はじめに
「Figma」はデザインシステムを作成するのに最適なツールです。「えっ? デザインシステムってなに?」という人もたくさんいると思います。そこで今回は、デザインシステムの概要を理解し、その第一歩として「標準化」および「部品化」のためのUI要素を作成していきます。前回、アカウントを作成したFigmaを使ってハンズオン形式で解説しますので、Figmaにログインして手を動かしながら学習していきましょう。
デザインシステムとは
デザインシステムとは、デザインに使うUI要素を「標準化」および「部品化」することです。最初にデザインシステムをきちんと作成しておくと、統一の取れたデザインを効率良く作成できます。Figmaはデザインシステムを作成する仕組みが非常によくできています。まずは「標準化」「部品化」「プロパティ」という3つのポイントを押さえておきましょう。
標準化
アプリケーションをデザインするときに、最初に行う作業はデザインの標準化です。画面サイズ、文字色や背景色、線の太さ、使用するアイコンなどを決めてから作業を行わないと、画面によってばらばらなものができてしまいます。また、ヘッダーやフッターの構成、利用するコントロール(入力ボックスやボタン等)、コントロールの配置などのデザインやレイアウトの要素もパターンを決める必要があります。
部品化
Figmaの優れた点は、デザインの標準化だけでなく、デザインの部品化(コンポーネント化)を行う仕組みまで提供されているところです。入力ボックス、ボタン、チェックボックス、グリッドなどのUI要素を部品化することで、画面キャンバスにこれらの部品を並べてゆくだけで統一されたデザインを作成できます。
プロパティ
部品化したデザイン要素にプロパティを設定できるのもFigmaの大きな特徴です。例えば「検索」「更新」「キャンセル」という3種類のボタンをアイコンとテキストで作成したとしましょう。このボタンにプロパティ「用途」を設定し、値に「検索」「更新」「キャンセル」をそれぞれに当てはめると、画面上のボタンのプロパティでステータスを切り替えるだけでパッとデザインを切り替えることができます。
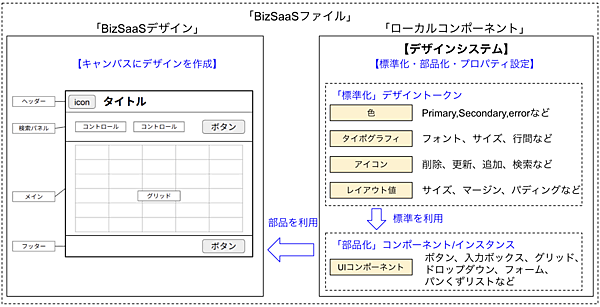
図1はデザインシステム(右側)を作成し、それを利用して画面(左側)をデザインする概念を表したものです。まず、色やタイポグラフィ、アイコン、レイアウトなどの標準化を行い、それを利用してボタンや入力ボックスなどのUIコンポーネントを作成します。そして、これらのコンポーネントを利用してキャンバスにデザインを作成していきます。
実はデザインシステムは右側の部品化だけでなく、図1のように標準化・部品化したものを利用して統一されたデザインを効率良く作成する仕組み全体を指す言葉ですが、ここでは便宜上右側部分をデザインシステムと名付けています。また、標準化という作業も単に標準を決めるだけでなく、標準自体を部品化して適用しやすくする仕組みになっているのですが、これはハンズオンでデザインしながら理解していきましょう。
Figmaでデザインシステムを作成する
