本稿は、UXPinのブログ記事を了解を得て日本語翻訳し掲載した記事になります。記事は、エンジニア、Webデザイナー、ペンシルバニア州立大学の助教授であるJames Stone氏によって投稿されました。
プロジェクトをタイトなスケジュールで進めるときには、共同作業は困難を極めます。
デザイナーとエンジニアの意見を一致させるのは、非常に大変です。
もし彼らが同じプロジェクトで、Webサイトを公開しようとすれば、オフィスの中は戦争状態と化すかもしれません。
では、デザインを素早く完璧にこなし、かつ世界に通用するレベルのWebサイトを構築するにはどうしたらいいでしょうか?
この記事では、プロジェクトの共同作業における問題を解決するためのアドバイスを紹介します。すべてのアドバイスは、私が過去10年間にWebデザイナーおよびエンジニアとして経験してきた成功と問題から引き出したものです。
目次
- グリッドシステムをレスポンシブデザインで設計する
- ピクセルパーフェクトなデザインを実現できるツールを使う
- Photoshopの代替ツールを考える
- 値を統一する
- プロトタイプを使った共同作業をする
- デスクトップファーストの手法を排除しないこと
- アセットの引き継ぎには十分注意を払う
1. グリッドシステムをレスポンシブデザインで設計する
グリッドシステムはすでにご存知かもしれません。私がエンジニアとしてデザイナーと共同作業をしたときに直面した問題は、グリッドシステムをレスポンシブに設計するスキルが、デザイナーたちに不足していたことです。
グリッドの幅を具体的に設定する
まず技術的な話から始めましょう。最初に、グリッドの幅は具体的な数値で設定し、各グリッドごとにガターのサイズも正確に把握します。こうしておくことで、デザインに統一感が生まれ、またくり返し微調整する手間も省けます。
開発チームへグリッドシステムを引き継ぐときにも、数値は正確に揃えておきましょう。もしパディング(padding)を15ピクセルで設定したら、厳密に15ピクセルになっていなければなりません。グリッド全体の幅を1000ピクセルで設定したときも、厳密に1000ピクセルです。
レスポンシブデザインとは、あらゆるデバイスやシステムにおいてWebデザインが柔軟に機能することを意味しますが、最初の数値設定は厳密に行う必要があります。
デザイナーは、モバイル端末上の表示もチェックすること
モバイルビュー
デザインを美しく仕上げても、それで完成ではありません。モバイルビュー(モバイル端末上の表示)も忘れずにチェックしてください!
もしデザイナーがモバイルビューをチェックしなければ、エンジニアはデザインの意図を汲みながら、モバイル端末上でも上手く作動するように、すべて一人で設計しなければなりません。私はエンジニアとして、こういう状況によく遭遇します。
デザイナーも、グリッドシステムをレスポンシブに設計する方法について、よく理解しておくべきです。
プロジェクトの共同作業を円滑に進めるためには、デザイナーは、デスクトップ版からモバイル版へ移植するときの各要素の並べ方(mobile stacking order)も考えておくといいでしょう。

また時間に余裕があれば、モバイルビューのモックアップを作成しておくと大いに役に立ちます。完成製品のデザインをイメージしやすくなります。
互換性の問題
デスクトップ上で作成したグリッドシステムは、モバイル端末上では上手く機能しないこともあります。たとえば、サイズの大きい要素は、モバイル版のサイズに上手く縮小されないことがよくあります。
デスクトップとモバイルのインターフェース間では、このようにデザインの互換性の問題が起こることがあり、タイムラインを示すUIの要素(timeline UI element)にも見られます。

