Raspberry Pi ZeroでMinecraftを動かすためには、Scratchの基本的な操作を押さえておく必要があります。今回から2回にわたって、Scratchを使ったプログラミングについて解説します。実際にMinecraftを操作するのは第4回からになりますが、その前に必要となる知識としてしっかりと押さえておきましょう。
Scratchについて
「Scratch」は、MITメディアラボが開発したビジュアルプログラミング言語です。パズルのピースのようなブロックにプログラムの命令を割り当てて、パズルを組み立てるようにプログラミングをしていくことが可能です。ほとんど直感的にプログラミングできるため、子供向けのプログラミング教材として幅広く使用されているほか、プログラミング経験がまったくない大人でも容易に取り組むことができます。
ScratchはWindows、Mac OS X、Linuxに対応しています。今回はRaspberry Pi ZeroのOS「Raspbian」に付属するScratchを使用するので、Linux対応版です。バージョンは1.4です。なおWindows版では2.0がリリースされていますが、これはオンラインで操作するものです。オフラインで使用できるScratch 2.0もダウンロードできますが、残念ながらRaspberry Piには対応していません。
Scratchの画面構成
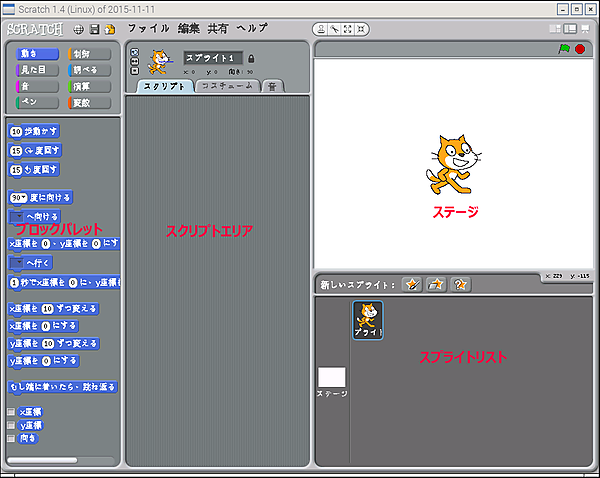
Scratchのユーザインタフェースは複数の枠に分かれています。画面左側には「ブロックパレット」、中央には「スクリプトエリア」、右側には「ステージ(背景)」と「スプライトリスト」が配置されています(図1)。
