今回も前回に引き続き、Raspberry Pi Zero上でScratchを動かしてステージ上に「スプライト(猫)」を3匹配置し、それぞれの歩くスピードをランダムに変えてみたいと思います。
また、これをアレンジしてステージ上にゴールの赤線を引き、赤線に到達した時点でゲームを終了するような競争ゲームを作ってみます。
ステージ上に「スプライト(猫)」を3匹配置する
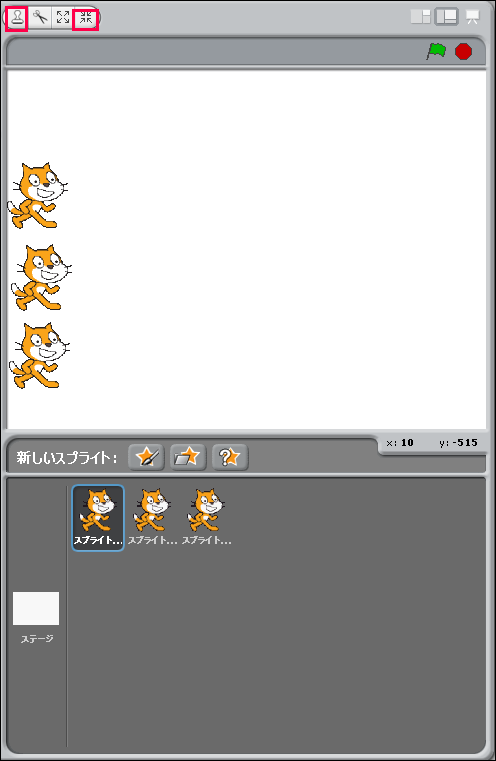
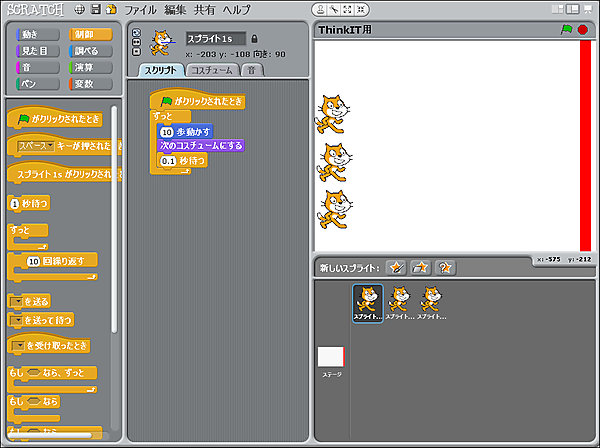
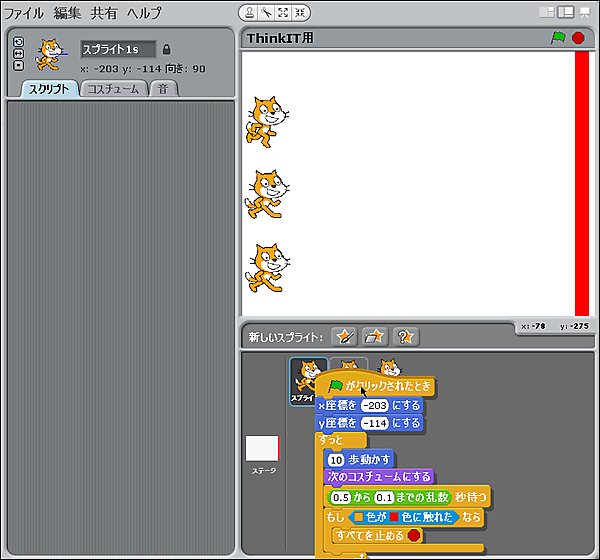
まず、ステージ上にスプライト(猫)を1匹配置し、ステージ上部にあるスプライト操作ツールから「スプライトを縮小」アイコンを選択(前回の図3(4))して、ステージ上のスプライト(猫)を少し小さくしておきます。次に、「複製」ツール(前回の図3(1))を使って、スプライト(猫)をステージ上に3匹配置します(図1)。
続けて、「スプライトリスト」に表示されている3匹の猫から一番左の猫を選択します。するとスクリプトエリア上に「スプライト1」と表示されます。なお、スプライトリストに表示されている3匹の猫には、左から順番に「スプライト1」「スプライト2」「スプライト3」と名前が付いています。この箇所は編集が可能なので、好きな名前に変更しても構いません。今回は、デフォルトの「スプライト1」~「スプライト3」のままで進めます。
ステージにゴールの赤線を引く
今度は、ステージ上にゴールの赤線を引きます。スプライトリストの左にある「ステージ」を選択すると「スクリプトエリア」の上部に「ステージ」と表示されるので、「背景」タブをクリックします。図2のような画面が表示されるので、「ペイント」をクリックしましょう。
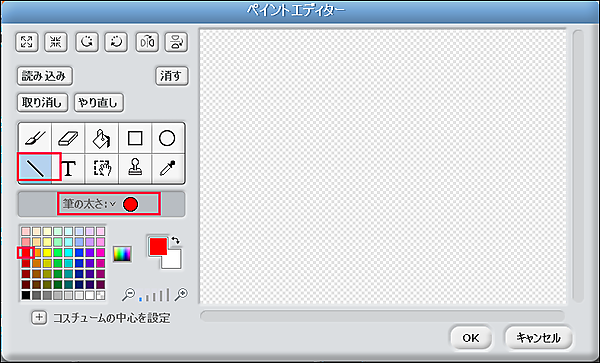
「ペイントエディター」が表示されるので、図形の種類に「線」を選択し、「筆の太さ」と「線の色」に「赤」を選択します(図3)。
