GitHub Universe 2024から、GitHubのリサーチ&デベロップメントグループであるGitHub NextがWorkspaceにおけるCopilotの利用に関して解説するセッションを紹介する。このセッションのポイントはGitHubが考える次の新機能についてのプレビューを行ったことに加えて、革新的な機能を開発する際にどのように社内の開発チームとすり合わせていくか? に関する経験を語っていることだろう。
セッションを担当したのはDeveloper RelationsのシニアプロダクトマネージャーであるChris Reddington氏とGitHub NextのスタッフリサーチエンジニアであるCole Bemis氏だ。動画は以下のURLからアクセス可能となっている。
●動画:How GitHub Next took Copilot Workspace from concept to code
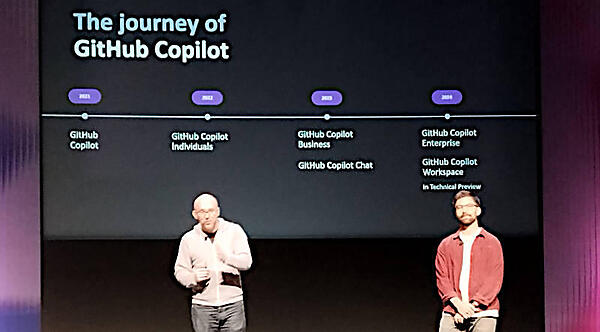
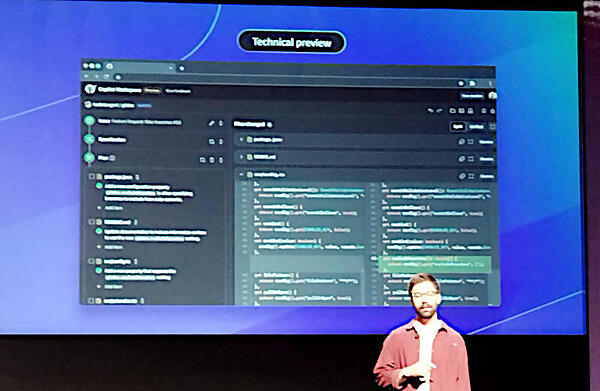
まずReddington氏が、2021年に発表されたCopilotの進化について簡単に説明。ここでは2021年から2024年の3年間に、Copilotが個人向けからビジネス向け、そしてチャット機能の追加、エンタープライズ向けに進化し、Copilot Workspaceがテクニカルプレビューとして加わったことを説明した。
そして今回、一緒に登壇しているチームのGitHub Nextチームについて、GitHubの中でCopilotを最初期から使っているエンジニアチームであり、Copilotを使ってCopilotそのものを作るという経験を常に行っているエンジニア達の集まりであることを説明。ここではIT業界で知られている「Dogfooding(ドッグフードを作って自分で食べる≒実験的に作ったものを実際に自分たちで使って評価する)」をやっているチームであることで、新機能をいち早く評価し修正できることを解説した。
その後バトンタッチされたBemis氏は、GitHub Nextが約20名のリサーチャーとエンジニアのグループであり、GitHubの中では小さな組織であると説明。このチームの目的はソフトウェア開発の未来を調査し、それを実際に実験として形にすることであると語り、GitHubがインフラストラクチャーでもミドルウェアでもなくソフトウェア開発に未来があると信じていることを感じる解説を行った。
そしてより具体的には、AIを使うことによってソフトウェア開発の複雑さを解消することを目標としていると説明した。
さらにその複雑さの解消について「やりたいことを記述したタスクから実際に動くコードまで」のプロセスを短縮することだと説明。ソフトウェア開発の問題点を大きな視点から、より具体的な問題点の集まりに分解して解決していく発想法をみることができる。そしてその発想を具体化する際に最も重要となるポイントを解説した。
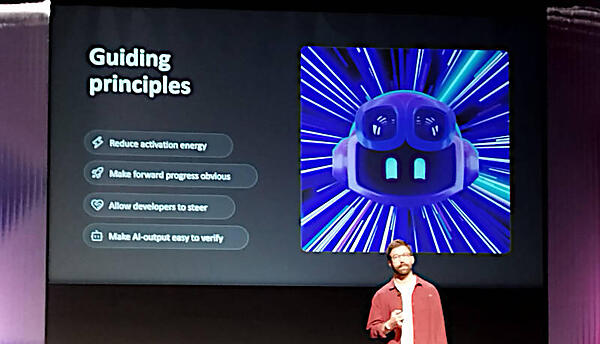
