2. GIMP2の起動
2. GIMP2の起動
GIMP2のインストールが完了すると、以下のようなGIMP2のキャラクターアイコンがデスクトップに表示されますので、それをダブルクリックしてGIMP2を起動させてください。
|
|
|
| GIMP2のアイコン | GIMP2を起動した直後の画面(クリックで拡大) |
3. 時計盤のフレームを読み込む
GIMP2が起動したら、先ほど用意した時計盤のフレーム用画像ファイルを開きましょう。「メニュー」→「ファイル」から「開く」を選んでダウンロードした時計盤のフレーム用画像ファイル「sample_rainbow.psd」を選択します。ファイルを開くと以下のようにレイヤー*1ウィンドウにいくつかのレイヤーが表示されていると思います。
| レイヤーを使って合成する(クリックで拡大) |
[*1]レイヤー:画像ファイルに仮想的な透明フィルムをかぶせることで、複雑な合成を可能にする機能のこと
4. お気に入りの画像ファイルを読み込む
次にお気に入りの写真やイラストを時計盤のフレーム内にはめ込む作業を行っていきます。メニューの「ファイル」から「レイヤーとして開く」を選び、お気に入りの写真やイラストの画像ファイルを選びます。
※ここではレイヤー「犬サンプル」に既に入っている画像データを使用して説明していきます。
| 「ファイル」メニューから画像を選んで開く(クリックで拡大) |
5. 画像の簡単な加工を行う
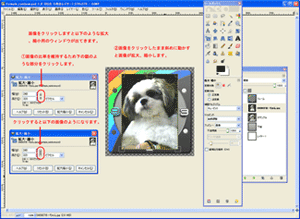
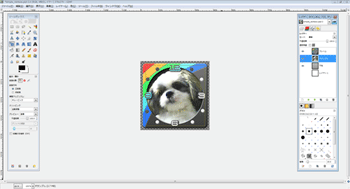
読み込まれた画像データによっては、時計盤のフレーム画像よりサイズが大きかったり、または小さかったりする場合があります。
| 画像を読み込んだところ(クリックで拡大) |
※読み込まれた画像によっては、上図のように時計盤のフレーム画像にうまく納まらずに、はみ出してしまうことがあります。そういった場合は画像データを時計盤のフレーム内に納まるように「GIMP2」の機能を使って画像を加工していきます。
「GIMP2」には画像を加工する機能が数多くありますが、今回利用するのは「拡大・縮小」と「位置調整」です。ここではそれぞれの機能を説明しながら「犬サンプル」の画像データを使用してうまく時計盤のフレーム内に画像が納まるように加工していきます。
<拡大・縮小>
画像の一部または全部を広げたり、縮めたりする機能です。読み込まれた画像データが時計盤のフレーム内にうまく納まっていない場合は下図を参考にしながら調整してみましょう。
 |
||
| 拡大・縮小機能を使う(それぞれクリックで拡大) | ||
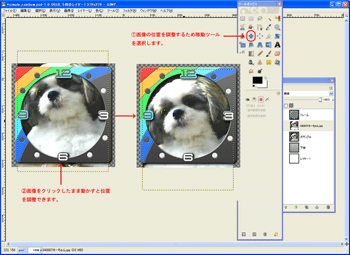
<位置調整>
読み込んだ画像データが時計盤のフレームの位置からずれていたり、拡大・縮小の後で元の位置からずれてしまった場合はこの機能を使って調整しましょう。
| 画像の位置調整機能を使う(クリックで拡大) |
上記2つの機能を利用することで、読み込まれた画像データが時計盤のフレーム内に納まるように画像を加工することができたかと思います。
| 画像の加工を終えた時計盤用の画像(クリックで拡大) |
6. 時計盤用の画像として保存する
画像の加工/編集を終えたら、「アナログ時計ウィジェット」の時計盤として使用する画像ファイルに変更して保存をしましょう。
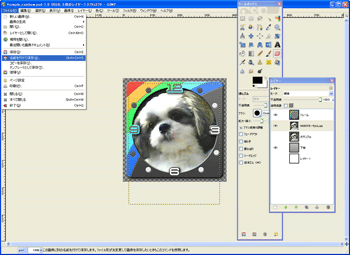
まず、メニュー「ファイル」から「名前を付けて保存」を選択します。
| 「ファイル」メニューから「名前を付けて保存」を選択(クリックで拡大) |
名前の欄には「Clockboard.png」と入力します。
次に「ファイルタイプを選択」をクリックして、「PNG画像」を選択した後「保存」をクリックします。
|
|
| 画像ファイルを保存する際の設定画面 |
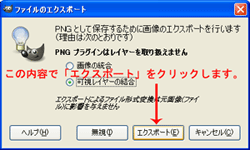
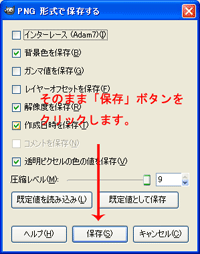
すると、ファイルのエクスポートという画面が表示されるので、「エクスポート」を選択します。さらにPNG画像として保存する際の設定画面が表示されるので、そのまま「保存」ボタンを選択します。
| ファイルのエクスポート画面(クリックで拡大) | PNG形式の保存オプション(クリックで拡大) |
これで「アナログ時計ウィジェット」用の時計盤の画像が作成されました。