はじめに
前回はUnityで簡単な物理演算を学びました。今回は、Unity上にキャラクターモデルをインポートして動かしてみたいと思います。
ユニティちゃんの3Dモデルを使う
今回使用するモデルは「ユニティちゃん」です。ユニティ・テクノロジーズ・ジャパン合同会社が権利を有するキャラクターで、クリエイターがモデルを使用してコンテンツを作る助けになります。さっそく、ユニティちゃんの公式ホームページを見てみましょう。
●ユニティちゃん公式ホームページ
http://unity-chan.com/
(© Unity Technologies Japan/UCL)
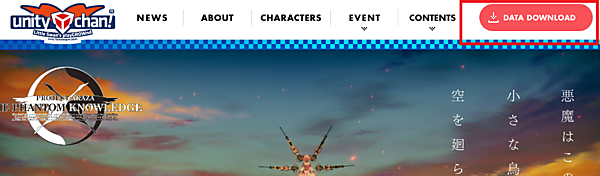
上記のユニティちゃんの公式ホームページにアクセスし、画面右上にある「DATA DOWNLOAD」をクリックします(図1)。
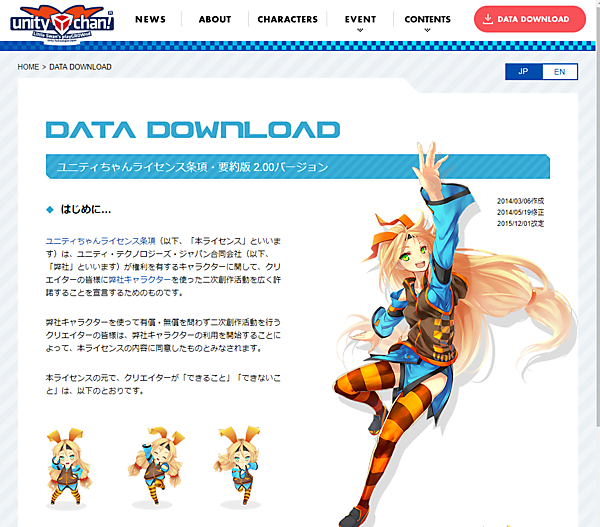
ユニティちゃんのライセンス条項が表示されます(図2)。内容を読み、ライセンスに同意する場合はページ下部の「ユニティちゃんライセンスに同意しました。」をクリックしてチェックボックスにチェックを入れてから、「データをダウンロードする」をクリックしましょう。
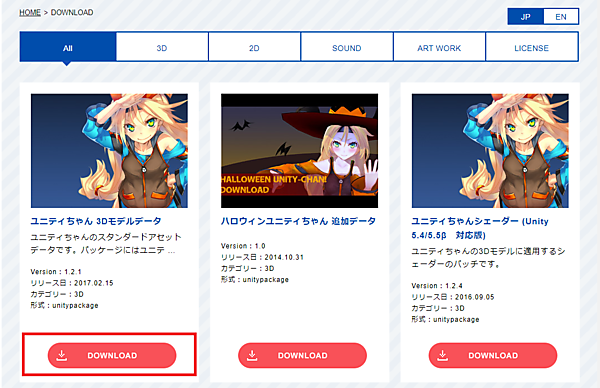
ライセンスに同意してダウンロードページへ進むと、ユニティちゃんに関する様々なデータがダウンロードできるようになっています。シェーダーやコスチューム変更用モデル、デフォルメモデルなどもありますが、今回はベースとなる「ユニティちゃん 3Dモデルデータ」をダウンロードしましょう(図3)。
unitypackage形式のファイルがダウンロードされます。UnityPackageは複数のファイルを1つのファイルとしてまとめることができ、またファイル構造を保持したまま圧縮・展開できるファイル形式です。このファイル形式は主にUnityで作成したアセットの共有などに使われます。
ユニティちゃんを動かしてみよう
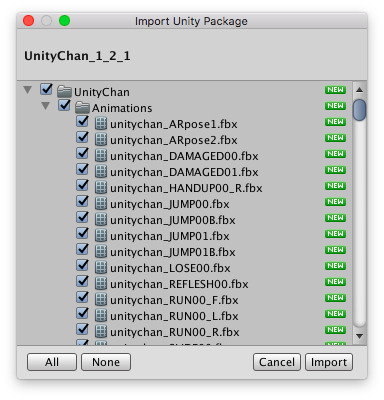
それでは、早速ユニティちゃんの3Dモデルを使用してみましょう。まず、Unityを起動して前回までのシーンを開きます。次にダウンロードしたユニティちゃんのunitypackageファイルをダブルクリック、もしくはプロジェクトウィンドウにドラッグアンドドロップします。すると“Import Unity Package”ダイアログが開くので、右下にある“Import”ボタンをクリックします(図4)。
