ユーザー・コントロール(TransitionEffectImageShow)の作成
ユーザー・コントロール(TransitionEffectImageShow)の作成
「■ユーザー・コントロール(TransitionEffectListBox)の作成」と同じ手順で、「TransitionEffectImageShow.xaml」ユーザー・コントロールを作成します。
コントロールの配置(TransitionEffectImageShow.xaml)
書き出されるXAMLはリスト3のようになります。
リスト3 書き出されたXAML(TransitionEffectImageShow.xaml)
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
x:Class="TransitionEffectImageShow"
mc:Ignorable="d" d:DesignWidth="300" Width="700" Height="500">
<Grid x:Name="LayoutRoot">
<Image Height="480" HorizontalAlignment="Left" x:Name="Image1" Stretch="Fill" Width="640" Opacity="0" />
</Grid>
</UserControl>
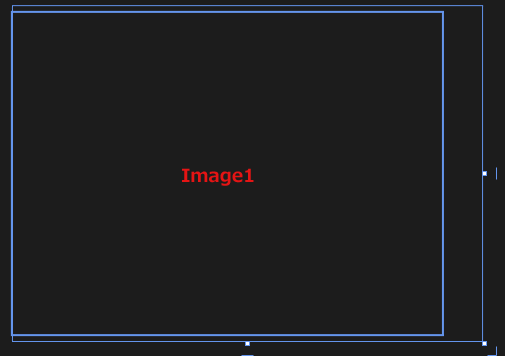
レイアウトは図3のようになります。
BlendでのTransitionEffectの設定(TransitionEffectImageShow.xaml)
次に、TransitionEffectの設定をBlendで行います。
まずはBlendを起動します。実際にBlend起動する前に、必ずVS 2012でプロジェクトをビルドしておいてください。
VS 2012からBlendを直接起動する方法もありますが、今回は.exeファイルを実行して起動します。64bitのWindows 8環境であれば、「C:\Program Files (x86)\Microsoft Visual Studio 11.0\Blend\Blend.exe」を実行します。
なお、VS 2012をインストールすると、Blendも自動的にインストールされています。Windows 8のスタート画面にも表示されているはずですので、それをタップして起動しても構いません。
Blendが起動したら、[プロジェクトを開く]から、現在作成している「SlideInTransitionLeapMotion.sln」ファイルを指定して開きます。
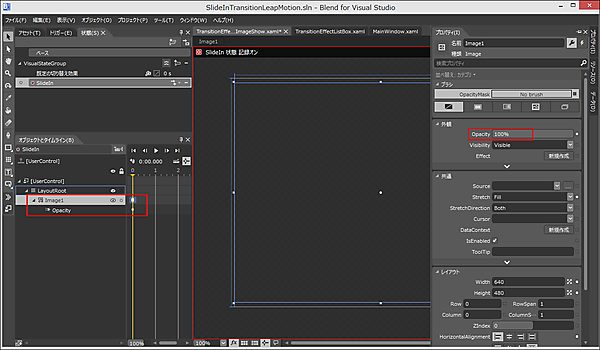
アートボードの上に表示されているタブからTransitionEffectImageShowを選択します。
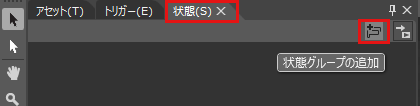
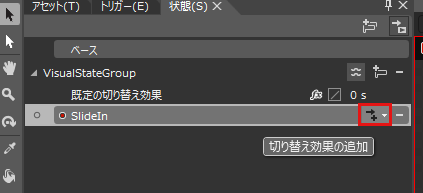
「状態(S)」パネルの「状態グループの追加」アイコンをクリックし(図4)、さらに「状態の追加」アイコンをクリックします(図5)。