デスクトップ上では問題なく表示され、時間軸上の各ポイントも見やすいデザインです。しかしモバイル端末上では表示が崩れることがあります。
デザイナーは、こうした問題を自力で解決する必要があります。そうでなければ、エンジニアにデザインの意図を誤解され、予想もしなかったようなおかしなデザインが生まれるおそれがあります。
2.ピクセルパーフェクトなデザインを実現できるツールを使う
ショックを受けてほしくないのですが、Photoshopは現代的なWebサイトを構築するのに適したツールとはいえません。
私はエンジニアとして、Photoshopで作成されたモックアップを渡されることがよくあります。残念なことに、Photoshopで作られたモックアップは、エンジニアがWebサイトを構築するときには問題となることがあります。Photoshopでは、エンジニアが必要とするレベルの精度と正確さを実現できないからです。
フォントの整合性
第一に、PhotoshopとWebの間で、フォントの整合性が保たれる保証はありません。
Photoshopのファイル形式でデザインされた文字は、Web上で表示が崩れてしまうこともよくあります。文字がより太くなったり、全く異なるデザインになっていたりするのです。オープンソースのフォントでさえ、Photoshopで編集すると、Web上で表示が変わることがあります。
デザイナーは、ウェイト(太さ単位)を基本にして、フォントの調整を行うべきです。
スクリーン上での表示を基本にしてフォントの調整を行うのは、良くありません。Webを構築したときに、デザインが歪んだり劣化する原因になるおそれがああるからです。
パフォーマンスの問題
ピクセルパーフェクト(px単位の正確な設計)が重要なのは、他にもデザイナーがWeb用に作成するPhotoshopのファイルには問題があるからということも理由の1つです。
その1つの例がドロップシャドウです。
Photoshopは高機能なドロップシャドウなどを備えています。デザイナーは、シャドウ、マスクなどのデザイン効果を柔軟に使いこなすことができます。しかし、エンジニアがこれらのデザインをWeb用にコーディングするときには、使える選択肢がかなり限られているのです。
また、エンジニアがWebサイトのフロントエンドの開発をするときには、パフォーマンスを非常に重視します。
スタイリッシュなUI要素を表現するために、24bitの半透過または透過のPNG形式のサイズの大きい画像などを使うとしたら、Webサイトの読み込みに時間がかかります。もしこのような要素が100個あれば、100倍の時間がかかり、Webサイトの動きは非常に鈍くなります。
解決策の1つは、ドロップシャドウを使う代わりに、CSSでコーディングすることです。
CSSを使うと、ドロップシャドウの他にも多くのデザイン効果を表現できます。もしエンジニアがCSSを使えるなら、Web上にPNG形式の画像を埋め込む代わりに、CSSを使うべきです。
軽量なデザインが可能となり、要素のサイズを小さくすることができるというメリットがあります。しかしデメリットもあり、CSSで作ったタイポグラフィやドロップシャドウは、元の画像と全く同じデザインに仕上げることはできません。


2つの画像のうち、上が透過のPNG形式の画像で、下がSVG形式の画像です。
見た目はほとんど同じですが、画像のサイズはPNG形式は12.3kもあるのに対して、SVG形式はわずか1.7kです。SVG形式の場合、シャドウをデザインするときには、ディテールの調整、ブレンドモードによる色の変更なども、完璧に行うことができます。
一方、透過のPNG形式だと、画像の背景色を変更するときに、背景色がアルファチャンネルのデータ領域ににじんでしまって、他の要素の周りに光の輪がついたように見えることがあるのです。
Photoshopの代替ツールを考える
あなたがどのようなツールを選ぶとしても、PhotoshopがWebデザインのツールとしては最適な選択でないことは明らかです。たとえば私は、Bohemian Coding社の開発したSketch 3というデザインツールを使っています。
今のところSketchにはバグや問題もあるのですが、デザインの整合性を保つためには非常に優れたツールです。
まず、px単位で厳密に行う設計なデザインを素早く簡単に行うことができます。フォントやドロップシャドウも、CSSでコーディングするのと変わらない出来栄えです。
Sketchには、作成したデザインからCSSのコードを取得して、コピー&ペーストで利用できる機能もあります。そのため、一度デザインしたものを、最終的にHTMLやCSSでコーディングし直す必要もありません。
ピクセルパーフェクトなデザインを可能とする現代的なツールを使えば、デザインの意図を完成製品に反映することが可能です。プロジェクトのメンバーの仕事の負担軽減にも大いに役立ちます。
より詳しい活用方法をご紹介すると、私は各レイヤーのプロトタイプを作るために、Sketchで作成したモックアップをインポートして共有しています。こうすることで、同じチームのエンジニアはデザインの見た目だけではなくて、デザインの動作性も知ることができます。

