番最後に
書き出されるXAMLはリスト1のようになります。
リスト1 (MainWindow.xaml)
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="1080" Width="1920" WindowState="Maximized">
<Grid>
<Grid Background="Transparent" VerticalAlignment="Top" HorizontalAlignment="Left" Width="640" Height="480">
<Image x:Name="Image1" Height="480" Stretch="UniformToFill" Source="Image/冬の桜.jpg" Width="640"/>
<InkCanvas x:Name="inkCanvas1" Height="480" Width="640" Background="Transparent"/>
</Grid>
<Button x:Name="Button1" Content="切り出す" HorizontalAlignment="Left" Height="154" VerticalAlignment="Top" Width="621" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False" Margin="10,485,0,0" FontWeight="Bold" />
<Image x:Name="resultImage" Stretch="None" Width="640" Height="480" Canvas.Left="854" Canvas.Top="57" Margin="858,20,414,549" />
<Button x:Name="saveButton" Content="保存" HorizontalAlignment="Left" Height="143" VerticalAlignment="Top" Width="174" IsEnabled="False" Canvas.Left="659" Canvas.Top="57" FontSize="36" FontWeight="Bold" Margin="662,10,0,0" />
<TextBlock x:Name="messageTextBlock" HorizontalAlignment="Left" Height="138" Margin="662,559,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="1126" FontSize="36" Foreground="Red" FontWeight="Bold"/>
<InkPresenter Name="paintCanvas"/>
</Grid>
</Window>
レイアウトは図3のようになります。
プログラム・コード(MainWindow.xaml.vb)
では、次にプログラム・コード(MainWindows.xaml.vbファイル)を見ていきましょう。
名前空間の読み込み
まず、Leap Motionを扱うため、「Leap」名前空間を読み込み、次に、インクの操作を行うクラスを提供する「System.Windows.Ink」名前空間を読み込みます。
XAMLまたはコードで使用できる基本図形のライブラリにアクセスできるようにする、「System.Windows.Shapes」名前空間を読み込みます。
ファイル・モード、ファイル・アクセス、ファイル共有のための列挙体、およびパス操作やストリームの操作のためのクラスが含まれる、「System.IO」名前空間を読み込みます(リスト2)。
リスト2 名前空間の読み込み(MainWindow.xaml.vb)
Imports Leap
Imports System.Windows.Ink
Imports System.Windows.Shapes
Imports System.IO
- この記事のキーワード