はじめに
近年、JavaScriptはSPA(Single Page Application)やSSR(Sever Side Rendering)、またそれらを組み合わせたUniversal JavaScript(Isomorphic JavaScript)で活用されるなどその役割をどんどん広げてきています。
様々な分野へと活用の場を広げているJavaScriptですが、言語仕様についても活発に改善の議論がされてきました。 現在の標準仕様であるECMAScript 5(ES5)が2009年にリリースされて以降、コミュニティにて様々な議論が交わされ、2015年には待望の最新仕様「ECMAScript 2015(ES2015)」がリリースされました。
ES2015では既存の構文のアップデートだけではなく様々な新機能も追加され、JavaScriptがさらに強力な言語へと進化しています。
本連載では最新仕様となるES2015の概要から基本的な構文、モダンな非同期処理やモジュール管理など、ES2015の魅力的な部分について解説していきます。 リリースから約1年がたち、各ブラウザへの実装が進んできたES2015。 本連載を通して改めて基礎から入門していき、日々の開発へ活用していきましょう!
ES2015とは
ECMAScriptの歴史
ECMAScriptはECMA Internationalのもとで標準化されているJavaScriptの仕様です。
JavaScriptは1995年にBrendan Eich氏によって開発され、Webとともに急速に普及していきました。 しかし、当初はブラウザベンダーが独自に言語仕様を拡張していたため、ブラウザ間の互換性が低い状態でした。
そこで、1997年にECMA Internationalが中心となり、JavaScriptの中核となる機能を抜き出して標準化したものがECMAScriptです。 ECMAScriptによる標準化によってブラウザ間の互換性もある程度確立され、以降JavaScriptは多くのWebブラウザで使用されるようになっていきます。
1999年に採択された標準仕様の第3版であるECMAScript 3(ES3)では強力な正規表現や文字列処理の改善、try/catchによる例外機能などが導入されています。 ES3の策定により、ECMAScriptは全てのWebブラウザでサポートされているプログラミング言語となり、現在のWebシステムで使用されているように、様々な分野で広く採用されるようになりました。
その後、2009年5月に公開されたES5では、言語仕様の解釈を明文化し各ブラウザの実装として標準化されました。 このES5が現在のブラウザがサポートしている標準仕様となります。
ES2015を学ぶためには
今までは現在の標準仕様であるES5がメインで使用されてきましたが、2015年6月にメジャーアップデートとなるECMAScript 2015(ES2015)がリリースされました。
ES2015では新しい機能や文法が追加されただけではなく既存機能もアップデートされており、より安全で便利に、そして効率的にプログラムを書くことができるようになっています。
ES2015にて追加された機能については下記のサイトを参照してください。
ECMAScript 2015(ECMAScript 6)
ECMA-262とは
ECMA-262はECMA標準化団体であるECMA Internationalによって標準化されている仕様の名称です。
ES2015はECMA-262 2015(ES6)として標準化されています。
ECMAScript 2015 Language Specification ECMA-262 6th Edition

この標準仕様の開発は1996年11月から始まり、ECMA標準仕様の初版は1997年6月のECMA総会で採択されました。
その後、1998年6月にISO/IEC JTC 1からISO/IEC 16262として標準化され、日本でも2000年4月にJIS X 3060として標準化されています。
TC39 Process
ECMAScriptの仕様を策定するグループとしてTC39という委員会があります。 言語仕様の作成や変更についてはTC39によって承認してもらう必要があります。
TC39ではTC39 Processという承認のためのプロセスにもとづいて言語仕様を策定しています。 TC39 Processでは検討段階に合わせて5つのステージが定義され、検討を進めるごとにステージが上がっていき、ステージ4となることでECMAScriptとして標準化されます。
-
Stage0: Strawman
仕様に追加される検討が許可された状態。アイディアレベルの段階。 -
Stage1: Proposal
潜在的な課題を特定し解決策を提示。実装についてはポリフィルやデモを用いて解説する。 -
Stage2: Draft
正式なECMAScriptの言語仕様にもとづいてセマンティックや構文、APIについて説明する。 -
Stage3: Candidate
仕様が完成し、ユーザからのフィードバックを受けることができる状態。 -
Stage4: Finished
ECMAScript標準に含めるための準備ができている状態。 2つの互換性のある実装を用意し、受け入れテストに合格する必要がある。
それぞれのステージの詳細については下記のTC39 Processのドキュメントを参照してください。
The TC39 Process
各ブラウザの対応状況
2015年6月にリリースされたES2015ですが、実際に使用するためには各ブラウザのJavaScriptエンジンが対応している必要があります。
現状ではブラウザによって利用しているJavaScriptエンジンが異なっているため、それに伴ってES2015の実装状況も異なっています。
表1. JavaScriptエンジンとプロダクト対応
| JavaScriptエンジン | 対応している主なプロダクト |
|---|---|
| V8 | Google Chrome、Node.js、Opera |
| SpiderMonkey | Firefox |
| JavaScriptCore | Safari |
| Chakra | Internet Explorer |
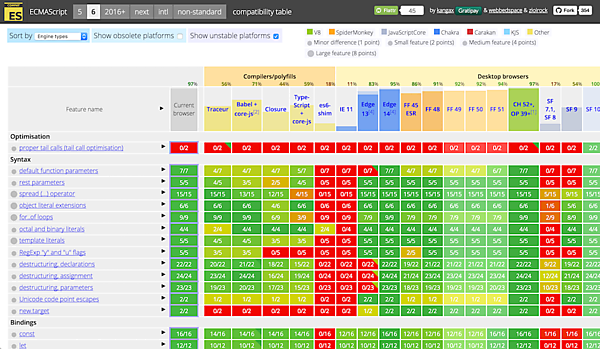
現在の実装状況を確認するには下記の「ECMAScript 6 compatibility table」を参考にしてください。
ECMAScript 6 compatibility table
2015年6月のリリース時点では各ブラウザへの実装が追いついていない状況でしたが、執筆時点(2016年10月)では、ChromeやFirefoxなどのブラウザやNode.jsのV6では、ES2015の機能の90%以上をサポートしています。