3. 値を統一する
マージン(margin)、フォント、行(line)の値を統一することで、プロジェクトを速いペースで進めるときにもフラストレーションの緩和に役立ちます。
良いデザインを生むためには、フォントのサイズやウェイト(太さ)、文字間隔、行の高さを制限することも大切です。具体的なアドバイスは、次に示しています。
マージン(margin)
マージンについてのアドバイスはシンプルです。
マージンとパディングの幅のpx(ピクセル)の数値は、端数を切り捨てて、5の倍数に設定します。たとえば、13、17pxなどよりも、10、15、20pxなどを使いましょう。
デザインと開発の両方の観点から、5の倍数のpxを使うことには、統一感を生む効果があるといえます。
行(line)の高さ
行の高さを統一することで可読性が高まります。
もし行の高さを出力するときに、Photoshopなどのプログラムをデフォルトとして使っているとしたら、可読性に問題が生じるおそれがあります。また、行の高さを1.2(元のフォントの1.2倍の高さ)に設定するのは、現代的なWebデザインには適していません。エンジニアやエンドユーザーが問題を抱える可能性があります。
多くのWebサイトでは、可読性を最大限に高めるために、行の高さを1.5または1.6に設定しています。エンジニアが後で修正しなくてもいいように、本文(body)のテキストにはこれらの数値で統一しておくといいでしょう。もっとも、見出し(headline)のテキストは、1.2で設定しても見栄えの良いデザインになります。
ただし一貫性を保つのがルールです。たとえば完成製品のデザインにおいて、見出しの行の高さを1.2、本文の行の高さを1.5とすることが目標であれば、このデザインを実現できるように、モックアップやプロトタイプの作成においても、同じ数値を一貫して使うことが大切です。
フォントサイズと文字間隔
使用するフォントサイズは3または4種類、最大でも5種類までに止めましょう。
BootstrapやZURBのFoundationなどのレスポンシブデザインに使えるフレームワークでは、フォントサイズが規定値になっていることがあります。さらに、モバイル版を設計するときには、見出しのフォントサイズが一回り小さな規定値になります。デザインするときには、これらの規定値を解除しておきましょう。
見出しに使うフォントサイズは、端数のない数字で統一します。ページからページへ移行するときにも、デザインの統一感が保たれる効果があります。40pxと42px、または38pxと38.5pxなど不揃いな値を組み合わせて使うと、デザインの統一感が失われてしまいます。

文字間隔についても、値を統一することが大切です。文字間隔には、見出しを強調して、美しいタイポグラフィを生み出す効果があります。
また、もしあなたがデザイナーで、文字のデザインについてエンジニアより主導権を握りたければ、各要素ごとに文字間隔を統一して設定しておきましょう。
フォントのウェイト(太さ)
エンジニアの観点からいうと、デザイナーがフォントのウェイトを増やすほど、フォントの読み込みに時間がかかります。
これは、Googleフォント、AdobeのTypekit、その他すべてのフォントについて当てはまります。どのくらいの時間になると思いますか?フォントのウェイトの数を2上げるごとに、ページの読み込みに2倍の時間がかかります。Webサイトの読み込み時間が長くなるほど、利用者もユーザーエクスペリエンスを遅く感じるはずです。
フォントのウェイト数はなるべく控えめにすることを、私はおすすめします。デザイナーは「このデザインのフォントはもっと軽いウェイトで実現できないか?」、「5ではなくて3のウェイトでも良いのではないか?」など自問してみるべきです。
ウェイトの数を小さめにすれば、プロジェクトを効率的に進めて、軽量なデザインを実現することができますし、結果としてモバイル端末や他のプラットフォーム上での読み込み時間も少なくなるので、ユーザーエクスペリエンスの質を高めることにもつながります。
4. プロトタイプを使った共同作業をする
プロジェクトの共同作業を進めるときに、プロトタイプを利用しないとしたら、ミーティング、電話のやりとり、(コーヒーのしみのついた)手書きのメモなどが溢れかえり、コミュニケーションは収拾がつかなくなります。
言うまでもなく、文書は管理不可能になり、プロジェクトマネジャーやデザイナーたちはデザインのコンセプトを伝えるのに苦戦するでしょう。

