はじめに
今回は、Xcodeを使用したプログラミングにおける、Objective-C言語にはないSwift言語オンリーの機能として、プログラムのリアルタイムな実行環境であるPlaygroundを取り上げます。エディタ上のコードをビルドすることなく即座に実行し結果を確認できるので、ちょっとしたコードのテストなどに大変便利です。そのあとで、ソフトウエア学習用のiPadアプリであるSwift Playgroundsを紹介します。
Playgroundを使ってみよう
Playgroundを使用するには、次のようにしてあらかじめ専用のプロジェクトファイルを作成しておく必要があります。
- Xcodeの「File」メニューから「Open」→「New」→「Playground」を選択します。
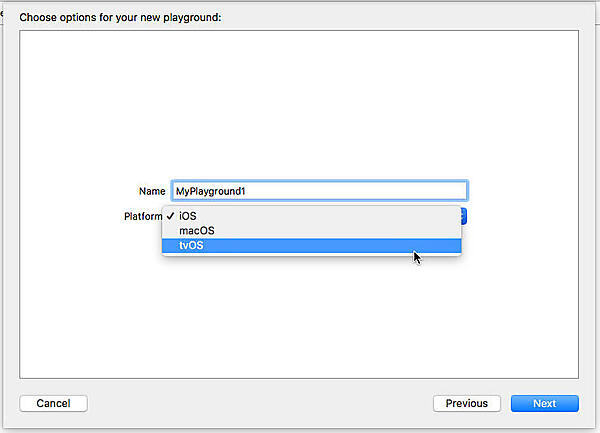
- 「Choose options for your new file」画面で、Playgroundファイルの名前を設定します。プラットフォームとして「iOS」「macOS」「tvOS」のどれかを選択します(画面1)。
- 次の画面でPlaygroundファイルの保存先を設定し「Create」ボタンをクリックします(画面2)。
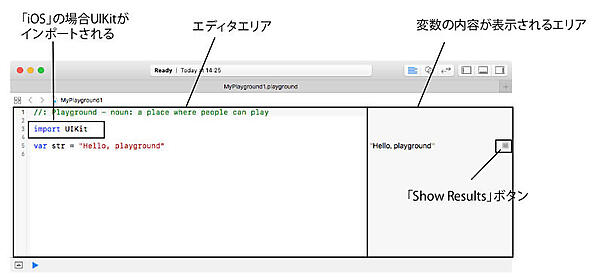
以上でPlayground用のプロジェクトファイルが作成され、コードを入力できるようになります。Playgroundのエディタは2つの領域に分かれていて左側にコードが、右側に変数の内容などが表示されます。プラットフォームに「iOS」及び「tvOS」を選択した場合にはUIKitフレームワークが、「macOS」を選択した場合にはCocoaフレームワークがインポートされています。その下にはサンプルのコードが入力されています。デフォルトでは変数strに"Hello, playground"を代入するステートメントが表示されています。
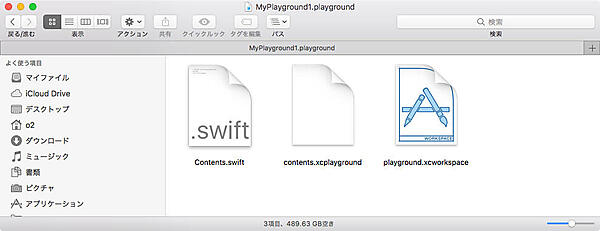
Playgroundのプロジェクトファイルはバンドル
