目次
- 新規プロジェクトの作成
- Silverlightユーザーコントロール(TransitionEffectListBox.xaml)の作成
- ListBoxコントロールの設定
- ロジックコードを記述する
- TransitionEffectListBoxユーザーコントロールの動作確認
- Silverlightユーザーコントロール(TransitionEffectImageShow.xaml)の作成
- Blend4でのTransitionEffectの設定
- 状態の作成
- TransitionEffectListBoxユーザーコントロール内にTransitionEffectImageShowユーザーコントロールを取り込む
- ロジックコードを記述する
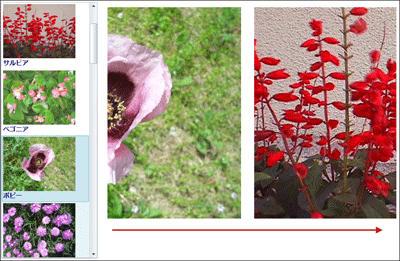
まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。Expression Blend 4(以下Blend 4)に実装されているTransitionEffectのSlideInを使って、画像を表示します。
画面上には画像と画像名の一覧が表示されたListBoxコントロールがあります。ListBoxコントロールから任意の画像を次々と選択していくと、左から右に向かって、選択された画像の拡大版がスライドして表示されていきます(図1)。
| 図1:選択された画像が左から右にスライドして表示される(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。
VS 2010のメニューから「ファイル(F)/新規作成(N)/プロジェクト(P)」を選択します。本稿では開発言語にVisual Basicを用います。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_TransitionEffect_ListBox」という名前を付けています。
次に、画像のファイル名を記録したXMLファイル(リスト1)を追加します。XMLデータはLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
ソリューションエクスプローラー内にImageというフォルダを作成して、画像も追加しておきます。
リスト1 画像名を記録したXMLファイル、ListBoxに使用(Photo.xml)
<?xml version="1.0"?>
<画像>
<情報>
<画像名>おしろい花.jpg</画像名>
<画像名>サルビア.jpg</画像名>
~<画像名></画像名>繰り返し~
</情報>
</画像>
ダウンロードされたサンプル・ファイルにはXMLファイルや画像は追加済みです。
Silverlightユーザーコントロール(TransitionEffectListBox.xaml)の作成
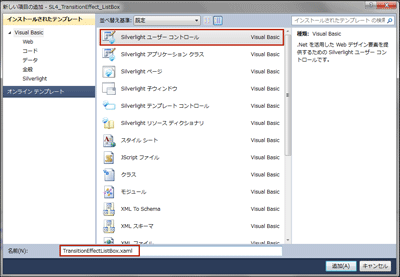
VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightユーザーコントロール」を作成します。「名前(N)」には「TransitionEffectListBox.xaml」と指定し、[追加(A)]ボタンをクリックします(図2)。
| 図2:「TransitionEffectListBox.xaml」という名前のSilverlightユーザーコントロールを作成する(クリックで拡大) |
表示される、TransitionEffectListBox.xamlの
ListBoxコントロールの設定
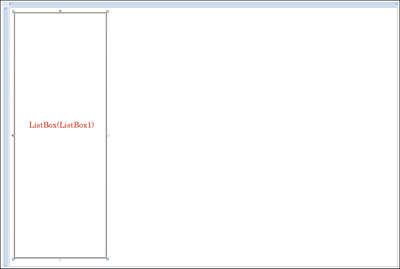
まずツールボックスから画像と画像名の一覧を表示する、ListBoxコントロールを配置します。x:Name はListBox1です(図3)。
| 図3:ListBoxコントロールを配置する(クリックで拡大) |
ListBoxには画像と画像名の両方を表示しますので、書き出されるXAMLコードをリスト2のように編集します。
リスト2 編集されたXAMLコード(TransitionEffectListBox.xaml)
(1)<ListBox>要素のテンプレートを定義します。<UserControl.Resources>プロパティ要素内に、
<UserControl.Resources>
<DataTemplate x:Key="ListBoxTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Orientation="Vertical">
<Image Width="160" Height="120" Source="{Binding 画像名}" Grid.Row="0"/>
<TextBlock Text="{Binding タイトル}" FontWeight="Bold" FontSize="14" Foreground="Navy"/>
</StackPanel>
</Grid>
</DataTemplate>
</UserControl.Resources>
と記述し、ListBoxTemplateというキーのテンプレートを定義します。<Grid.RowDefinitions> プロパティ要素内で、<RowDefinition/>要素を2個定義すると、<Grid>要素に適用する2行が定義されます。<StackPanel>要素を記述し、OrientationプロパティにVertical(規定値)を指定します。Verticalが規定値ですので、必ずしも記述する必要はありません。<StackPanel>要素内の要素が垂直方向に表示されます。<StackPanel>要素内に<Image>要素を記述します。Sourceプロパティに{Binding 画像名}と指定します。次に、<TextBlock>要素を記述し、Textプロパティに{Binding タイトル}と指定します。画像が表示された下にタイトルが表示されます。ここで指定した「画像名」や「タイトル」はプログラムコード内のクラスで定義するプロパティ名と同じである必要があります。<Image>要素の、Widthに160、Heightに120を設定します。