各ブラウザの対応状況の詳細については下記のページから確認してください。
- Google Chrome Platform Status
- ECMAScript 6 support in Mozilla
- Microsoft platform status
- WebKit Feature Status
開発環境について
前節で記載したとおり、現時点ではブラウザごとに実装状況が異なるため、ES2015の機能を実行できる環境が限られてしまいます。
また、モダンなブラウザでは問題は少ないですが、サービスやプロダクトによっては以前のバージョンのブラウザをサポートする必要があるため、ES2015の実装がそのまま使用できないことがあります。
このような場合に使用するのがトランスパイラとポリフィルです。 それぞれの役割は下記のとおりです。
-
トランスパイラ
ES2015などの新しいバージョンのコードを以前のバージョン(ES5やES3など)に変換して、以前のバージョンのブラウザでも動作するコードに変換してくれるツール。 -
ポリフィル
新しく追加された機能やメソッドが以前の古いブラウザでも動作するように実装されたライブラリ。
トランスパイラやポリフィルの詳細については次回以降の連載にて説明します。
ESLint
ES2015では様々な機能や文法が取り入れられています。
それに合わせてコーディングもES2015のルールに従って記述していく必要がありますが、ES2015以前のコーディングスタイルに慣れている開発者がいきなり新しい記述でコーディングしていく場合、新しい仕様を調べたり間違いをチェックしながら進めていくことになるため、かなりの労力が必要となってしまいます。
このような場合に便利なのがESLintというツールです。

ESLintとはJavaScriptのための静的解析ツールです。 ESLintを使用することで、問題のあるパターンやスタイルガイドラインに準拠していないコードを発見できます。
ESLintには様々な特徴がありますが、最大の特徴は開発者が独自のルールを作成できることです。
ES2015に関するルールも提供されており、そのルールの中から自分たちのプロジェクトに適用したいルールを取捨選択して導入することで、開発メンバーのコーディングルールを統一できます。
また、前述したとおりES2015の中では全てのブラウザで実装されていない機能も含まれるため、ESLintのルールで制限することによって安全に実装を進めることもできるようになります。
ESLintを使用した場合のES2015のルールについては下記のサイトを参照してください。
ESLint ECMAScript 6
ES2015を学ぶためには
本連載では、ES2015の機能の90%以上をサポートしているGoogle Chrome最新版(53.0)を使用して解説していきます。
トランスパイラやポリフィルは素晴らしい技術ですが、ES2015を学ぶのに必ずしも適したものではありません。 前述したとおりトランスパイラやポリフィルはES2015を以前の環境でも使えるようにするための手法であり、ES2015の全ての機能を使うには限界があるからです。
トランスパイラとして代表的なBabelの作者であるSebastian McKenzie氏も「新しい言語仕様を学ぶのにトランスパイラは使用するべきではない。」と言っています。
「Do not use transpilers as a basic to learn new language features.」- JavaScript Transformation@JSConf 2015
ES2015の新しい機能を学ぶためには、現時点でES2015のほとんどの機能の実装が完了しているGoogle Chromeを使用することをお勧めします。
- この記事のキーワード