コミュニケーション系の新機能
今回は、クロスドキュメントメッセージングやWebSocketなど、HTML5のコミュニケーション系の機能について解説していきます。以下の表をご覧ください。
表1:HTML5のコミュニケーション系機能
| 技術 | 概要 |
|---|---|
| クロスドキュメントメッセージング | 異なるオリジン(*)でも通信可能なメッセージングAPI |
| Web Workers | JavaScriptによる重い処理を、ブラウザの処理とは別にバックグラウンドで実行する仕組み。データの受け渡し部分にメッセージングを利用する |
| Web Socket | サーバーとブラウザが双方向通信をするための規格。コネクションの確立にのみHTTPを使用して、それ以降の通信は独自のプロトコルを用いる |
*)オリジンとは、プロトコル、ドメイン、ポート番号の組み合わせの事です。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
従来のHTTPによる通信では以下のような問題や制約があります。
- メッセージの送信時に毎回接続を確立して送信後に切断する必要があり、オーバーヘッドが大きい。
- 接続を開始する権利はクライアント側にしかなく、サーバー側は要求に対する応答の形のみでしかデータ送信出来ない。
- 各メッセージ送信において状態を維持する事ができない。
- クロスドメイン(クロスオリジン)での通信はできない
これらの制限が、効率的なリアルタイム性のあるリモートアプリケーションの作成や、他サイトの提供するサービスの組み合わせでWebサイトを構築する場合に、他の技術も使用しなければならず、実装が複雑になってしまう原因となっていました。
しかし、HTML5の上記の新機能により、サイト間のコミュニケーションを利用するアプリが作成出来ます。例えば、ドメインを超えたコミュニケーションで、より柔軟なマッシュアップサイトやリアルタイムコミュニケーションを使用したオンラインゲームが実現可能です。
異なるオリジン間のデータ受け渡しをする - クロスドキュメントメッセージング
HTML5ではクロスドキュメントメッセージングという、異なるオリジン間でデータをやりとりする仕組みが利用出来ます。これまでも、iframe要素やJavaScriptのwindow.openメソッドなどで、そのサイトとは異なるオリジンの情報を使用したサイトを作成する事はできましたが、セキュリティ上の制限でJavaScriptから、他のオリジンのページの要素を直接操作する事はできませんでした。
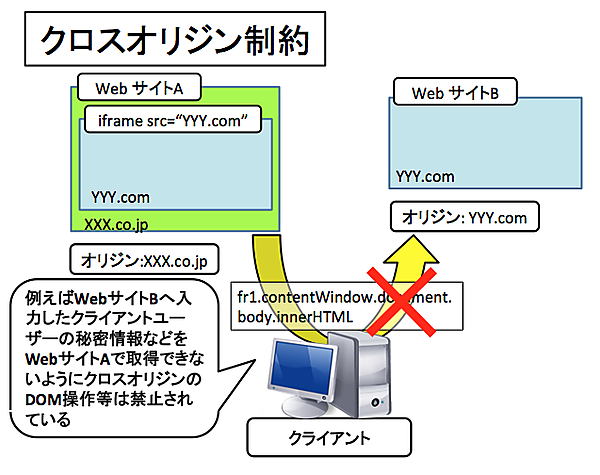
例えば、以下の図のような例を考えてみましょう。

|
図1:異なるオリジンのアクセスの制限(クリックで拡大) |
ユーザーがiframeの中の、サイトBのフォームに秘密情報などを入力する場合に、もしiframeの外のサイトAのスクリプトからiframeの中(サイトB)にアクセス出来てしまうと、ユーザーに気づかれずにその情報を盗み出せてしまいます。そのためこのようなクロスオリジン間のスクリプトアクセスは、制限されていました。
しかし、クロスドキュメントメッセージングを利用する事で、異なるオリジン間でデータの受け渡しが可能となります。これは、ガジェット(ブログパーツ、ウィジェット)などで利用出来ます。
クロスドキュメントメッセージングの基本
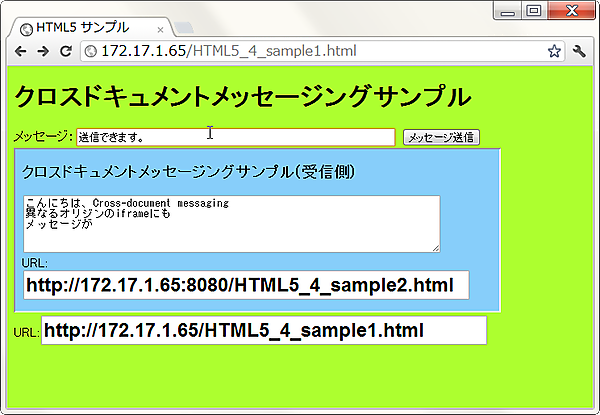
以下のサンプルは、ページ本体からiframe内のページに対してメッセージを送信するもののです。サンプルでは、異なるオリジンである事を示すために各ページ下部にそのURLを表示しています。

|
図2:異なるオリジンへのメッセージ送信(クリックで拡大) |
まずはiframeを配置したページのコードから見ていきましょう。
[サンプル]メッセージ送信元のコード(HTML5_4_sample1.html)
//メッセージを送信する
function postToAnotherPage(){
//iframeを取得
var page1 = document.getElementById("page1");
//iframe先のウィンドウを取得
var w = page1.contentWindow;
//送信内容をテキストフィールドから取得
var t1 = document.getElementById("t1");