(2)これらの定義済みListBoxTemplateを、x:NameがListBox1である<ListBox>要素に、
ItemTemplate="{StaticResource ListBoxTemplate}"
のように指定します。StaticResourceは、定義済みのリソースを参照します。
<UserControl x:Class="SL4_TransitionEffect_ListBox.TransitionEffectListBox"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="900" Height="600">
<UserControl.Resources>■(1)
<DataTemplate x:Key="ListBoxTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Orientation="Vertical">
<Image Width="160" Height="120" Source="{Binding 画像名}" Grid.Row="0"/>
<TextBlock Text="{Binding タイトル}" FontWeight="Bold" FontSize="14" Foreground="Navy"/>
</StackPanel>
</Grid>
</DataTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<ListBox Height="568" HorizontalAlignment="Left" Margin="12,12,0,0" x:Name="ListBox1" VerticalAlignment="Top" Width="214" ItemTemplate="{StaticResource ListBoxTemplate}"/>■(2)
</Grid>
</UserControl>
ソリューションエクスプローラー内から、TransitionEffectListBox.xamlを展開して表示される、 TransitionEffectListBox.xaml.vbをダブルクリックして、リスト3のようにロジックコードを記述します。
ロジックコードを記述する
リスト3 (TransitionEffectListBox.xaml.vb)
Option Strict On
XMLをLINQで処理するためのクラスの含まれる、System.Xml.Linq名前空間をインポートします。
Imports System.Xml.Linq
ImageInfoというクラス内に「画像名」と「タイトル」という文字列型のプロパティを定義します。
Public Class ImageInfo
Public Property 画像名 As String
Public Property タイトル As String
End Class
~コード略~
XElementクラス用オブジェクト変数xmldocをメンバ変数として宣言します。メンバ変数として宣言しておくのは、後ほど、ListBoxがSelectionChangedされた時にもこの変数を使用するからです。
Dim xmldoc As XElement
■TransitionEffectListBoxユーザーコントロールが読み込まれた時の処理
XElement.LoadメソッドでXML文書ファイル(Photo.xml)を読み込みます。
読み込んだXML文書から<画像名>要素を選択するクエリを定義します。
ImageInfoクラスの新しいリストとして作成するmyImageInfoを宣言します。
クエリ(query)を実行します。クエリコレクション内を変数resultで反復処理しながら、以下の処理を実行します。
取得した画像名(result.Value)から、.jpgの拡張子を除いたタイトルとなる部分を取り出し、変数myTitleに格納しておきます。
ImageInfoクラスのプロパティ(「画像名」と「タイトル」)に、XMLの要素 (<画像名>)と変数myTitleの値を指定し、AddメソッドでmyImageInfoオブジェクトに追加していきます。このプロパティの値が、XAML内の<Image>要素のSourceプロパティやTextBlockのTextプロパティにバインドされます。
ListBoxコントロールのItemSourceプロパティに、myImageInfoオブジェクトを指定します。
これで、ListBoxに、画像とタイトル名の追加された画像の一覧が表示されます。
Private Sub TransitionEffectListBox_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
xmldoc = XElement.Load("Photo.xml")
Dim query = From c In xmldoc.Descendants("画像名") Select c
Dim myImageInfo As New List(Of ImageInfo)
For Each result In query
Dim titleLen As Integer = Len(result.Value) - 4
Dim myTitle = Microsoft.VisualBasic.Left(result.Value, titleLen)
With myImageInfo
.Add(New ImageInfo With {.画像名 = "Image/" & result.Value, .タイトル = myTitle})
End With
ListBox1.ItemsSource = myImageInfo
Next
End Sub
~コード略~
- この記事のキーワード