はじめに
第23回では、テストツールの「Jest」と「Testing Library」を使って、CIで自動テストを実行する方法について学びました。
今回は、テストツールと同じくらいCI環境でよく実行されている静的解析ツール「ESLint」」を使って、静的解析を行う際のツールの準備からCI環境で実行するまでの流れを解説します。
事前準備
まず、前回と同様に開発環境の準備から始めましょう。今回もDev Containersを使って構築します。詳しい手順については、第19回を参照してください。
開発環境が準備できたら、次のコマンドを実行してプロジェクトを作成します。前回と同様にディレクトリを移動して、アプリケーションが実行できるところまで確認が済んでいるところからスタートします。
npm init vite my-app -- --template react-tsESLintのインストール
Webブラウザを開いてtypescript 静的解析などと検索すると様々なツールが出てきますが、今回はよく使用されているツールの1つであるESLintを使います。次のコマンドを実行して必要なパッケージをインストールしましょう。
npm install eslint @typescript-eslint/parser @typescript-eslint/eslint-pluginインストールができたら、eslintのコマンドが実行できるか確認します。
npx eslint -vESLintには200以上のルールがあり、必要なものを有効にして設定を変更しながら個人やチームの開発スタイルに会うようにカスタマイズしていきますが、さらに力強くサポートしてくれるような新たなルールを1から育てていくことはかなりの労力と時間を要してしまいます。
そのため既に成熟しているルールを導入するという方法もありますが、これから入門しようと考えている方にはあまりお勧めしません。参考までに紹介すると、Airbnbなどが公開しているスタイルガイドに準拠した形でESLintの設定がパッケージとして公開されています。
既存プロジェクトに導入するとエラーが多発して解消するまでに苦労しますが、最初を乗り越えられると非常に使いやすいパッケージではあるので、興味がある方は試してみてください。
今回は、エラーの表示などが簡単になるように、前述したようなパッケージを使わず、1から設定を有効にしてみます。
- ESLintを使うために必要な設定ファイルを準備します。
touch tsconfig.eslint.json - ファイルが作成できたら、先ほど作成した
tsconfig.eslint.jsonに次の内容を記述して保存します。{ "extends": "./tsconfig.json", "compilerOptions": { "allowJs": true }, "include": ["src", ".*.js", "*.js", "*.cjs"], } - ファイルを保存し、次のコマンドを実行して記述した内容が反映されているかを確認します。
npx tsc --showConfig --project tsconfig.eslint.json - 既にある
.eslintrc.cjsファイルに次の内容を追記します。変更していない一部のコードは省略しています。module.exports = { ], ignorePatterns: ['dist', '.eslintrc.cjs'], parser: '@typescript-eslint/parser', - plugins: ['react-refresh'], + plugins: [ + 'react-refresh', + '@typescript-eslint' + ], rules: { 'react-refresh/only-export-components': [ 'warn', { allowConstantExport: true }, ], + '@typescript-eslint/quotes': ['error', 'double'], + }, + parserOptions: { + ecmaVersion: 'latest', + sourceType: 'module', + project: './tsconfig.eslint.json', + tsconfigRootDir: __dirname, }, } - ファイルを変更できたら、次のコマンドを実行して静的解析を実行します。
npx eslint . - 静的解析を実行後にエラーの一部を見てみると、次のように表示されています。