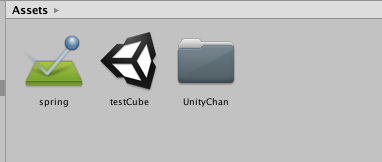
読み込みに成功すると、プロジェクトウィンドウに「UnityChan」というフォルダができていると思います(図5)。このフォルダをクリックして「UnityChan」→「Prefabs」→「unithchan」をヒエラルキーウィンドウにドラッグ&ドロップしましょう。
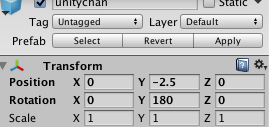
これで、Scene上にユニティちゃんが表示されると思います。インスペクタービューでunitychanのモデルのポジションをY:「-2.5」に変更すると、ユニティちゃんが前回作った床に立ちます。ただしこのままではカメラに対して後ろを向いているので、同じくインスペクタービューの「Rotation」をY:「180」にしてあげましょう(図6)。
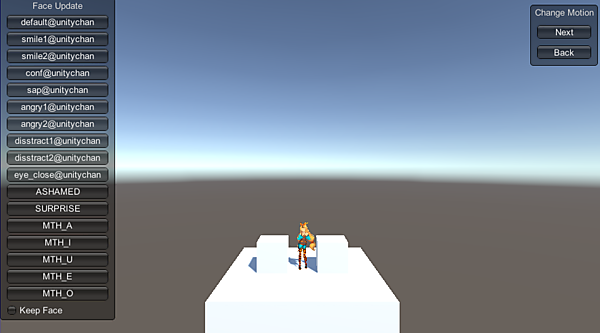
ここまで出来たら「プレイ」ボタンを押してみましょう。すると、画面左と右上に何やら見慣れない表示が出てきます(図7)。これはユニティちゃんのPrefabに標準で付いているスクリプトで、右上にある「Change Motion」の「Next」「Back」をクリックすることでユニティちゃんのモーションを切り替えて確認することができます。
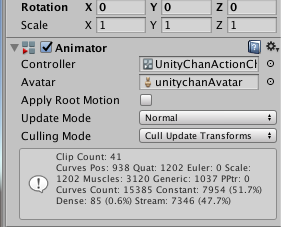
次に、ユニティちゃんのアニメーションを確認してみましょう。ヒエラルキーウィンドウでunitychanを選択し、インスペクタービューの「Animator」内にある「Controller」を変更します。横にある小さな「◎」ボタンを押して「UnityChanActionCheck」を選択します(図8)。
この状態でもう1度「プレイ」ボタンをクリックしてみましょう。画面右上にある「Change Motion」のボタンをクリックすると、今度はアニメーションが再生されます。
おわりに
ここまでの操作で、ユニティちゃんの3Dモデルを前回作成した床の上に表示することができました。次回以降ではユニティちゃんをARで表示していきますが、その前に次回はiOSのARフレームワークである「ARKit」を学ぶことにしましょう。
- この記事のキーワード