フォームの新機能
フォームの新機能
新機能概観でも触れましたが、Webアプリケーションの記述を強く意識するHTML5ではフォームの機能も進化しています。いままで、JavaScriptを使用して実装していた基本的な入力補助や入力検証の機能が、マークアップ部分のHTMLに追加されました。
現時点でもっとも実装が進んでいるのはOperaです。フォーム機能はWebアプリケーションでは重要な機能である事から他のブラウザでも近い将来実装される事でしょう。
表6:追加されたinput要素type属性の値
| type属性 | 概要 |
|---|---|
| tel | 電話番号入力 |
| search | 検索語入力 |
| url | URL入力 |
| E-MAILアドレス入力 | |
| datetime | 日付時間入力(UTC) |
| date | 日付 |
| month | 月入力 |
| week | 週入力 |
| time | 時間入力 |
| datetime-local | 日付時間入力(ローカル) |
| number | 数値入力 |
| range | 数値入力(スライダーUI) |
| color | 色入力 |
(1)テキスト系入力フォームと新たな属性
UIの見た目はtextと変わりませんが、入力補助や入力検証機能が追加されています。
表7:追加されたinput要素の属性
| 属性 | 概要 |
|---|---|
| pattern | 正規表現パターンを指定して、送信時に検証し、一致しないと送信できない |
| placeholder | 入力例やヒントを表示する。 |
| autocomplete | 入力補完機能。2度目以降の入力時に以前と同じ内容の候補を表示 |
| list | datalist要素を参照して入力候補を表示 |
| required | 必須入力項目である事を示す要素。送信時に検証し、入力がないと送信できない |
[サンプル]テキスト入力フォーム(forms_sample.html)
<form action="" method="post" id="form1">
<fieldset>
<legend>テキスト入力フォームサンプル</legend>
名前(姓 名):
<input type="text" pattern=".+[ | ].+" id="name"
placeholder="浦島 太郎" autocomplete="on" ><br>
…姓と名の間をスペースで区切ってください<br>
メールアドレス(必須) :
<input type="email" required id="mail"
placeholder="user@example.com" size="30" autocomplete="on"><br>
電話番号(書式:000-000-0000):
<input type="tel" pattern="\d{2,4}-\d{2,4}-\d{4}" id="tel"
placeholder="117-177-1717" autocomplete="on"><br>
…(数字2~4ケタ)-(数字2~4ケタ)-(数字4ケタ)で入力してください<br>
URL:
<input type="url" id="url"
placeholder="http://www.wings.msn.to/" size="50"><br>
<input type="submit" value="送信">
</fieldset>
</form>
現時点では、以降のサンプルにある機能が全て実装されているブラウザはOperaだけなので、Operaでの表示を掲載します。

|
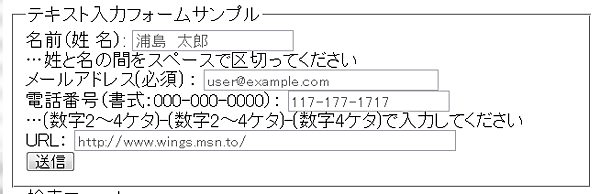
図3:テキスト入力フォームのOpera 11.62による表示(クリックで拡大) |
入力前のフィールドにはplaceholder属性で指定した内容が薄く表示されています。
 |
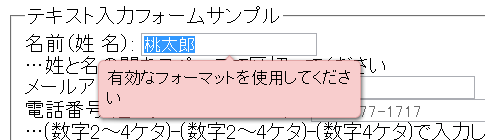
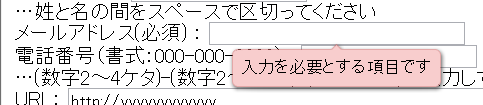
図4:pattern属性の指定に一致しない入力で送信しようとした場合(クリックで拡大) |
pattern属性の指定に一致しない入力があるまま送信ボタンを押してもエラーのポップアップが現れて送信できません。
 |
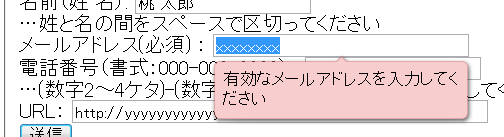
図5:emailアドレスの形式ではない場合(クリックで拡大) |
typeがemailの場合もemailアドレスの形式ではない入力の場合は検証エラーとなります。
 |
図6:必須入力フィールドに入力がない場合(クリックで拡大) |
required属性が指定されたフィールドに入力がないまま送信しようとしても、エラーのポップアップが現れて送信できません。