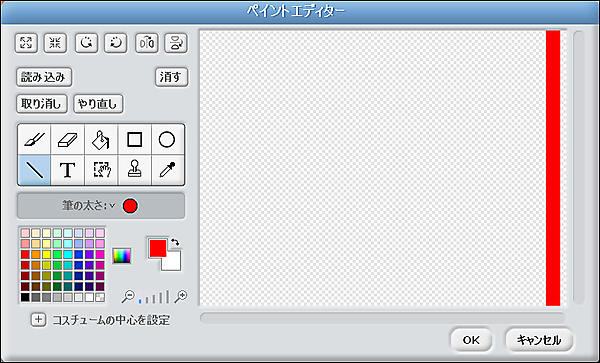
図3の状態でキーボードの[Shit]キーを押しながらマウスをドラッグして、図4のような縦に真っすぐな線を引きます。
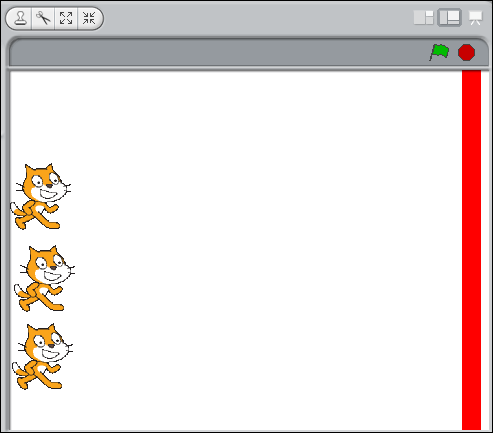
線が引けたら、「OK」ボタンをクリックしましょう。これで、ステージ上にゴールの赤線が表示されます(図5)。
スプライト(猫)を歩かせるスクリプトを組み立てる
ステージの準備が整ったので、競争ゲームのメインとなるスプライト(猫)を歩かせるスクリプトを組み立てていきましょう。図1のスプライトリストから一番左の猫を選択します。ここで、スクリプトエリアの「スクリプト」タブが選択状態になっていることを確認してください。
まず、スプライト1の猫(一番下)を右端まで歩かせる処理を行います。ほとんど前回と一緒ですが、「もし端についたら、跳ね返る」だけは使用しません。前回の解説を参考に図6のようなスクリプトを組み立てましょう。
図6のスクリプトを実行すると、スプライト1の猫は右端まで歩いて立ち止まっているように見えますが、実際にはまだ動いている状態です。この場合は同じスピードで動いています。ここで、歩くスピードをランダムに変える処理を追加してみましょう。
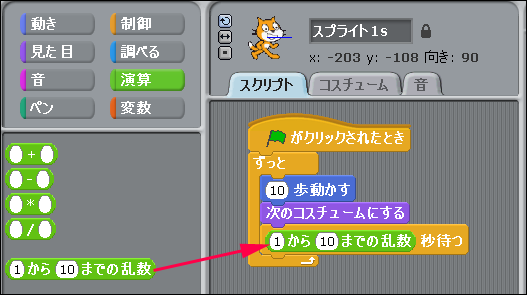
ブロックパレット(画面左)の上方にある分類から「演算」を選択して、「1から10までの乱数」を「0.1秒待つ」へドラッグ&ドロップします(図7)。
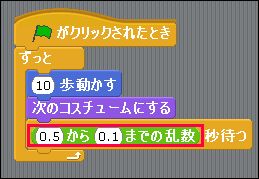
「1から10までの乱数」をうまく組み込めたら、「1」と「10」を「0.5」と「0.1」に変更します(図8)。
この状態で実行(ステージ上部にある緑の旗をクリック)してみましょう。スプライト1の猫はスピードを変化させながら歩くようになります。
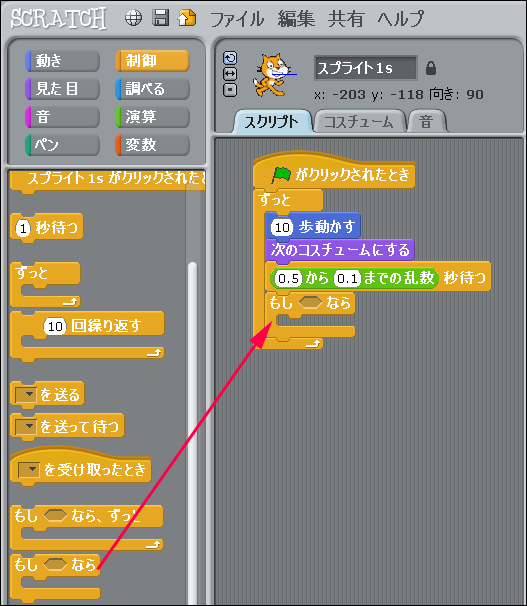
