透明ウィンドウの作成
透明ウィンドウの作成
前ページの5点のポイントを確認しながら説明します。
1点目の、メインウィンドウのタグを
しかし、ウィンドウを透明化する場合には、タイトルバーは必要ありませんので、「ソースモード」上で
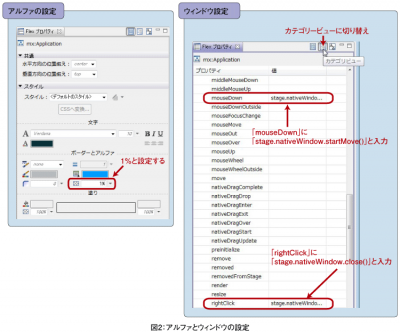
2点目の、ウィンドウのプロパティ設定を透明にする方法については、「ウィンドウのプロパティ設定」を「デザインモード」でメインウィンドウを選択し、「Flexプロパティ→スタイル→ボーダーとアルファ→アルファ」の設定を「1%」にします(図2)。完全に透明にするとウィンドウの移動が困難になりますので、ここでは「1%」と設定しています。この設定はウィンドウの透明度の設定ですので、任意の値を設定することにより半透明などの設定も可能です。
3点目の、ADFファイルの設定についてですが、「プロジェクトフォルダ→srcフォルダ→プロジェクト名-app.xml」のファイルがADFファイルとなります。今回の例では、「airFirstProjectフォルダ→srcフォルダ→airFirstProject-app.xml」がADFファイルです。
このairFirstProject-app.xmlの中段に、次の3項目があります。
こちらの記述内容を次のように設定します。
以上が、ウィンドウ透明化に必要な設定となります。
透明ウィンドウの操作について
次に、透明化されたウィンドウを操作する設定を行います。
4点目の、ウィンドウの移動についてですが、「ウィンドウ上でマウスボタンをクリックしたら、ドラッグ移動を可能にする」という機能を追加したいと思います。つまり、通常のウィンドウのタイトルバーによる移動と同じ機能を追加します。
この機能の設定方法ですが、「デザインモード」でメインウィンドウを選択し、「Flexプロパティ」の表示形式を「標準ビュー」から「カテゴリービュー」に切り替えて、「イベント」から「mouseDown」に「stage.nativeWindow.startMove()」と記入します(図2)。この設定を行いますと、マウスボタンを押している間ウィンドウを移動することができます。
5点目の、ウィンドウを閉じる機能ですが、タイトルバーが非表示なため閉じるボタンがありません。そのため、今回はマウス右クリックをしたらウィンドウを閉じるという機能を追加したいと思います。
この機能の設定方法ですが、「デザインモード」でメインウィンドウを選択し、「Flexプロパティ」の表示形式を「標準ビュー」から「カテゴリービュー」に切り替えて、「イベント」から「rightClick」に「stage.nativeWindow.close()」と記入します(図3)。この設定を行いますと、マウス右ボタンをクリックするとウィンドウが閉じます。
4点目と5点目の設定内容ですが、「ソースモード」上で
mouseDown="stage.nativeWindow.startMove()" rightClick="stage.nativeWindow.close()"
設定が完了しましたら、「実行ボタン」もしくは「Ctrlキー + F11」で作成したAIRアプリケーションを実行してみてください。ウィンドウが透明なデジタル時計が表示されます。
今回作成した、MXMLファイル・ADFファイル・AIRファイルは、こちらからダウンロード(http://www.thinkit.co.jp/images/article/102/5/10251.zip)することができますので、参考にしてください(10251.zip/163 KB)。
では、最後にAIRアプリケーションで簡単なブラウザを作成していきます。
- この記事のキーワード