ここからのポイントは「AIを使ったツールを作ること」を前提としていることに注意して欲しい。その上で「タスクに取り掛かる際のコストの最小化」を最初のポイントとして挙げた。これはソフトウェアで何かの機能を作りたいと考えた時に、それを仕様化する際に必要な準備などに時間を取られないこと、即座に使い始められることなどを指していると思われる。
次のポイントは進歩が明らかに可視化できることだ。これは何かを使い始めたら即座にその効果がわかることに加えて、初心者でも直感的に使えることなどを指す。そして3つ目はデベロッパーが常にコントロールできることだ。これはAIがデベロッパーを置き換えることでもデベロッパーがAIからの指示を待つのでもなく、デベロッパーはAIに対して指示を与える立場であり続けることを指している。そして最後のポイントは、AIのツールが生成したものを簡単に検証できることを指している。
GitHub Nextチームが実験的な試みとして開発したのがSpecLangだ。これは自然言語によるアプリケーションの仕様からコードを生成するコンパイラーで、どうやって実装するのかではなく、そのアプリケーションがどのように動くのか? だけを記述することで、実際にコードを生成するというプロジェクトだった。しかし毎回、同じように仕様を与えても出てくる結果が違うという結果から次のアイデアが出てきた。
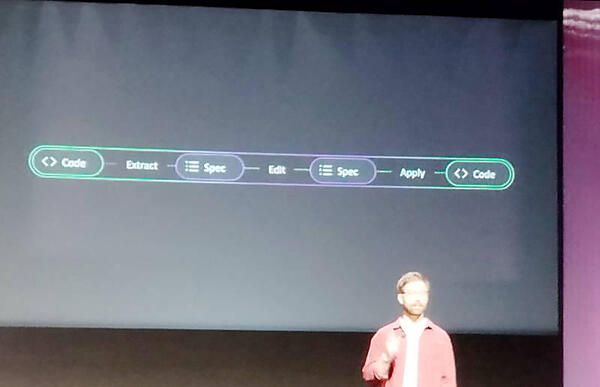
そのアイデアを元に、ゼロから自然言語で仕様を書くのではなく、その仕様に似た現存するコードから仕様を抽出し、その仕様に対して編集を加えることでコードを生成する「Extract~Edit~Apply」というプロジェクトが産まれた。
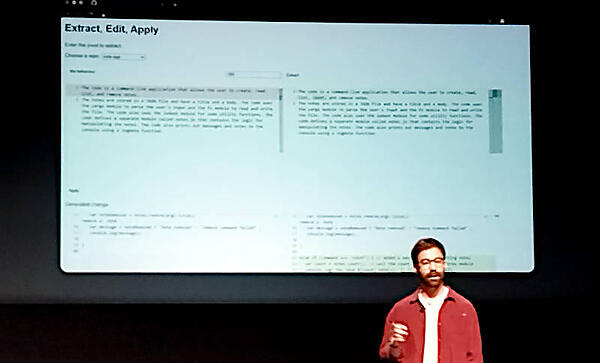
その初期バージョンのソフトウェアのスクリーンショットを紹介し、ここで抽出と編集を行う機能が実装されていることを紹介した。Bemis氏はもしも新しいプロジェクトのプロトタイプを開発しているエンジニアがいるなら、その時点でのスクリーンショットを取っておくことを推奨した。なぜならばそれらの過程のコードやUIは記録に残されることもなく消えてしまうからである。このコメントは、プロトタイプを多数開発しているGitHub Nextらしいものと言える。実際、最新のスクリーンショットからはかなりデザインが変わっていることがわかる。
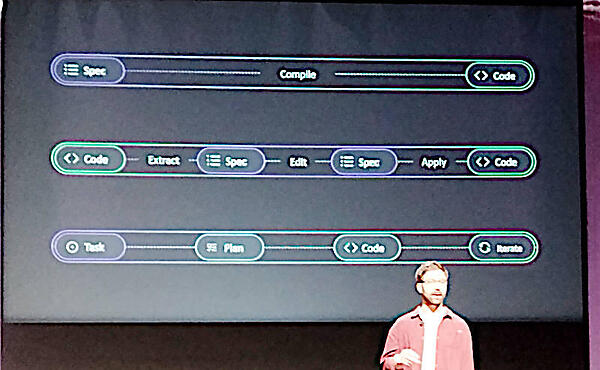
Bemis氏はプロトタイプが変化していくようすを解説。ここではSpecからコードを生成するSpecLang、既存コードから仕様を抜き出し編集しコード生成を行うEEA、そしてその発展形としてのCopilot Workspaceというように変化していったということになる。
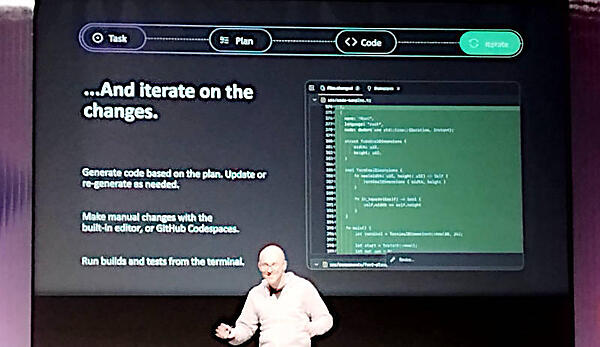