ここからは、Figmaを使ってデザインシステムを作成していきましょう。前回、Figmaのスタータープランのアカウントを作成し、「BizSaaSファイル」の中に「BizSaaSデザイン」ページを作成しました。これは、実際の画面デザインを行うためのページ(図1の左側)の想定です。
今回は、同じファイルの中に「ローカルコンポーネント」ページ(図1の右側)を追加作成し、この中にデザインシステムの標準や部品を作成していくことにします。
ページにフレームを作成する
- ページ「ローカルコンポーネント」の追加
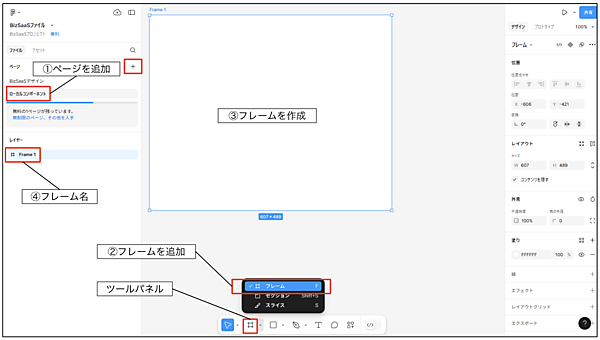
Figmaにログインして「BizSaaSファイル」を開き、ページの追加「+」から「ローカルコンポーネント」という名前でページを追加してください。 - ツールパネルからフレームを追加
画面下側にある「ツールパネル」の左から2番目の マークのプルダウンをクリックして、リストから「フレーム」を選んでください。
マークのプルダウンをクリックして、リストから「フレーム」を選んでください。
 ツールパネルのアイコン表示
ツールパネルのアイコン表示ツールパネルは最後に選択されたアイコンが表示されており、いちいちプルダウンを開かなくてもアイコンをクリックして操作できます。つまり、操作を切り替えたいときだけプルダウンを開いてリストから選ぶことになります。例えば左から2番目のプルダウンリストでは
 フレーム、
フレーム、 セクション、
セクション、 スライスを選択できますが、セクションが選ばれている場合はツールパネルのマークも
スライスを選択できますが、セクションが選ばれている場合はツールパネルのマークも になります。
になります。 - フレームを作成
カーソルが「+」に代わるので、図2のようにキャンバス上に適当な大きさでドラッグしてフレームを作成してください。キャンバスの拡大は[Ctrl]キー+マウスホイール前後の操作で調整してください。 - フレーム名を変更
レイヤーパネルを見ると「 Frame1」という名前でフレームが作成されていることが確認できます。レイヤーパネルはアイコンでオブジェクトの種類が分かるようになっており、
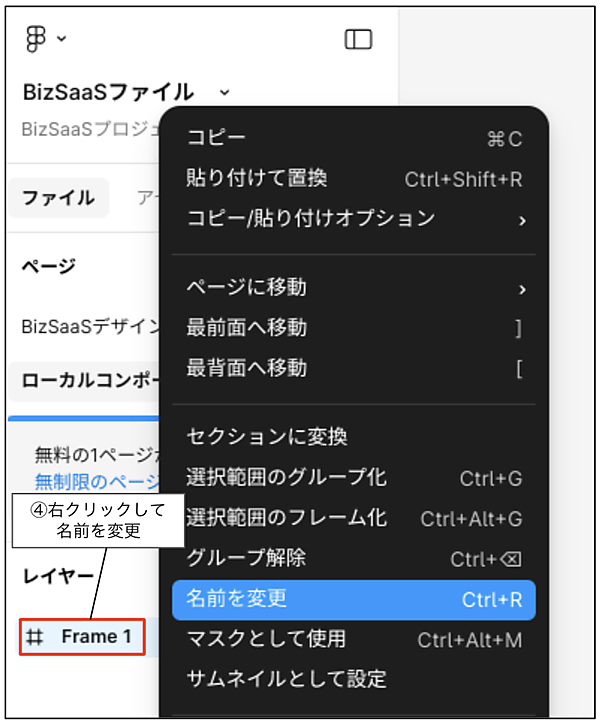
Frame1」という名前でフレームが作成されていることが確認できます。レイヤーパネルはアイコンでオブジェクトの種類が分かるようになっており、 マークはフレームを意味します。Frame1を右クリックして、名前を「コンポーネント」に変更してください(図3)。
マークはフレームを意味します。Frame1を右クリックして、名前を「コンポーネント」に変更してください(図3)。
 レイヤーパネルのアイコンをホバー
レイヤーパネルのアイコンをホバーレイヤーパネルのアイコン表示は、分かりやすくてとても便利です。ただし、慣れないうちはアイコンがどのオブジェクトの種類を表わしているのかはパッと見ても分かりません。そんなときは、アイコンにマウスをホバーしてみてください。例えば