Playgroundのプロジェクトファイルの拡張子は「.playground」です。これは実際にはバンドル(Finder上でディレクトリをファイルのように見せる仕組み)です。
バンドルの中身を確認するには、Finder上でプロジェクトファイルを右クリックし、表示されるメニューから「パッケージの内容を表示」を選択します。
いくつかファイルが表示されますが、その中のContents.swiftが、Swiftプログラムが記述されたソースファイルです。
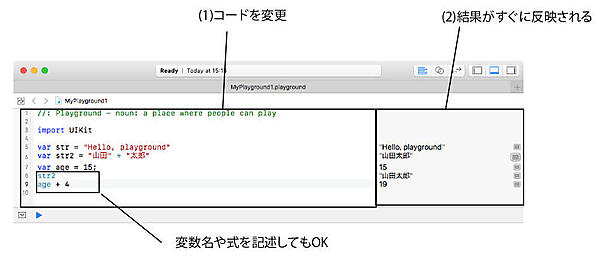
入力したコードはすぐに反映される
Playgroundのエディタで入力したコードはすぐに検証され、エラーがなければ、そのまま実行され右のエリアに結果が反映されます。
なお、Playgroundのエディタの特徴のひとつが、変数名や式だけを単独のステートメントとして入力できる点です。たとえば、通常のエディタでは、変数名だけを記述したステートメントはエラーとなりますが、Playgroundではその値が右側の領域に表示されます。同様に式の結果も表示されます。
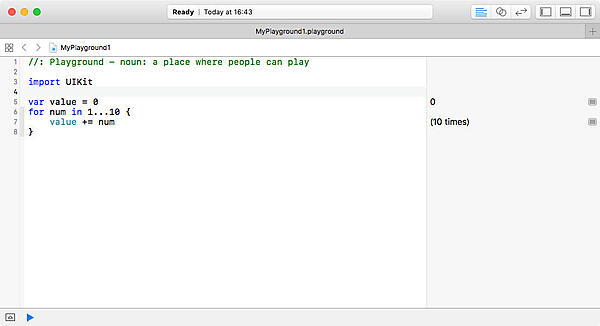
値の変化の確認
for文などのループの内部で変数を変化させている場合には、その値をグラフや値で確認できます。次のfor文では制御変数iを1~10と変化させ、ループごとに変数valueに加えています。つまり1から10までの総和を求めています。
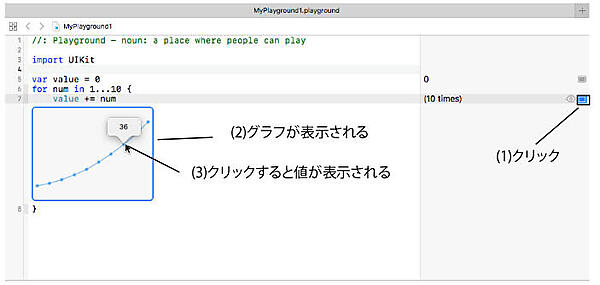
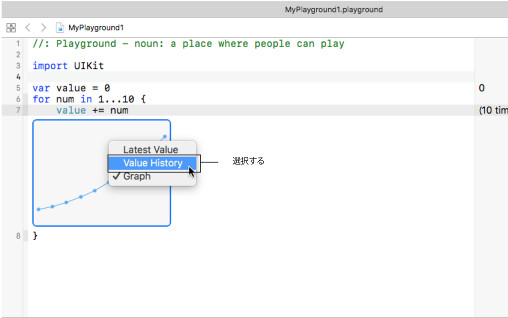
右側の「Show Result」ボタン(グレイの四角形)をクリックすると、エディタ内に変数Valueの変化がグラフで表示されます。グラフ上のポイントをクリックすると、その時点での値が表示されます。
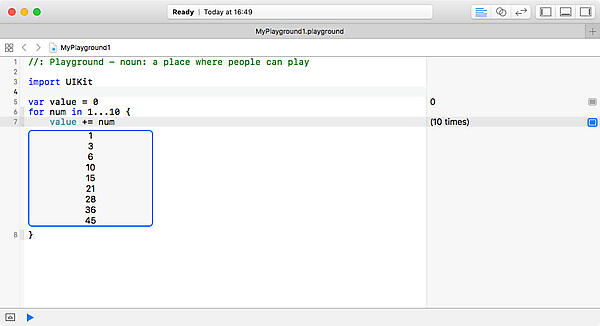
グラフの内部を右クリックしてメニューから「Value History」を選択すると、値の履歴が数値で表示されます。