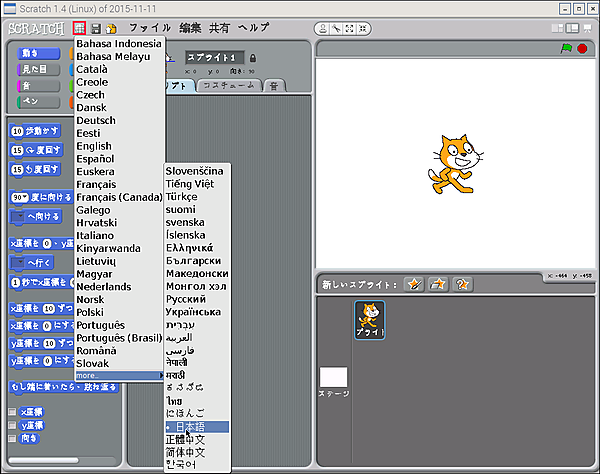
Scratchを初めて起動したときは、まず言語を設定しましょう。言語を設定するには、画面上部に並ぶメニューから地球儀のようなアイコンをクリックすると設定できます(図2)。表示される中から「日本語」を選択しましょう。
Scratchのアイコン
ここで、画面右側、ステージとスプライトリストの上部に並ぶアイコンについて説明します。ステージの上部にあるアイコン(図3)は、主にスプライトを操作するために使用します。
- 複製アイコン
- 削除アイコン
- スプライトを大きくするアイコン
- スプライトを縮小アイコン
一方、スプライトリストの上部にあるアイコン(図4)は、図3のアイコンで操作するスプライトを作成するために使用します。
- 新しいスプライトを描くアイコン
- スプライトをファイルから選ぶアイコン
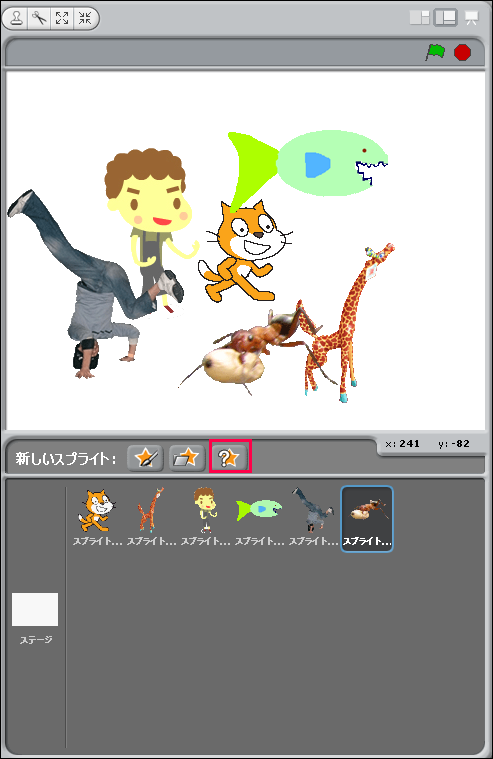
- なにがでるかなスプライトアイコン(図7)
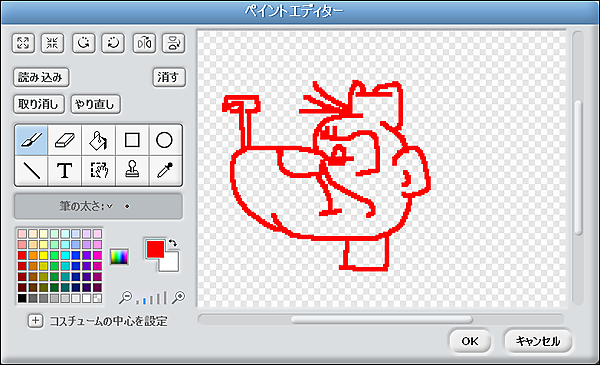
1のアイコンをクリックするとペイントエディター(図5)が起動し、自由に図形や絵を描くことができます。ここで描いた図形や絵はステージ上でスプライトとして使用することができます。
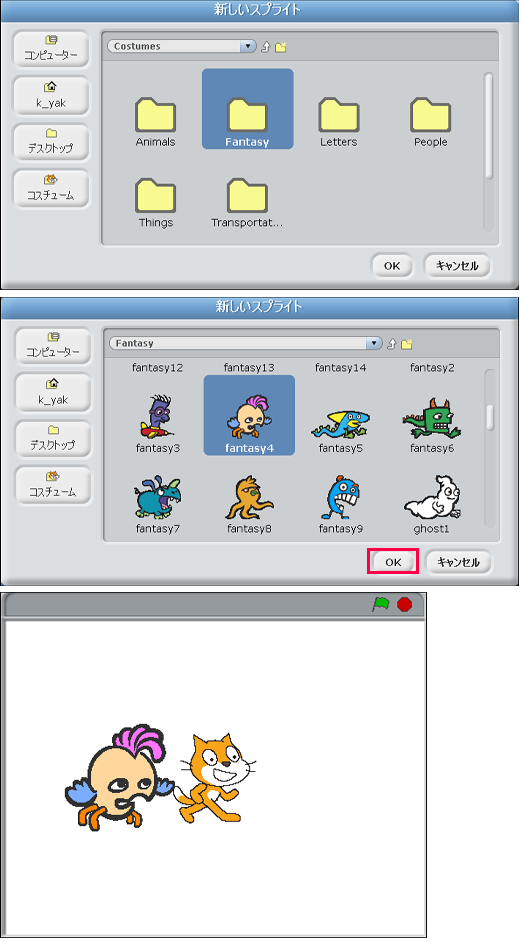
2のアイコンをクリックすると分類されたスプライトを格納しているフォルダーが表示されます(図6)。フォルダーから好きなスプライトを選択すると、ステージ上に新しいスプライトを作成・追加できます。