このスライドの最下部にあるのが、最新の細分化されたタスクからコードを生成する部分の要素になる。ここでは「タスク~プラン~コード~繰り返し」と再定義されており、単にコードを生成するのではなく生成されたコードは要求内容の変化に従って何度も修正が行われるという現実的なソフトウェア開発に近い姿になっていることに注目したい。これが現時点でのCopilot Workspaceのワークフローであると説明された。
ここからはデモを交えてReddington氏と掛け合いを行いながら、Workspaceを紹介するフェーズとなった。
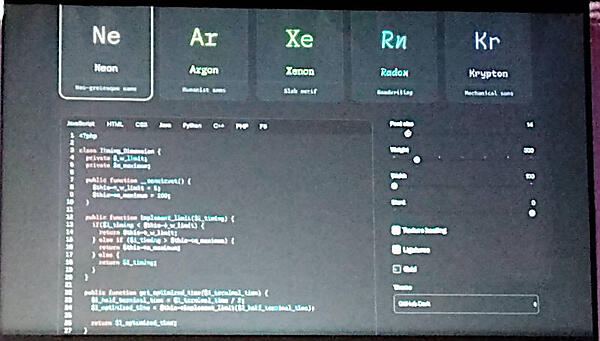
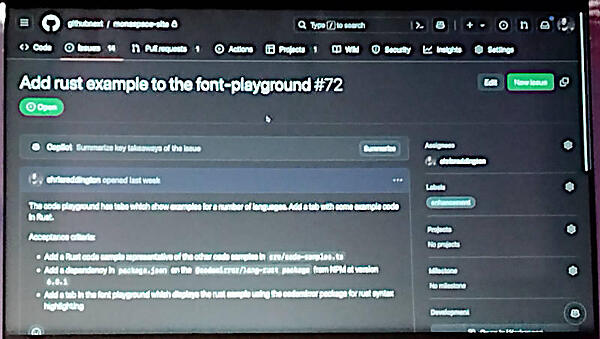
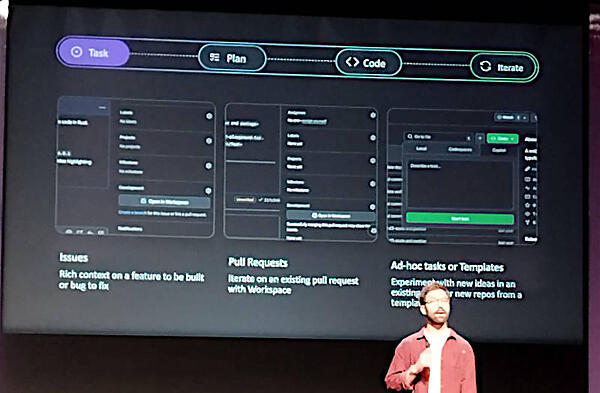
このデモはMonaspaceと呼ばれるプログラムでHTML、Java、Python、PHPなどのプログラムが用意されているが、そこにRustのサンプルコードを追加するという仕様変更を実装するまでの一連の流れを見せるのが目的だ。Rustのサンプル追加というプルリクエストからデモが始まった。
Reddington氏はプルリクエストからIssueが生成され、そこからWorkspaceを起動し現在の状態(Rustのサンプルがない状態)から変更後の状態(Rustのサンプルが追加された状態)に変更するために何が必要か? をCopilotに生成させるという部分をAIとブレインストーミングを行うという形式で紹介した。実際にはRustのサンプルがないという状態において「『ある』状態になるためには何が必要か?」を分解することで、より具体的にCopilotに考えさせるという手法をとっている。ブレインストーミングは過去にはSpecと呼ばれる機能だったとして、名称を始めとして多くの変更がプロトタイピングの中で行われていることを示している。
その状態まで行けば、あとはCopilotにその状態を変化させるために必要なステップをプランとして生成させるという段取りになる。ここまでの進行をAIによってチェックリストを作ることに近いと表現。AIが生成するものが何になるのかを可視化することができるとして、問題解決のための4つのポイントをちゃんと実現していることを説明した。
どんなプログラムを書きたいのか? を自由に自然言語で書かせるのではなくデベロッパーがよく似たアプリケーションを引用し、そのコードとの違いを具体的にAIの手助けを借りて洗い出し、何ができれば目的に到達するのかをチェックリスト形式で整理するというのは、多くのプロトタイプ開発を経てGitHub Nextチームが辿り着いた手法と言える。プロンプトとしてなるべく具体的に書くことがハルシネーションを減らすためには必須だが、それをさらに深く掘り下げた最適解がこのWorkspaceのワークフローだろう。