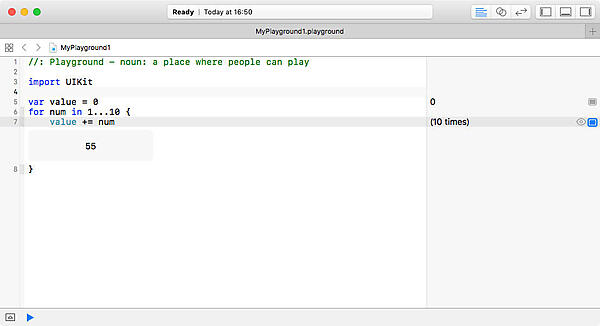
「Latest Value」を選択すると、最終的な値だけが表示されます。
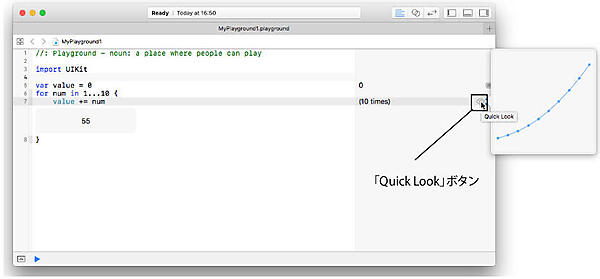
「Show Result」ボタンの左の「Quick Look」ボタン(目の形)をクリックすると、吹き出しにグラフや値を表示できます。
Markdown形式のコメントもOK
Playgroundは、プログラムのテスト環境としてだけでなく、プログラムの学習用のドキュメントとして、あるいはサンプルプログラムをグループで共有するといった場合にも便利です。その際、コードのコメントにリッチなMarkdown記法を使用することが可能です。
複数行のコメントの場合には「/*」の後に、1行コメントの場合には「//」の後に「:」を記述するとMarkdownとみなされます。
リスト1:Markdown形式のコメント
●複数行のコメントをMarkdownに
/*:
~
*/
●一行のコメントをMarkdownに
//: ~
次に例を示します。
リスト2:実際のコードでの例
//: Playground - noun: a place where people can play
import UIKit
/*:
# 初めてのSwiftプログラム
## コレクション
1. リスト
2. タプル
3. ディクショナリ
<http://google.com>
*/
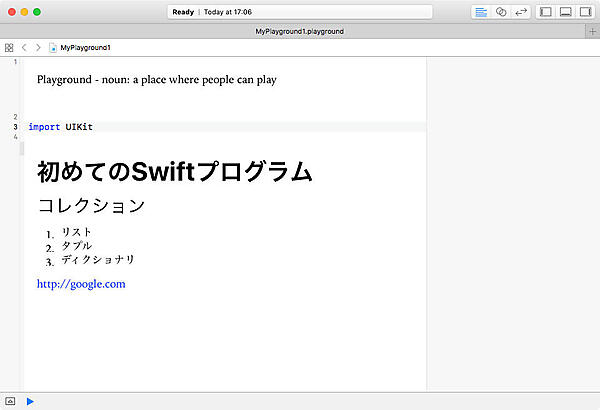
「Editor」メニューから「Show Rendered Markup」を選択すると、Markupがレンダリングされて表示されます。
通常のコメントに戻すには「Editor」メニューから「Show Raw Markup」を選択します。
Markdownでコメントにイメージを表示するには
次のようすることで、コメント部分にイメージを表示することもできます。
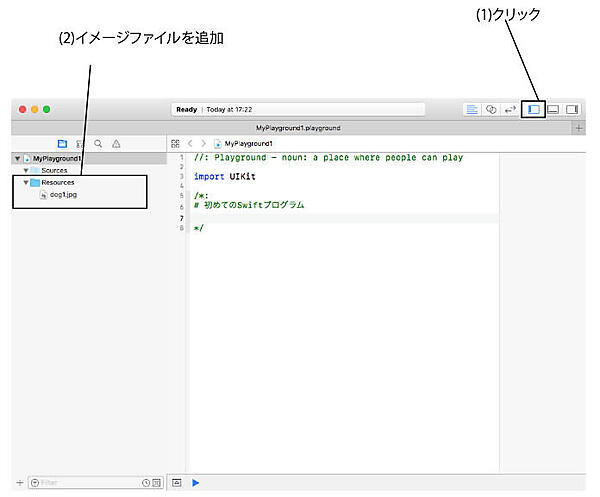
- Navigatorを表示し、「Resources」フォルダに表示するイメージファイルをドラッグ&ドロップで追加します(画面14)。