list属性とdatalist要素を使用して、コンボボックスを簡単に作成する事ができます。コンボボックスとはドロップダウン(select要素)とテキストフィールドを合わせたUIで、ユーザーがドロップダウンの選択による入力も、自由入力もできるフィールドです。以前のHTMLだけでは実現できないUIでした。
あらかじめdatalist要素を作成してidを付与して、input要素のlist属性でそのidを指定する事で作成できます。datalist要素はselect要素と同じように作成します。
[サンプル]コンボボックス(forms_sample.html)
<form action="" method="post" id="form5">
<fieldset>
<legend>コンボボックスサンプル</legend>
好きな麺類:<input type="text" list="Noodles" id="FavoriteNoodles">
<datalist id="Noodles">
<option value="ラーメン"></option>
<option value="日本そば"></option>
<option value="つけ麺"></option>
<option value="油そば"></option>
<option value="焼きそば"></option>
</datalist>
<input type="submit" value="送信">
</fieldset>
</form>
 |
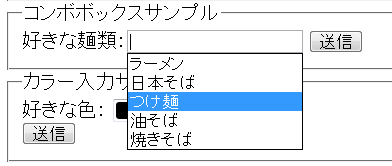
図7:コンボボックスのドロップダウンから選択(クリックで拡大) |
ドロップダウンの選択により値を入力できます。
 |
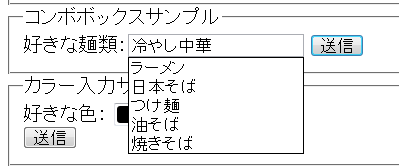
図8:コンボボックスに自由入力(クリックで拡大) |
通常のテキストフィールドのように、リストにない任意のテキストも入力できます。
(2)数値入力用フォームと数値表示コントロール
数値を入力するUIと表示するUIが追加されています。typeがnumberのinput要素は、右側に増減ボタンがついたフィールドのUIで表示されます。typeがrangeのinput要素はスライダーで表示されます。
min属性で最小値、max属性で最大値、step属性で増減の単位を指定します。
また、output要素/progress要素/meter要素という、数値表示のコントロールが追加されています。これらはJavaScriptによってvalueの値をセットして利用されます。output要素はテキストとして値を表示、progress要素はタスクの進捗度合いの表示に使用します。meter要素は使用量など測定結果の表示に使用します。meter要素は、値によって色が変わります。そのしきい値をlow属性とhigh属性で指定します。
以下のサンプルでは、スライダーの入力をそのまま、output要素/progress要素/meter要素に表示するようにしています。
[サンプル]数値入力用フォームと数値表示コントロール(forms_sample.html)
<form action="" method="post" id="form3">
<fieldset>
<legend>数値入力用フォームと数値表示コントロール</legend>
数値:
<input type="number" min="20" max="120"
step="1" value="35" id="num"><br>
スライダー:
<input type="range" min="0" max="100" step="5" value="50" id="slider"
onchange="progress.value = meter.value = value;">
<output for="slider" id="sliderOutput"
onforminput="value = slider.value;">50</output><br>
progress:<progress max="100" value="50" id="progress"></progress><br>
meter:<meter min="0" low="75" high="90"
max="100" value="50" id="meter"></meter><br>
<input type="submit" value="送信">
</fieldset>
</form>

|
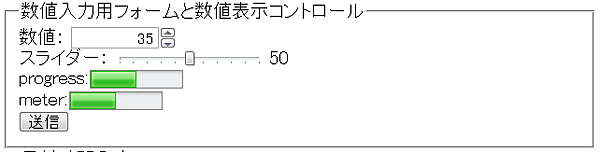
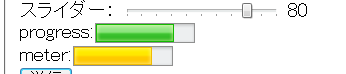
図9:数値入力用フォームと数値表示コントロール(クリックで拡大) |
typeがrangeのinput要素はスライダーのUIになりますが、それだけだと現在の値がわからないので、サンプルのようにoutput要素などに表示するとよりわかりやすい入力フォームになります。
 |