var msgdata = t1.value;
//送信先のオリジンを指定する必要がある
var origin1="http://172.17.1.65:8080";
//送信
w.postMessage(msgdata, origin1);
t1.value="";
//入力テキストフィールドを選択
t1.select();
}
//(以下HTML部分)
<body onload="f1.pageurl.value=location.href;">
<h1>クロスドキュメントメッセージングサンプル</h1>
<form name="f1" id="f1">
メッセージ:<input type="text" id="t1" size="60" value="こんにちは、Cross-document messaging">
<input type="button" value="メッセージ送信" onclick="postToAnotherPage();" id="Send"><br>
<iframe id="page1" src="http://172.17.1.65:8080/HTML5_4_sample2.html"
width="600" height="200">
</iframe>
<br>
URL:<input type="url" readonly="true" size="45" id="pageurl">
</form>
</body>
メッセージを送信するには、window.postMessageメソッドを利用します。第1引数にはメッセージ文字列、第2引数には送信先のオリジンを指定します。
以下は、メッセージを受信するiframe側のコードです。
[サンプル]メッセージ受信側のコード(HTML5_4_sample2.html)
//メッセージを受信した時の処理の登録
window.addEventListener("message",displayMessage,true);
//許可されているオリジン
var allowedOrigin = "http://172.17.1.65";
//メッセージを受信した時の処理 ・・・(2)
function displayMessage(e){
//送信元オリジンe.originが許可されているもののみ処理を実行
if (e.origin == allowedOrigin){
var ta1=document.getElementById("ta1");
//受信データe.dataをテキストエリアに追加して表示 ・・・(3)
ta1.value += e.data + "\r\n";
//最終行を表示
ta1.scrollTop = ta1.scrollHeight;
//sourceプロパティで受信した事を送信元に返信する事もできる ・・・(4)
e.source.postMessage("受信OK!", e.origin);
}
}
//(以下HTML部分)
<body onload="f1.pageurl.value=location.href;">
<h3>クロスドキュメントメッセージングサンプル(受信側)</h3>
<form name="f1">
<!--受信したメッセージを表示するテキストエリア ・・・(1) -->
<textarea name="ta1" id="ta1" rows="5" cols="70"></textarea><br>
URL:<input type="url" readonly="true" size="45" id="pageurl">
</form>
</body>
- (1) メッセージ表示用のテキストエリアです。
- (2) 受信処理は、messageイベントハンドラで行います。イベント引数eのoriginプロパティは、送信元のオリジンです。処理を行う前に、通信を許可するオリジンを判定し、意図しないオリジンからの通信を遮断しています。セキュリティ上の理由からもこの判定は必ず行うようにしてください。
- (3) 送信内容はイベント引数eのdataプロパティに格納されています。サンプルでは受信メッセージをテキストエリアに追加しています。
- (4) イベント引数のsourceプロパティから、postMessageで受信成功を返信する事もできます。送信元で返信を受け取る場合には、messageイベントハンドラを送信元に実装する必要があります。
- この記事のキーワード