 アイコンにマウスをホバーするとツールチップで「フレーム」と表示されます。
アイコンにマウスをホバーするとツールチップで「フレーム」と表示されます。
フレームとは
ここで、Figmaの基本的なUI要素であるフレームについて説明します。フレームはUI要素を乗せる土台です。油絵で言えば布のキャンバスがフレームで、その上に風景や人物などの絵を描くイメージです。
ただし、油絵と違うのはフレームはレイヤー構造ということです。油絵に例えて説明すると、布のキャンバスの上に布を張ってその上に顔を描き、さらに目の部分に布を張ってそこに目を描くというようなイメージです。
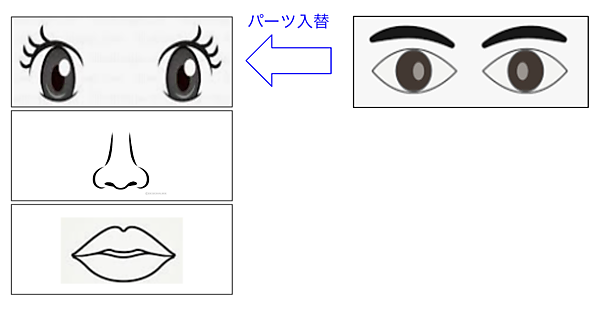
なぜ、1枚のキャンバスではなくフレームを複数使ってデザインするのでしょうか。この疑問には昔のモンタージュ写真を用いて説明しましょう。昭和の刑事ドラマでは、目撃者にモンタージュ写真を見せて容疑者の人相を作ってもらう場面がよく出ました。最初に図4のように目の部分だけを次々と切り替えて似てる目を選んでもらい、次に鼻、そして口というようにパーツ単位で切り替えていきます。
こうした切り替え操作ができるのは、目、鼻、口という部分が独立したパーツ(=フレーム)として管理されているからです。Figmaではパーツごとにフレームを作成し、さらにそれをレイヤーで重ねてゆくことでフレーム単位でデザインを簡単に切り替えたりと管理できるのです。
フレーム内にボタンを作成する
まずは、準備運動として基礎的な操作でボタンを作成してみましょう。
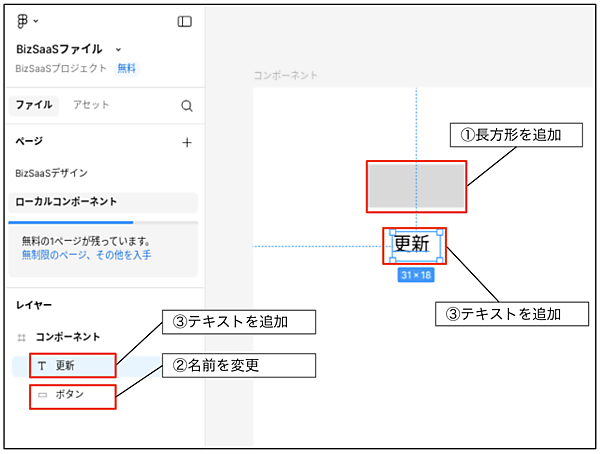
- 長方形を追加
ツールパネルの左から3番目は、フレーム内に作成する図形や矢印です。プルダウンリストの中から 長方形を選び、フレーム「コンポーネント」の中にドラッグ操作で長方形(Rectangle)を作成してください。
長方形を選び、フレーム「コンポーネント」の中にドラッグ操作で長方形(Rectangle)を作成してください。 - 長方形の名前を変更
レイヤーパネルを確認すると「 コンポーネント」の配下にRectangle 1という名前で長方形が作成されていますね。アイコンをホバーするとツールチップで「長方形」と表示されます。先ほどのフレームと同じ要領で、これを右クリックして名前を「ボタン」に変更してください(図5)。
コンポーネント」の配下にRectangle 1という名前で長方形が作成されていますね。アイコンをホバーするとツールチップで「長方形」と表示されます。先ほどのフレームと同じ要領で、これを右クリックして名前を「ボタン」に変更してください(図5)。
- ボタンに文字を入れる
長方形「ボタン」の中にテキスト「更新」という文字を入れましょう。PowerPointなどでは長方形の中に直接文字を書けますが、Figmaの場合はテキストで「長方形」という文字のオブジェクトを作成し、その後で「ボタン」と組み合わせる操作になります。