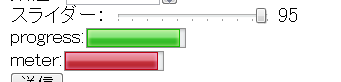
図10:low |
meter要素はvalueがlowを超えると色が黄色に変わります。
 |
図11:high |
meter要素はvalueがhighを超えると色が赤色に変わります。
(3)日時入力フォーム
日付の入力にも入力機能が追加されました。日付や週、月の入力を、UIを利用してできるようになりました。以前からもJavaScriptを使用した同様の機能の実装はありましたが、HTML5ではスクリプトなしで実現できます。
[サンプル]日付・時間入力フォーム(forms_sample.html)
<form action="" method="post" id="form4">
<fieldset>
<legend>日付・時間入力フォーム</legend>
日付:<input type="date" id="date"><br>
時間:<input type="time" id="time"><br>
日付時間(UTC):<input type="datetime" id="dt">
<output id="dtOutput" for="dt"
onforminput="value = dt.value;"></output><br>
日付時間(ローカル):<input type="datetime-local" id="dtl">
<output id="dtlOutput" for="dtl"
onforminput="value = dtl.value;"></output><br>
週:<input type="week" id="week"><br>
月:<input type="month" id="month"><br>
<input type="submit" value="送信">
</fieldset>
</form>
Opera11.62での表示を掲載します。

|
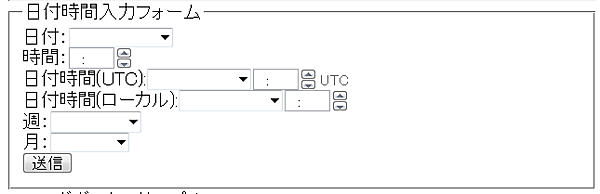
図12:日付・時間入力フォーム(クリックで拡大) |
時間入力フィールドは増減ボタンが右に表示されます。
 |
図13:日付入力用のポップアップカレンダーUI(クリックで拡大) |
日付入力フィールドはフォーカスするとカレンダーUIが表示されます。
 |
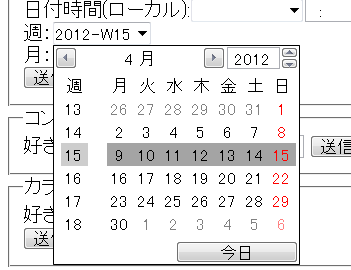
図14:週入力用のポップアップカレンダーUI(クリックで拡大) |
週入力フィールドはフォーカスすると週入力用カレンダーUIが表示されます。
(4)カラーの入力
色の入力も視覚的にできるUIが追加されました。typeがcolorのinput要素はその色の小さな四角形で表現されます。クリックするとカラー選択のUIが表示されます。
[サンプル]カラー値入力フォーム(forms_sample.html)
<form action="" method="post" id="form6">
<fieldset>
<legend>カラー入力サンプル</legend>
好きな色:
<input type="color" id="color"
onchange="colorOutput.value = this.value">
<input type="text" id="colorOutput" size="7"
onfocus="this.select();" value="#000000"><br>
<input type="submit" value="送信">
</fieldset>
</form>
 |
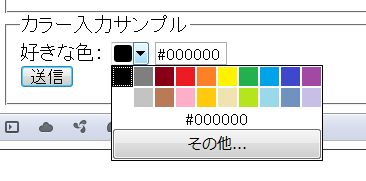
図15:カラー選択用UI(クリックで拡大) |
クリックすると、カラー選択用UIが表示されます。
 |
図16:カラーを選択(クリックで拡大) |
選択すると、HTMLの色指定#RRGGBBの形式でinputのvalueに設定されます。このサンプルでは、わかりやすいように右のテキストフィールドにその値を表示するようにしています。
まとめ
今回はWebページ記述言語としてのHTMLの改訂版である、狭義のHTML5の新機能を見てきました。次回は、マルチメディア要素に関して説明します。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
【参考文献】
- 「HTML5 - World Wide Web Consortium (W3C)」
- 「HTML5 における HTML4 からの変更点」
- 「HTML5.JP - 次世代HTML標準 HTML5情報サイト」
- 「HTML5 & CSS3 Support, Web Design Tools & Support - FindMeByIP - CSS3 & HTML5 Browser Support」
<リンク先最終アクセス:2012.04>
<編集部より>コードの改行表示を修正しました。(2012.04.23)