3のアイコンをクリックすると、2で説明したフォルダー内からランダムにスプライトを選択し、ステージ上に表示します(図7)。クリックするたびにどんどん表示されていきます。
ここまで「スプライト」という言葉が何度も登場していますが、これはステージ上に配置されている「猫」のことを指します。ただし、猫だけでなくステージ上に配置されるオブジェクトすべてをスプライトと呼びます。
ステージの背景を変えてみよう
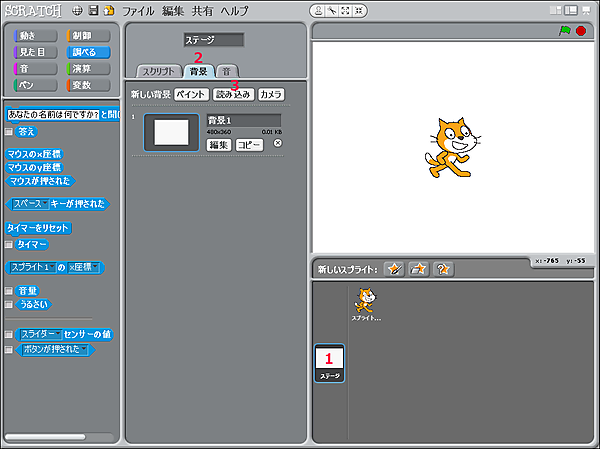
ここまでの手順でスプライトが表示できたら、今度はステージの背景を変えてみましょう。ステージの背景を変えるには、スプライトリストの左側にある「ステージ」を選択します(1)。スクリプトエリアの上部に「背景」タブが表示される(2)のでクリックし、続けて「読み込み」(3)をクリックします(図8)。
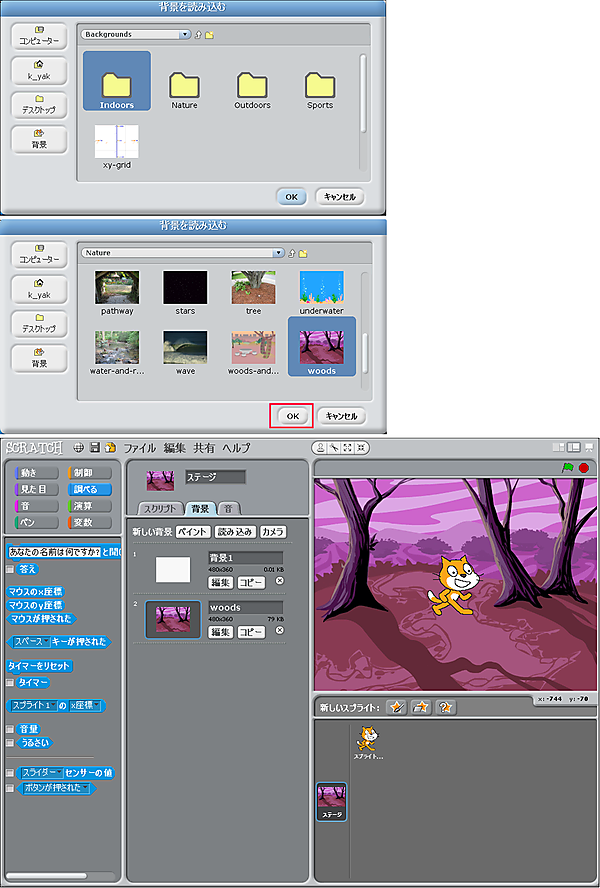
すると図9の「背景を読み込む」画面が表示されるので、好きな背景を選択して「OK」ボタンをクリックします。ここでは「Nature」フォルダーから「Woods」を選択しました。ステージの背景が変わり、先ほどまでの白い背景とはずいぶんと雰囲気が変わったことがお分かりかと思います。
スプライト(猫)を動かしてみよう
ステージ上にスプライトを配置し、背景も変えてそれっぽいものはできましたが、このままではあまり面白くありません。やっぱりスプライトを動かしてみたいと思いますよね。
はじめから複雑な動きは難しいので、まずシンプルに猫を歩かせてみましょう。猫が歩いて右端まで到達すると向きを変え、左端に到達すると、また向きを変えて歩くプログラムを作ってみます。