ツールパネルの左から5番目の は、フレーム内にテキストを作成するアイコンです。このアイコンをクリックして、フレーム「コンポーネント」の中にドラッグ操作でテキスト枠を作成して中に文字「更新」と入力してください。
は、フレーム内にテキストを作成するアイコンです。このアイコンをクリックして、フレーム「コンポーネント」の中にドラッグ操作でテキスト枠を作成して中に文字「更新」と入力してください。
 Figmaのレイヤー(親と子および背面と前面)
Figmaのレイヤー(親と子および背面と前面)レイヤーは親子関係で理解してください。昔流行った童謡の「親ガメの上に子ガメを乗せて、子ガメの上に孫ガメ乗せて〜♫」というように下側が親です。つまり、この例ではフレーム「コンポーネント」が親で、長方形「ボタン」が子です。同じレイヤーの場合は兄弟ということになります。図5の場合は長男(ツリーの下側に位置)が「ボタン」で、次男(上側に位置)が「更新」です。
もう1つ、背面(下側)と前面(上側)という関係も理解する必要があります。フレームの親が背面で、子が前面です。親側の前面に子が乗っかるので、子要素のところは親を隠すことになります(逆に親が子を隠すことはない)。同一レイヤーの場合は、ツリーの上にあるか下にあるかが意味を持ちます。下にある方が背面で上にある方が前面です。
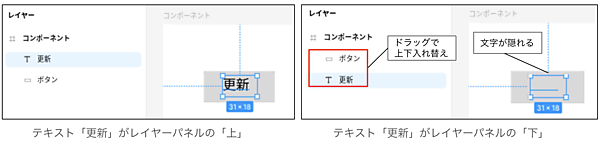
人間の兄弟との違いは、Figmaの上と下はドラッグで入れ替えできる点です。試してみましょう。「更新」を「ボタン」の上に移動させると図6左のように文字が見えますが、レイヤーの上下を入れ替えると図6右のように見えなくなります。
- 「ボタン」と「更新」をグループ化
図6左はボタンの上に更新という文字が乗っていますが、このままでは“赤の他人”です。試しにボタンをドラッグして移動させてみてください。「更新」という文字は置いてけぼりになりますね。この2つを一体化させるには「グループ化」と「オートレイアウト」の2つの方法があります。
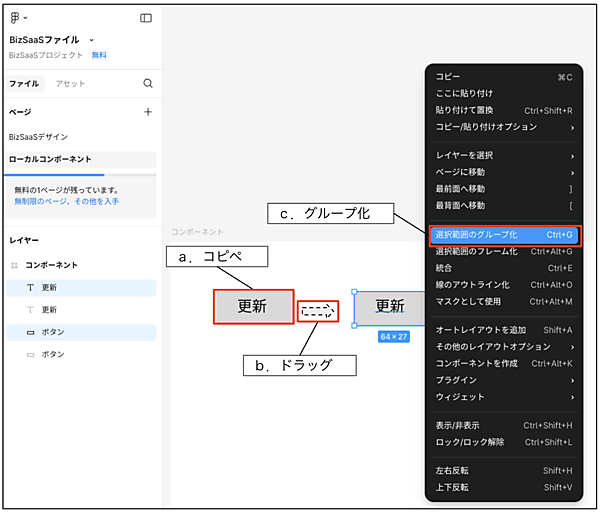
まずは、図7を参考にこの2要素をコピーして、グループ化を試してみましょう。
a. コピペ
2つの要素(「ボタン」と「更新」)を一緒に選択した状態で[ctrl]キー+[D]キーを押すと、同じものがコピペで作成されます([ctrl]キー+[C]キーと[ctrl]キー+[V]キーの組み合わせでも同じことになります)。
b. ドラッグ
Figmaで上記のコピー操作を行うと元のデザイン要素の真上にコピーが作成されるので、選択して右側にずらしてください(PowerPointのように少しずれると分かりやすいのですが)。c. グループ化 ドラッグコピーのキー
ドラッグコピーのキーPowerPointなどアプリの多くは[ctrl]キーを押しながらドラッグするとその位置にコピーが作成されます。Figmaでも同様のドラッグコピーは可能です。ただし、押すべきキーが違っており、Windowsの場合は[Alt]キー、Macの場合は[Option]キーです。私の使っているChromebookにも[Alt]キーはありますが、このキーでは機能しません。Chromebookの場合は[Alt]キーではなく[Search]キー(虫眼鏡アイコン)でドラッグコピーします。