「●VisualState状態 記録オン」に変わり、アートボード上の画面全体が赤の枠線で囲まれます。この状態でタイムラインの記録が可能になります。
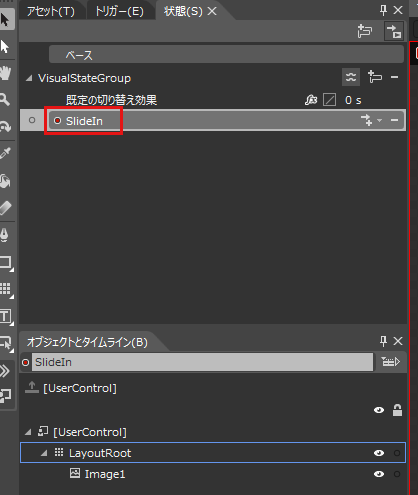
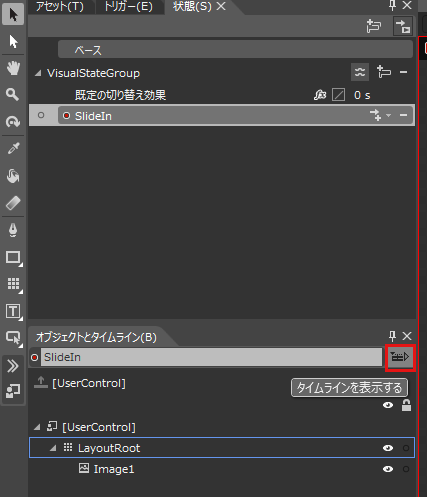
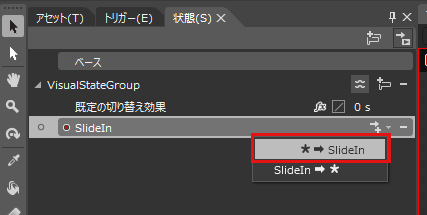
「SlideIn」という名前を入力します(図6)。「タイムラインを表示する」アイコンをクリックして、タイムラインを表示します(図7)。
状態の作成
状態を作成します。「オブジェクトとタイムライン(B)」内のImage1を選択します。
黄色の再生ヘッドが「0」の位置で、プロパティの[外観]内にある[Opacity]の値に「100」を指定します。自動的に100%となりImageの透明化が解除されます(図8)。
次に、「切り替え効果の追加」をクリックします(図9)。
表示される項目から、「★→SlideIn」を選択します(図10)。
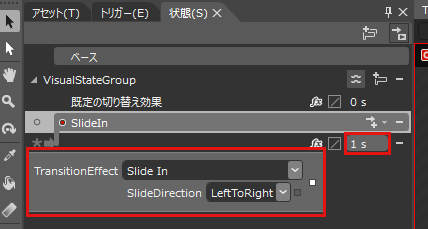
fxアイコンをクリックするとTransitionEffectの一覧が表示されますので、「Slide In」を選択します。時間は1秒を指定します。表示されるSlideDirectionプロパティはデフォルトのLeftToRightのままにしておきます。左から右に向かってスライドします(図11)。
ここで、「●SlideIn状態記録オン」の●をクリックして、記録オフにします。
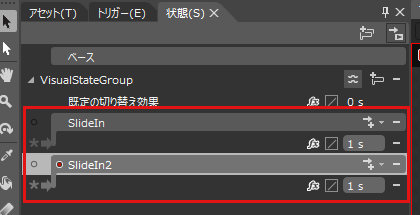
図5〜図11の手順で、もうひとつ、SlideIn2という状態を追加します。タイムラインへの追加もSlideInの時と全く同じです。「状態(S)」の中にSlideInとSlideIn2という2つの状態が追加されることになります(図12)。
TransitionEffectの設定は以上で終わりです。Blendを閉じて、VS 2012に戻ります。保存と適用のメッセージが出ますので、保存して適用させます。
TransitionEffectListBoxユーザー・コントロール内にTransitionEffectImageShowユーザー・コントロールを取り込む
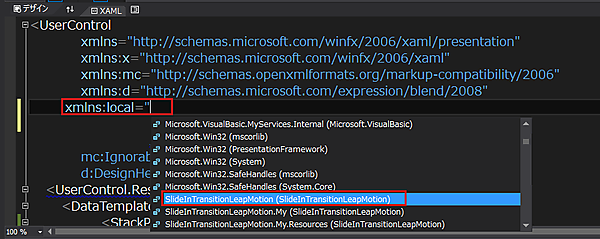
まずlocalという名前空間を、MainPage.xaml内の
名前空間を定義した後、
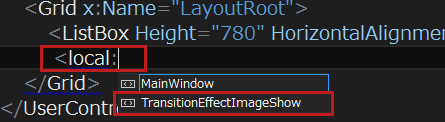
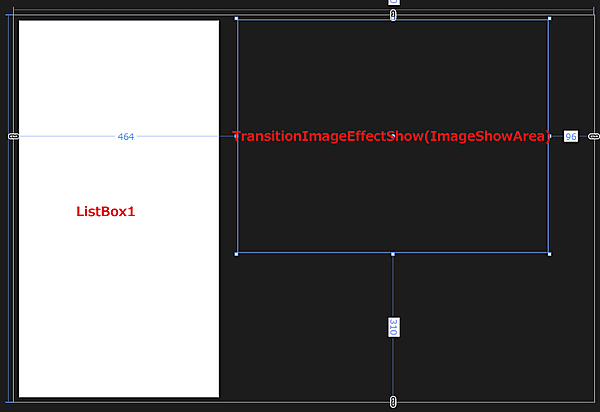
Widthに640、Heightに480を指定し、x:NameにImageShowAreaと指定します。適当な位置に配置してください。このサンプルでは下記のようなコードになります。
<local:TransitionEffectImageShow x:Name="ImageShowArea" Width="640" Height="480" Margin="464,10,96,310"/>(図15)
- この記事のキーワード