なお、ステージの右上隅にある「緑色の旗」をクリックするとプログラムが実行されます。また、その横の赤い「●」をクリックするとプログラムが停止する仕組みになっています。
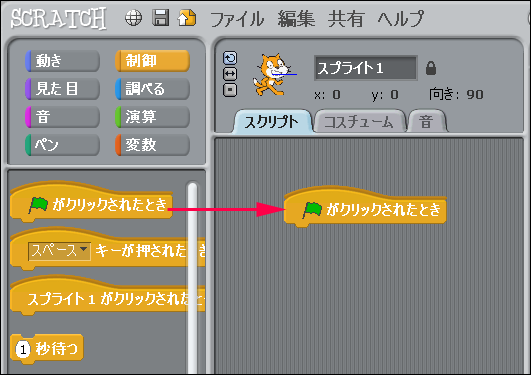
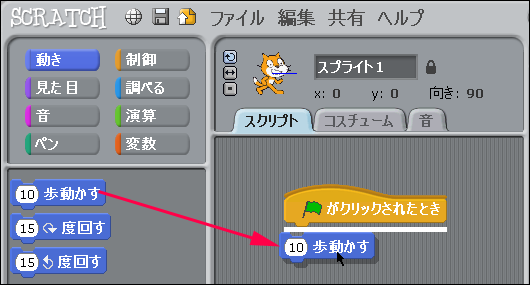
それでは、操作を進めていきましょう。まず、スプライトリスト内の「スプライト(猫)」を選択した状態にしておいてください。この状態で「ブロックパレット」の上方にある分類から「制御」を選択すると、制御に関する各種命令のブロックが表示されます。この中から「緑色の旗がクリックされたとき」を「スクリプトエリア」にドラッグ&ドロップします(図10)。この「緑色の旗」は先ほど説明したプログラムの実行を意味するので、このブロックは「プログラムが実行されたとき」という意味になります。
次に、先ほどの分類の中から「動き」を選択して、「10歩動かす」をスクリプトエリアの「緑色の旗がクリックされたとき」の下にドラッグ&ドロップして結合させます。ブロック同士が結合できるかどうかは、ドラッグ&ドロップした際に図11のような白い線が表示されれば結合が可能です。白い線が出ない場合は結合できないことになります。
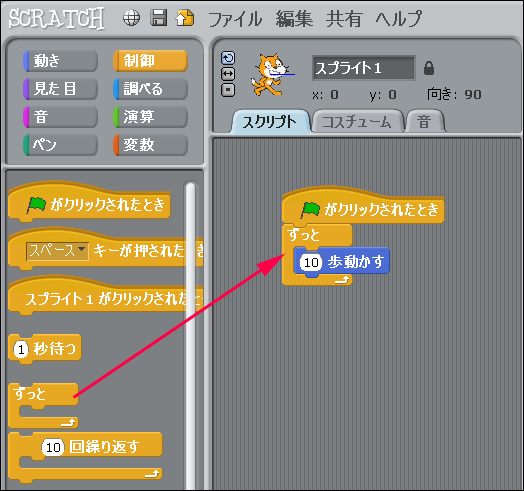
図11のようにブロックをうまく結合できたら、ステージ右隅上の「緑色の旗」をクリックします。この時点で「スプライト(猫)が10歩動くのだろうな」と思われた方は残念賞。この場合の「10歩」は「10ピクセル」の意味なのです。ですから、ほんのちょっとしか動きません。猫を動かし続けるには、「制御」の中にある「ずっと」というブロックで「10歩動かす」をくくってやる必要があります(図12)。