右側にずらした2つの要素を一緒に選択した状態で右クリックすると図7のようなメニューが表示されるので「選択範囲のグループ化」を選んでください。これで長方形「ボタン」とテキスト「更新」がグループ化され、レイヤーパネルに Group 1というグループが作成されます。レイヤーパネルのGroup 1を右クリックしてグループ名を「グループ化」としておいてください。
試しにドラッグしてボタンの位置を動かしてみてください。先ほど赤の他人だった2つの要素が一緒に動くようになっているはずです。
Group 1というグループが作成されます。レイヤーパネルのGroup 1を右クリックしてグループ名を「グループ化」としておいてください。
試しにドラッグしてボタンの位置を動かしてみてください。先ほど赤の他人だった2つの要素が一緒に動くようになっているはずです。
 複数のUI要素を一緒に選択する方法
複数のUI要素を一緒に選択する方法Figmaで複数のUI要素を一緒に選択するには、次のような方法があります。よく使うので3つの方法をそれぞれ試してみてください。
- ①キャンバスでマウスで選択したい要素の周囲をドラッグして囲む
- ②キャンバスで[shift]キーを押しながら、UI要素を順番にクリックする
- ③レイヤーパネルで[shift]キーを押しながら、UI要素を順番にクリックする
- 「ボタン」と「更新」をオートレイアウト化
続いて、もう1つの方法であるオートレイアウト化をやってみましょう。
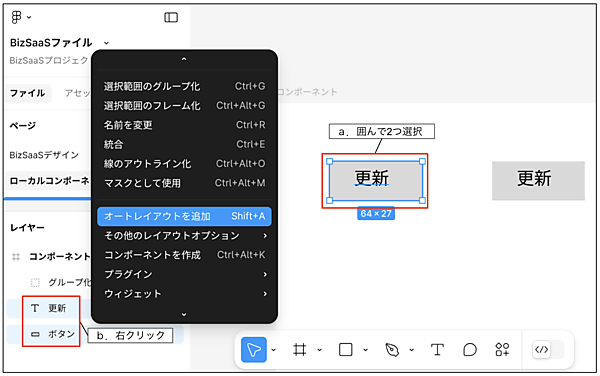
a. 一緒に選択
図7の左側のボタンは、まだ一体化していない赤の他人状態です。この2つの要素(「ボタン」と「更新」)を上記①の方法で一緒に選択してください。
b. レイヤーパネルからオートレイアウト化
図7はキャンバス上のUI要素を右クリックしましたが、今度はレイヤーパネルで選択されているUI要素を右クリックして「オートレイアウトを追加」を選んでください(図8)。下側のツールパネルの上部に「オートレイアウトが追加されました」という確認メッセージが一瞬表示され、左側のレイヤーパネルにFrame 1というオートレイアウトフレームが作成されます。 c. フレームの名前を変更
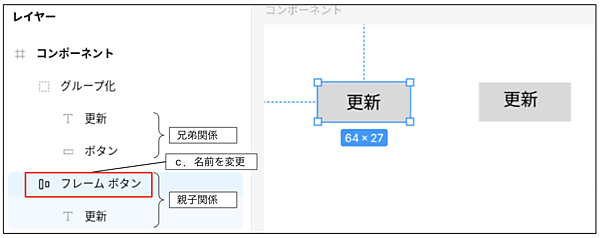
レイヤーパネルに作成されたFrame 1を右クリックして「名前を変更」を選択し、「フレーム ボタン」という名前に変更してください。ツリーを開くと図9のように長方形「ボタン」がフレームという親になり、その子要素としてテキスト「更新」が一体化されたことが分かります。2つの要素をまとめているグループ化との違いが分かりますか。d. フレームとオートレイアウトの違い オートレイアウト化で作成されるフレーム