/Users/ismt7/Documents/works/thinkit/thinkit2-4-2/src/App.tsx 1:26 error Strings must use doublequote @typescript-eslint/quotes 2:23 error Strings must use doublequote @typescript-eslint/quotes 3:22 error Strings must use doublequote @typescript-eslint/quotes 4:8 error Strings must use doublequote @typescript-eslint/quotesStrings must use doublequoteはダブルクォート(")が使用されていないことで表示されているエラーです。.eslintrc.cjsで追加した@typescript-eslint/quotes': ['error', 'double']のルールが効いていることが分かります。
エラーを解消してみましょう。エラーが表示されているファイルを開き、シングルクォート(')になっている箇所を探して修正します。ただし、数が多い場合には1つ1つ修正していくのは大変なので、事前にESLintの自動修正機能を実行してみます。
npx eslint src/App.tsx --fix自動修正を実行すると、次のように変更されました。今回は自動修正機能で上手くいきました。
-import { useState } from 'react'
-import reactLogo from './assets/react.svg'
-import viteLogo from '/vite.svg'
-import './App.css'
+import { useState } from "react"
+import reactLogo from "./assets/react.svg"
+import viteLogo from "/vite.svg"
+import "./App.css"
function App() {
const [count, setCount] = useState(0)ここでもう1度静的解析を実行してみると、先ほど表示されていたエラーが消えていることを確認できました。
npx eslint .今回は紹介しませんが、Visual Studio Codeの拡張機能を活用することでエディタ上にリアルタイムで警告を表示できるほか、ソースコードを保存するときにESLintのルールに反したコードを自動的に修正する機能もあります。これらを活用することで、毎回コードのフォーマットを意識することなく、綺麗なコードを書けるようになります。
CIで静的解析ツールを動かしてみよう
ここから、実際にCI環境でESListを動かして行きましょう。GitHub Actionsの公式ドキュメントにあるサンプルコードをベースにして書き換えます。
-
.github/workflows/actions.ymlにファイルを作成します。@@ -2,7 +2,7 @@ name: GitHub Actions Demo run-name: ${{ github.actor }} is testing out GitHub Actions 🚀 on: [push] jobs: - Explore-GitHub-Actions: + Lint: runs-on: ubuntu-latest steps: - run: echo "🎉 The job was automatically triggered by a ${{ github.event_name }} event." @@ -16,3 +16,9 @@ jobs: run: | ls ${{ github.workspace }} - run: echo "🍏 This job's status is ${{ job.status }}." + - name: Install packages + run: | + npm ci + - name: Run linter + run: | + npx eslint . - ファイルの作成ができたらGitHubのリモートリポジトリにプッシュします。
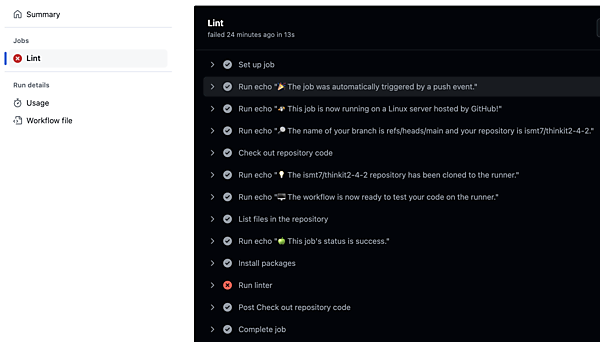
- CIが動き出し、処理が終わると下図のように何か問題が起きているようなアイコンが表示されます。
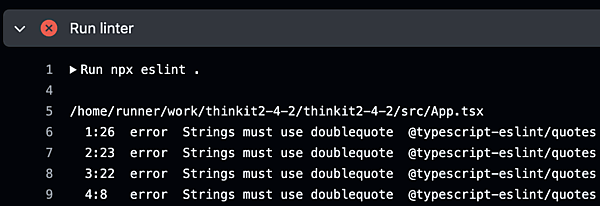
- エラー箇所を見ると、ESLintの実行部分で警告が表示されていることが確認できます。
エラーが発生してCIのジョブが止まることを確認できたので、エラーを解消して成功するパターンを見てみましょう。
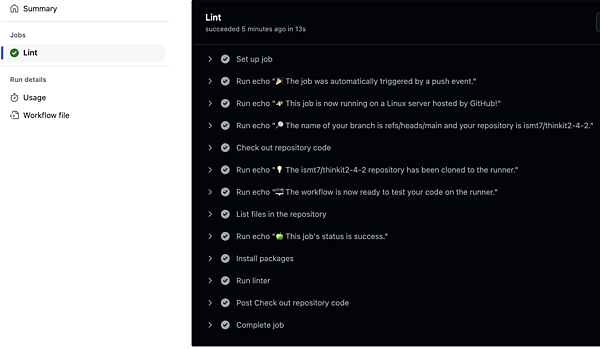
無事に、すべての処理が成功しているようですね。
おわりに
今回は、CI環境を構築し、静的解析ツール「ESLint」を使って簡単な静的解析を実行するところまでを解説しました。CI上でも動かして多段的に解析することで、より確実に綺麗なコードを維持することに繋がります。
本記事を参考に、ぜひローカルで静的解析ツールを使っている方は、試しにCI上でも動かしてみてはいかがでしょうか。