次に、スプライト1の猫が赤い線に到達したら、スクリプトを終える処理を追加します。ブロックパレット上方の分類から「制御」を選択して、「もし< >なら」を図9のように組み合わせます。
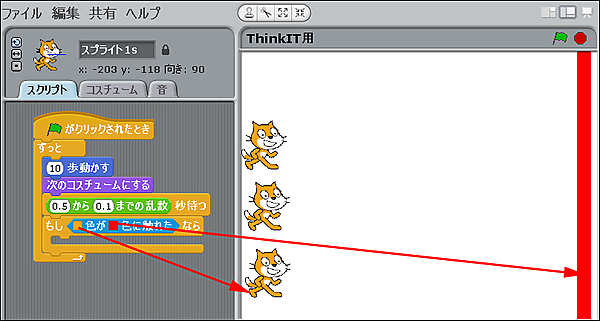
「もし< >なら」の「< >」の位置に、分類の「調べる」から「<■色が□に触れた>」を組み込みます。画面で見るとわかりますが、「<■色が□に触れた>」自体の形と「制御」の「もし< >なら」の「< >」は同じ形をしています。これは、ブロックが結合できることを意味します(図10)。
続けて図10の紺色の■をクリックします。カーソルがスポイトの形に変わるので、スプライト1(猫)の茶色の部分をクリックすると、紺色の■が茶色に変化します。同様に緑色の□をクリックしてステージ上の赤線をクリックします。これで緑色の□が赤色に変化します(図11)。
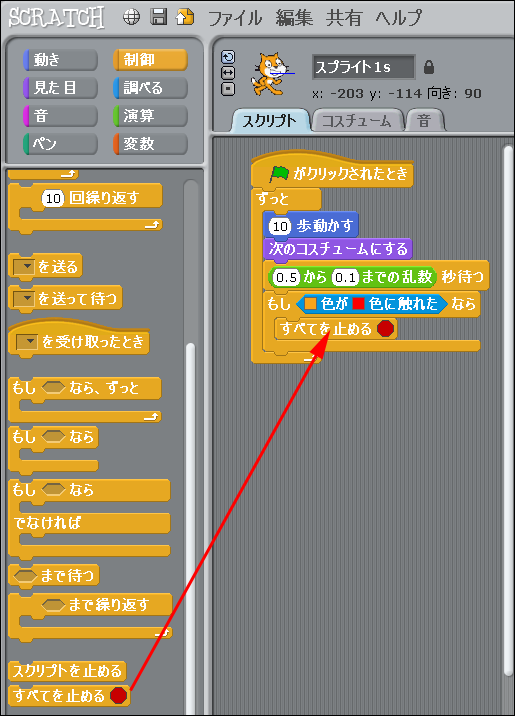
さらに、「もし<■色が□色に触れた>なら」の中に、分類の「制御」にある「すべてを止める●」を結合させます(図12)。これで、猫が赤い線に触れたとたんにスクリプトが終了します。
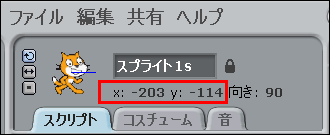
最後に、猫の出発地点を指定します。スプライトリストから「スプライト1(猫)」を選択すると、図13のように現在の「スプライト1」のx座標とy座標が表示されます。
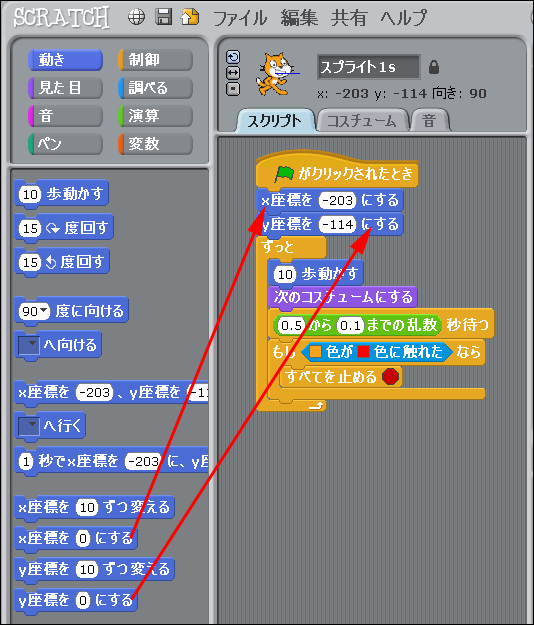
分類の「動き」から「x座標を0にする」と「y座標を0」にするを「緑色の旗がクリックされたとき」の下に結合して、各値を図13に表示されている座標の値に変更します(図14)。
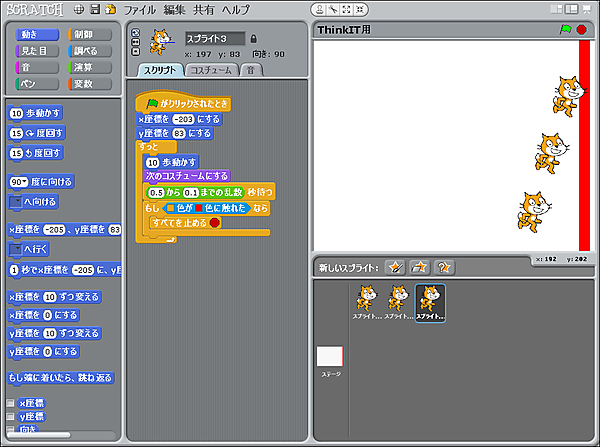
これで、「スプライト1(猫)」のプログラムが完成しました。あとは、「スプライト2」と「スプライト3」にも同じコードを書いていきましょう! ……とは言え、いちいち同じコード書いていたのでは日が暮れてしまいます。そこで、「スプライト1」のコードをまとめて「スプライト2」の上にドラッグ&ドロップします(図15)。