オートレイアウト化で作成されるフレーム複数の要素を選んでオートレイアウトを作成した場合、Figmaの挙動は2通りあります。1つは新しくオートレイアウトを作成し、すべての要素をその子とする場合です。もう1つは、図9のように要素の1つ(今回は長方形)をオートレイアウトに“昇格”して、それ以外(今回はテキスト)を子要素とする場合です。
どちらにするかは細かな条件をもとにFigmaがよしなにやってくれるのですが、大きくは次のようなポイントで決定しています。
- ①既存のフレームを優先
要素の中にフレームが含まれていれば、それを親フレームとしてオートレイアウトとします。 - ②要素の種類や用途を考慮
長方形などの図形はフレームとして使われやすいので、親フレームとしてオートレイアウトになりやすいです。逆にテキストは常に子要素です(今回はこのパターンです)。 - ③複数要素が等価な場合は新しいフレームを作成
これは試してみましょう。ツールパネルから「長方形」を選んでキャンバスに長方形を描いてください。次に「楕円」を選んで楕円を描いてください。この2つを一緒に選択し、右クリックで「オートレイアウトを追加」してください。レイヤーパネルで確認すると、新たにFrame 1というフレームが作成され、その子要素として長方形と楕円が含まれていることが確認できます。
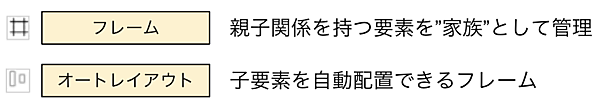
ツールパネルのアイコンは、フレームが でオートレイアウトは
でオートレイアウトは になっています。そのため別物と思ってしまいがちですが、オートレイアウトもフレームです。つまり、オートレイアウトという要素自動配置ルールが適用されているフレームということです。これについては次回で詳しく説明します。
になっています。そのため別物と思ってしまいがちですが、オートレイアウトもフレームです。つまり、オートレイアウトという要素自動配置ルールが適用されているフレームということです。これについては次回で詳しく説明します。
- ①既存のフレームを優先
まとめ
今回は、以下のような内容について学びました。
- デザインシステムは、UI要素を「標準化」および「部品化」して統一の取れたデザインを効率良く作成するフレームワーク
- ツールパネルはドラえもんのポケット。ここからフレームや長方形、テキストなどが作れる
- フレームはUI要素を乗せる土台で、各UI要素はレイヤー(階層)構造に配置される
- レイヤー構造はレイヤーパネルで確認でき、アイコンをホバーして種類を確認できる
- Figmaのレイヤーは親子関係。背面と前面の関係もイメージできるようにしよう
- 複数のUI要素をまとめる方法には「グループ化」と「オートレイアウト化」がある
- オートレイアウト化の際にフレームを新規追加する場合と要素がフレームに化ける場合がある
- オートレイアウトは要素を自動配置する機能を持ったフレームである
- Figmaは右クリックやショートカットキーが充実している。よく使うものは覚えよう
今回は、レイヤーパネル、キャンバス、ツールパネルを使ってみました。次回は、プロパティパネルを使った各種設定を行っていきます。