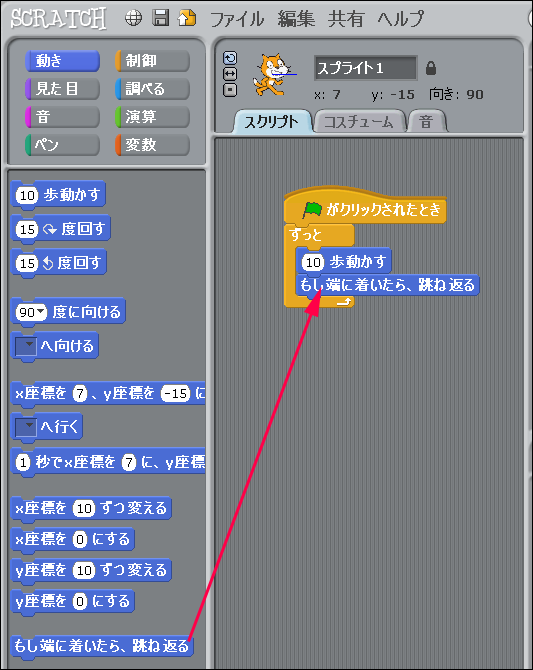
これで実行すると「スプライト(猫)」は滑るように進んでいきますが、右端に到達すると止まってしまいます。そこで、今度は右端に到達したら向きを変えて歩かせるようにします。分類の「動き」の中から「もし端についたら、跳ね返る」ブロックをスクリプトエリアにドラッグ&ドロップして、「ずっと10歩動かす」と結合しましょう(図13)。
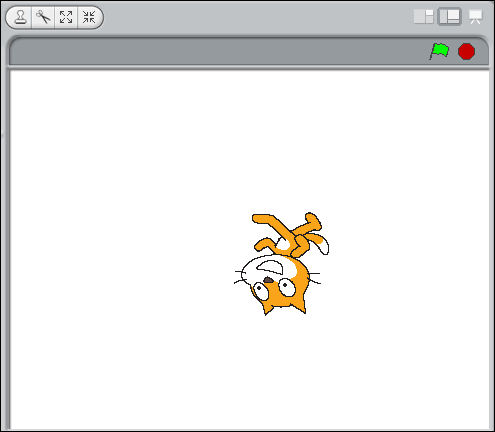
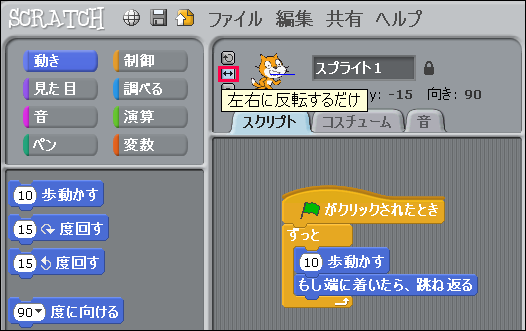
これで、両端に到達したとき跳ね返るようになったのですが、図14のように跳ね返った後はなぜかひっくり返ってしまいます。
ひっくり返さないようにするのはとても簡単。「左右に反転するだけ」のアイコン(図15)をクリックすればOKです。
これで両端に到達して跳ね返ってもひっくり返ることはなくなりましたが、「スプライト(猫)」の動きは「歩いている」というより「滑っている」という感じだと思います。これを、歩いているように見せる処理を行います。
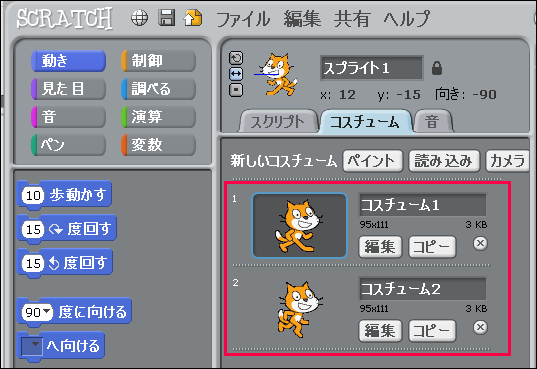
「スクリプトエリア」の上に表示されている「コスチューム」タブをクリックしてください。図16のように「コスチューム1」と「コスチューム2」の画像が表示されます。これらの画像を交互に切り替えてやれば、歩いているように見せることができそうです。
では、「スクリプト」タブをクリックして、スクリプトの画面に戻ってください。
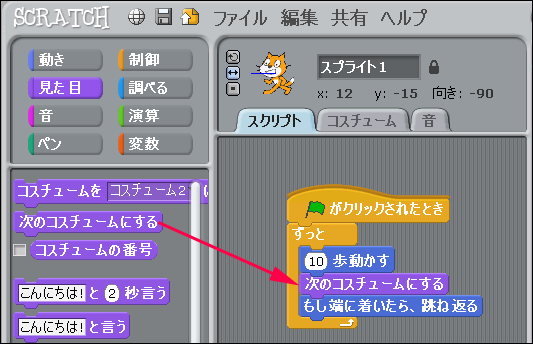
