透明ウィンドウの作成について
前回は簡単なAIRアプリケーション作成から配布方法を説明しましたが、今回は透明ウィンドウのAIRアプリケーション作成と、簡単なブラウザ作成の説明をしていきます。
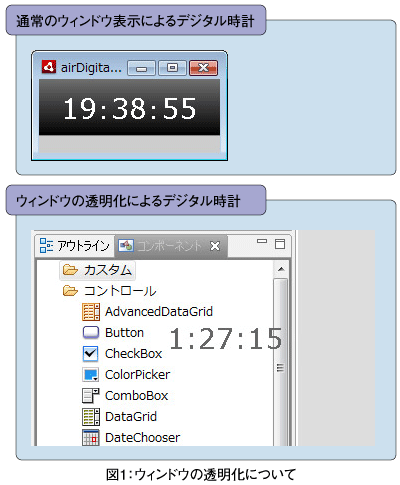
最初は、透明ウィンドウについてです。Flex BuilderやFlash CS3のように、一般的なアプリケーションの形状は四角いウィンドウで、右上に閉じるボタンなどのタイトルバーが付いています。しかし、アナログ時計のようなアプリケーションでは、ウィンドウではなく時計の丸い形状だけが表示されているものもあります。このアナログ時計のような丸い形状のものは、ウィンドウ自体を透明化し、時計のコンテンツ部だけ表示しているために丸い形状のみが見えている状態になっています。
AIRアプリケーションでも、このような透明化されたウィンドウのアプリケーションを作成することができます(図1)。
それでは、AIRアプリケーションで、ウィンドウを透明化する方法を説明します。作成するアプリケーションですが、前回のように文字表示だけですと寂しいので、第3回(http://www.thinkit.co.jp/article/102/3/)でFlashコンテンツとして作成したデジタル時計を透明ウィンドウのAIRアプリケーションとして作成していきます。
Flexプロジェクト名「airDigitalClock」として説明をしていきます。デジタル時計の作成方法につきましては第3回(http://www.thinkit.co.jp/article/102/3/)の記事を、AIRアプリケーションの作成方法につきましては、第4回(http://www.thinkit.co.jp/article/102/4/)の記事を参照ください。ここでは、透明化についてのみ説明いたします。
透明ウィンドウ作成のポイント
まずは、Flexプロジェクト名「airDigitalClock」とし、AIRアプリケーションを作成し、[Labelコンポーネント]を利用した通常のウィンドウ表示のデジタル時計を作成します。
ウィンドウの透明化を行うポイントは、次の5点となります。
1点目は、メインウィンドウのMXMLタグを
2点目は、ウィンドウのプロパティ設定を透明にします。
3点目は、ADFファイルの設定項目「systemChrome」をnone、「transparent」をtrue、「visible」をtrueにします。
4点目は、ウィンドウの移動を可能にします。
5点目は、ウィンドウを閉じる機能を追加します。
前半の3点は、単にウィンドウを透明にする方法となります。後半の2点ですが、透明ウィンドウに関する設定になります。透明化されたウィンドウは、ウィンドウ自体を移動することができなくなります。また、タイトルバーが表示されないため、「閉じる」ボタンもなくなりますので、それらの機能を追加しています。
それでは5点のポイントについて、次のページで順に説明していきます。
- この記事のキーワード