「失敗談」へようこそ!
この記事はWeb制作における「失敗談」、それも、「作っていたものがほとんどおじゃん」という、かなり手痛いレベルの失敗談を、恥を忍んで皆さまの目の前に晒(さら)すというものです(現在は、制作全体をゼロからやり直しているところです)。
案件自体は「自社サイトのリニューアル」というものでしたので、迷惑をかけたお客さまがいるわけではないのが一つの救いです。が、制作に投下したコストは二度と取り返せませんし、ぼく個人の信用への影響も心配です。何より、失敗は恥ずかしいし、つらいものです。
ただ一方で、失敗はきちんと反省し、乗り越えることで、貴重な糧になると信じてもいます。この案件ではたくさんのことに挑戦したので、この経験を次に活かさない手はありません。今回はこうして失敗談を記事にすることを通じてしっかりと失敗を振り返り、自分たちの成長につなげたいと思っています。そしてもちろん、読者の皆さまにも楽しくてためになる情報をご提供できたら、これほどうれしいことはありません。
今回の記事ではまずは失敗に至るまでの経緯をご説明し、次回はその失敗を振り返ることで得られた様々な「気づき」やノウハウを共有するという形で進めたいと思います。
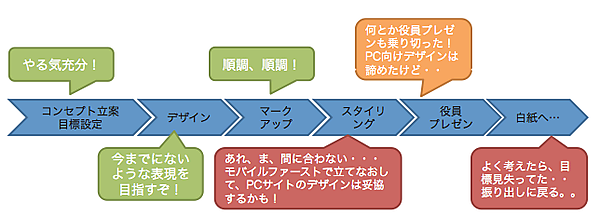
ちなみに、今回の顛末を簡単に図にするとこんな感じです。
|
|
| 図1:今回紹介する失敗の顛末 |
ことのはじまり
ぼくは現在、株式会社シーエー・モバイルにて「Web先端技術フェロー」という立場で働かせていただいています。従業員という立場ではないものの、「株式会社シーエー・モバイルを、日本のWebシーンで最先端の企業にする」を目標に、時間的にはほぼフルコミットの状態です。
そんなある日、ぼくのところに「自社のホームページをリニューアルしたいが、協力してほしい」という依頼がありました。現在のホームページは、「最先端」を目指す企業には少し物足りないな、と密かに考えていたぼくは、喜んでOKしました。とはいえ、当時のぼくは別の業務に時間を取られてしまっていたので、ビジュアルデザインとコーディングは別のデザイナさんにお任せしつつ、トータルディレクションと、プログラミングが必要な部分のヘルプを行うのがぼくの担当でした。主に制作に携わるのは主にこの二人、与えられた製作期間はトータルで1ヶ月弱です。
今回のリニューアルでは、ちょっときれいに整える程度で満足したくはありませんでした。そこでデザイナさんと打ち合わせた結果、掲げた目標が2つありました。
- 見て0.5秒でかっこいいと思えるサイトにすること
- 最新技術を活用して、事例としても使えるものにすること
どうせ作るからには、とことんクールな表現を追求したい。そして、最新技術をとことん盛り込んで、営業さんなどにも「事例」として使ってもらえるものを目指したい。
こうした目標を元に、サイトのデザインや採用予定技術の選定にとりかかりました。結果、今回採用した技術は以下のとおりです。
- HTML5でセマンティックなマークアップ
- 今の時代にマークアップを一から行うなら、HTML5、特にセクション関連要素の利用は欠かせません。
- マイクロデータ
- HTML内に埋め込まれたデータのセマンティクスを指定する技術です。Schema.orgに定義されている、コーポレートサイト向けの様々なデータ型を使用しました。
- レスポンシブWebデザイン
- PCからスマートフォンまで、異なるスクリーンサイズ向けのWebサイトを単一のソースコードで作成する手法です。%単位による幅指定やCSSメディアクエリを活用します。
- jQuery Mobile
- モバイル向けWebサイトを構築するためのフレームワークです。特徴は、Webページと言うよりはネイティブのモバイルアプリに近い操作感を提供できること。また、JavaScriptの知識をそれほど必要としないことも特徴です。
- LESS
- CSSを拡張した言語です。LESSでソースコードを記述し、プリプロセッサで変換を行うと、通常のCSSに変換されます。CSSにかなり近い文法を採用していることから導入の障壁が低く、また、既存のエディタやオーサリングツールとも相性が良いのが特徴です。
- Node.js
- JavaScriptで作られた開発プラットフォーム。サーバサイドプログラミングもJavaScriptで行えます。今回は、ejsというテンプレートエンジンを使用しています。
はやりの技術をこれだけ盛り込めば、事例としては上出来ではないでしょうか。サイトに掲載するコンテンツは、基本的には現在のWebサイトと同様のものとすればよいので、コンテンツの設計に頭を悩ませる必要は基本的にはありませんでした。あとはかっこいいデザインを用意してもらって、制作を開始です。
- この記事のキーワード