画像:注釈を入れすぎたワイヤーフレームの悪い例
次に、文書を減らして、明確なコミュニケーションを図るのに役立つステップをご紹介します。
- まずプロジェクトの開始時に、要件定義書などは、網羅的な文書というよりもナレッジハブ(情報の中央管理システム)として活用するよう、提案してみましょう。たとえば次の画像に示した要件定義書では、基本デザインと技術原則を定め、これにプログラムのバージョン管理のために使うツールへのリンク情報を加えただけのシンプルなものです。あとは、これらのツールを使ってデザインやバージョンをマークアップ言語で記述したときに、現場での必要性に応じて、追加の文書を作成すればいいのです。

画像:Autodesk社のソフトAutoCAD 360で作成した製品の要件定義書
- プロジェクトの開始後には、システム全体のインタラクションを考えるために、ユーザーフローを作成します。次の画像で示すように、ユーザーエクスペリエンスにおいて重要な鍵となる部分には、コメントを追加しておきましょう。エンジニアとプロジェクトマネジャーが全体の流れを把握するのに役立ちます。

画像:Autodesk社のソフトAutoCAD 360で作成したユーザーフローの図
ユーザーフローについてディスカッションを重ね、イテレーションを実践したら、次はユーザーエクスペリエンスのデモを行います。ローファイのプロトタイプを作成し、エンジニアに説明するためのコメントを余白に加えておきます。
5. デスクトップファーストの手法を排除しないこと
私の携わったプロジェクトの約95%は、いわゆる「デスクトップファースト」の手法で開発が進められました。デスクトップファーストは、モバイル版より先にデスクトップ版から、インターフェース、デザイン、インタラクションなどの開発を進める手法です。
デスクトップファーストと対比される手法がモバイルファーストで、Web製品のモバイル版を開発するときには、とても優れた手法です。しかしながら実際に有効活用するのが難しいこともあり、デザイナーはデスクトップファーストの手法を排除するべきではありません。
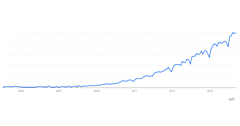
デスクトップファーストで開発を進めるとして、すでに製品のユーザーがいるときには、Googleアナリティクスのトラフィック分析を利用すれば、ユーザーの使っているデバイスの「画像の解像度」を知ることができるので、最適なスクリーンサイズを決定できます。
プロジェクトによっては、13インチまたは15インチのMacBook Pro Retinaディスプレイモデルのスクリーンに合わせてデザインすることもあるかもしれません。おそらく、12インチの小型ノートPCなどのスクリーンに合わせてデザインすることが最も多いと思いますが。
Googleアナリティクスを利用することで、ユーザーがコンテンツをどのように見ているかを知ることも、コンテンツがスクリーン上で一番映えるにはどうデザインしたらいいかを知ることもできます。
またCSSのメディアクエリ(Media Queries)とブレイクポイント(Breakpoint)を、レスポンシブデザインに上手く活用する方法を知ることも大切です。ブレイクポイントのpxの数値は、デザインが良く見えるように適切に設定します。
6. アセットの引き継ぎには十分注意を払う
デザインした要素などアセットをチームのメンバーに引き継ぐときには、渡すだけで済むこともあれば、デザインを改良するためにコミュニケーションを何度も重ねなければならないこともあります。
「画像はプログレッシブJPEG形式にするべきか?」、「どのくらい縮小するか?」、「SVG形式にするべきか?」、「SVG形式の画像を最適化する方法は?」、「SVG形式の画像をどのように作成するか?」などのやり取りが行ったり来たりすることもあります。
たとえば、デザイナーがサイズの不揃いなアイコン一式を作成したとします。

これらを引き継いだエンジニアは、SVG形式のファイルでアイコンを作成し直すことになります。SVG形式のファイルはパフォーマンスが高い一方で、そのままでは要素のサイズは不揃いなので、スクリーンの上(top)または下(bottom)に合わせて配置したたときには、統一感のないデザインになります。
その結果、エンジニアはすべてのアセットを最初から作り直すか、CSSでコーディングをしてサイズを統一しなければなりません。
仕事の無駄を避けるには、なるべく早い段階で、最適なファイル形式を選んでおくべきです。
[お知らせ]TechAcademyでは初心者でも最短4週間でオリジナルWebサイトを公開できるWebデザインオンラインブートキャンプを開催しています。