一見すると「スプライト1」のコードがなくなっている(丸ごと移動してしまった)ように見えますが、「スプライト2」の上にドラッグ&ドロップすると、すぐにコードは「スプライト1」の「スクリプトエリア」に戻ってきます。
ここで重要なのは、ドラッグ&ドロップは「スプライト2」が薄いグレーの線で囲まれた状態になった時に行なうことです。図15を見ると、「スプライト2」が薄いグレーの枠で囲まれていることがわかると思います(コードに隠れて見えにくくなっていますが)。これで、「スプライト1」のコードが「スプライト2」にコピーされました。同じ作業を「スプライト3」にも行いましょう。
すべてのスプライトにスクリプトをコピーできたら、次に「スプライトリスト」から「スプライト2」を選択してスクリプトを表示し、y座標の値を変更します。そのままでは「スプライト1」と同じコードになっているので、x軸はそのままにして、y軸の値を図16のように修正してください。
同じ作業を「スプライト3」にも行ってください。修正するのはY軸の値だけです(図17)。
x軸の値は「スプライト1」~「スプライト3」で異なっていると思いますが、「スプライト1」のx座標に合わせているので、「スプライト2」と「スプライト3」のx座標はそのままで問題ないのです。
これで、すべての作業が終了しました! さっそくスクリプトを実行(ステージ上部にある緑の旗をクリック)してみましょう。3匹の猫がそれぞれ異なるスピードで歩き出すと思います。そして1着の猫がゴールの赤線に到達するとスクリプトが終了(競技が停止)します(図18)。
今回は、ここまでです。いかがでしたか。皆さんもうまく競争ゲームを作成できたでしょうか。今回のキョウソウゲームは、時間を表示させて1着を競うゲームにするなど、色々な工夫もできると思います。ぜひ皆さん自身でチャレンジしてみてください。
次回からは、いよいよメインディッシュの「Scratch2MCPIとMinecraft Pi」を調理します。お楽しみに!