またWorkspaceからコマンドラインを起動し、アプリケーションに変更を加えビルドしてその変更が反映されていることをデモ、そこからさらにVisual Studio Codeを起動し、Visual Studio Codeの中で行った変更も即座にWorkspaceのエディタの内容が変更されているという操作を見せた。デベロッパーがWorkspaceを使うのか、いつもも使っているエディタを使うのかに関係なく、目的とするコードがGitHub.comのクラウド環境でシームレスに連携していることがわかる。
Reddington氏はさらにコードへ変更を加えるデモを行い、デベロッパーが試行錯誤する作業をCopilot Workspaceが支援する機能を紹介。これはWebのデザインに対して自然言語で修正の指示を行い、それを反映して確認した上でワードプロセッサーのようにUndoボタンを押すだけで修正前の状態に戻すことができるという機能になる。Undoが可能であると同時にRedoも可能になっている。
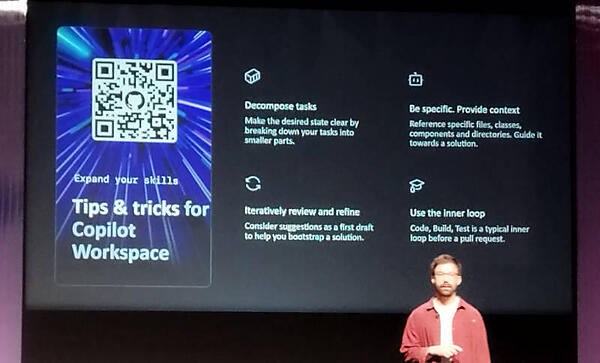
ここまででCopilot Workspaceの新機能の紹介を終え、ここからはBemis氏がGitHub NextチームからのCopilot Workspaceを使う際のコツを紹介する内容となった。
Copilot Workspaceを使うコツとして、タスクを細分化すること、何が必要なのか? 引用すべきコードはどこにあるのか? などを明確に指示すること、繰り返しレビューを行い改善すること、チームメンバーに引き渡す前にGitHubのクラウド上の開発環境であるCodespacesを使って修正~ビルド~テストを繰り返すことで、アプリケーションの精度を上げることなどを説明した。より詳細なコツについてはこのセッションの登壇者二人が公開したGitHubのブログが紹介され、こちらもぜひ参照して欲しいと説明した。
●ブログ:5 tips and tricks when using GitHub Copilot Workspace
最後にこれらのプロトタイピングを通じて得た知見についても紹介。ここではプロトタイプを使うユーザーからのフィードバックを重要視すること、何が前のリリースから変わったのかを明確にドキュメント化すること、開発チームでドッグフードを行うこと、つまりリリースしたプロトタイプを自分たちで使うことを繰り返すことなどを説明した。
まとめとして、Copilot Workspaceが試行錯誤の末に現在の形になったこと、目的としたゴールそのものは何も変えなかったことなどを説明してセッションを終えた。
顧客向けのソフトウェアをリリースする前に試行錯誤だけに特化したチームがAIという先端の技術に取り組んでいく姿が垣間見えたセッションとなった。しかしここでも一人のデベロッパーがAIとブレインストーミングを行いながらプロトタイプを作っていくという発想なのが残念だ。開発チームのエンジニアとしてロジックの開発は当然だが、昨今、セキュリティのチェック、性能や障害時のリカバリーへの配慮など、アプリケーションデベロッパーが気にしなければいけないポイントは多い。それらの課題について、AIとの対話だけで一人のエンジニアが担うのは正しい方向性なのかをGitHubには問い続けたい。