- Markdownで「alt属性(イメージファイルのパス)」を記述します。
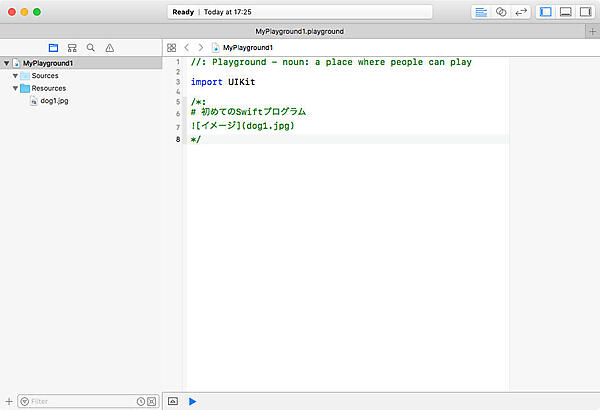
イメージパスにはResourcesは含めない点に注意してください。例えばdog1.jpgというファイルを追加したら「」のように記述します(画面15)。
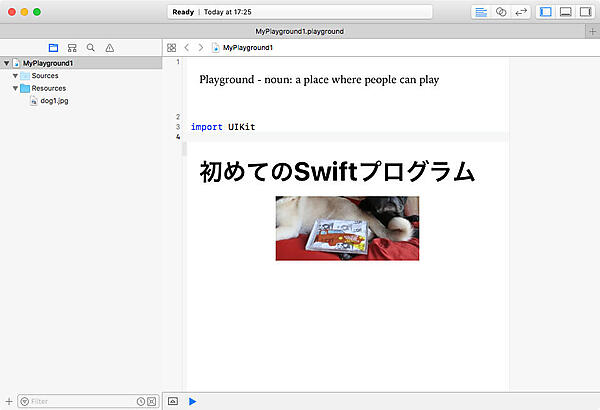
Markdownをレンダリングすると画面16のように表示されます。
Swiftプログラムの学習アプリ - Swift Playgrounds
続いて、楽しく遊びながらSwiftのコードの基礎を学べる「Swift Playgrounds」を紹介しましょう。Swift PlaygroundsはAppleが無償で提供しているiPad版プログラミング学習アプリです。注意点として、Swift Playgroundsは、iPad 2など古いデバイスには対応していない点が挙げられます。筆者もSwift Playgroundsの登場を機会に、長年愛用していたiPad 2から新型のiPadに買い換えました
リリース当初は英語版のみでしたが、2017年3月に待望の日本語化がされたため、日本のプログラミング教育現場での活用も期待されています。Appleの説明によれば、「Swift Playgroundsはプログラミングの知識がなくても遊べるので、12歳から112歳まで、これからプログラミングを始めようという方にピッタリです」のことです。
3つのカテゴリ
Swift Playgroundsは「コードを学ぼう」「チャレンジ」「アクセサリ」の3つのカテゴリに分割されています。「コードを学ぼう」は初めてのプログラミングの学習用で、段階的にSwiftプログラミンを学んでいきます。「チャレンジ」では「ブロック崩し」や「じゃんけん」といった多少高度なアプリの作成に挑戦できます。「アクセサリ」は、バージョン1.5から搭載されたカテゴリで、LEGOのマインドストームなどロボット系デバイス、さらにはドローンや楽器のプログラミングが可能です。
- この記事のキーワード