GUIライブラリ:Ext JS
GUIライブラリ:Ext JS
最初に紹介するExt JS(http://extjs.com/)はWebアプリケーションのためのGUIライブラリである。Ext JSは単にHTMLのフォーム部品を高機能化するだけでなく、例えばWebブラウザ画面全体を使ったリッチなGUIの構築もサポートする。
Ext JSからWebサーバー上のJSONデータにアクセスするにはExt.AjaxクラスとExt.util.JSONクラスを使う。
Ext JSは、コンストラクタやスタティック関数の引数に複数の値を並べるのではなく、ひとつの連想配列を渡す方法が徹底されている点が特徴的である。このExt.Ajax.request関数もurl、success、scopeからなる連想配列を引数にとる。
urlにはJSONファイルか、あるいはJSON形式のデータを出力するRESTful WebサービスのURLを指定する。パラメータが必要な場合、paramというフィールドに指定することができる。successには、この通信が成功した場合の処理関数を記述する。この処理が実行されるスコープをscopeで指定することができる。
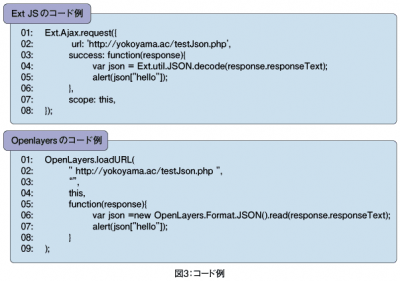
successで指定した関数にはAjax通信の戻り値が渡される(図3の上のコード例ではresponseという変数で受けている)。Ajax通信で得られたデータはresponse.responseTextにJSONの文字列として格納されているので、それをJSON.decode関数でJavaScriptのオブジェクトとして取り出す。
Web Map API:Openlayers
次に紹介するのはOpenlayers(http://openlayers.org/)というWeb Mapアプリケーション構築のためのAPIだ。Openlayersは地理情報分野の標準化団体Open Geospatial Consortium(http://www.opengeospatial.org/)の策定する標準規格(WMS、WFSなど)をサポートしている。また、Openlayersを使ってGoogle MapsやYahoo! Maps、Microsoft Virtual Earthなどを表示・操作することも可能だ。
このようなスクロール可能なWeb Mapアプリケーションでは、安易なページ遷移はユーザの操作性を犠牲にするため、Ajaxなどのバックグラウンド通信が特に重要となる。
図3下の例もExt JSの例と同じく、Ajaxリクエストを行い、その結果の文字列をJSON関数でJavaScriptのオブジェクトに変換している。
まず、1番目の引数(02行目)でURLを指定、2番目の引数ではパラメータを指定する。3番目の引数にスコープを設定し、4番目には、リクエスト成功時に実行される処理関数を定義する。また、上記コード例では省略したが、5番目の引数として、リクエストが失敗した場合に実行される処理関数を定義できる。
この様に現在では、さまざまなWeb APIライブラリにAjaxやJSON関連の処理機能が実装されているため、JavaScriptコードから直接ブラウザのAjax機能を呼び出す必要はほとんど無い。
JavaScriptでWebアプリケーションを実装する際、最大の問題となるのは、Webブラウザ互換性の問題である。Ext JSやOpenlayersのような主要なWeb APIは、Webブラウザによって異なる振る舞いをライブラリ内部に隠ぺいしている。この仕組みにより、実装時にWebブラウザ互換性の配慮という、アプリケーションのロジックにとって本質的ではない部分で浪費される時間を大幅に削減する事ができる。
なお、Ext JSとOpenlayersを利用して作られたWebアプリケーションの例として、静岡大学と産業技術総合研究所で開発中のWeb GISアプリケーションフレームワーク「rinzo.ma」がある。Webサイト「http://rinzo.ma/(http://rinzo.ma/)」では、rinzo.maを利用したアメリカ航空宇宙局(NASA)のMODISセンサーデータによる黄砂観測などの活用例を公開している。
さて、今回は連載の初回ということで、既存技術のおさらいと位置付けて、AjaxやJSONについて述べた。次回から3週に渡って、WebサーバーとWebブラウザ間の軽量通信手法に関して、筆者らの取り組みを詳述していく。
- この記事のキーワード