コスチュームを切り替える命令ブロックもちゃんと存在します。分類の「見た目」から「次のコスチュームにする」ブロックを「10歩動かす」の下にドラッグ&ドロップして結合しましょう(図17)。
これで実行してみると……歩いているというよりは走っているような感じになっています。これを歩いているように見せるには、時間を指定すれば良いのです。
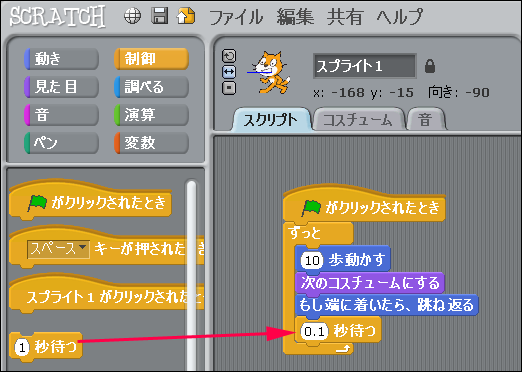
再び分類の「制御」から「1秒待つ」を「もし端についたら、跳ね返える」の下にドラッグ&ドロップして結合し、秒数は編集が可能なので「0.1」にしてください(図18)。1秒では歩くのがあまりにも遅くなるので、0.1秒程度がちょうど良いと思います。このあたりは、各自でいろいろと値を指定して試してみましょう。
これで実行してみると、今度は歩いているように見えると思います。「端に着いたら跳ね返る」動きもきちんと実現できていると思います。
少し面倒な部分もありますが、こんなプログラムが小さい、基盤丸出しのRaspberry Pi Zero(図19)で動かすことができるのです。すごいとは思いませんか。
>今回は、ここまでです。Scratchでは、まず「スプライトに何をさせたいか」をイメージし、次にそれを実行させる命令がないかを探し、必要に応じていろいろと組み合わせていくという簡単な3ステップで自分のイメージ通りに「スプライト」を動かすことができることが最大の特徴かつ面白いところでしょう。次回は、いよいよMinecraftを!……と言いたいところですが、おいしい料理を作る基本は「下ごしらえ」です。もう1回、下ごしらえとしてスプライト(猫)の歩くスピードをランダムに変化させる方法を解説します。お楽しみに!