デザインの破たん
デザインの破たん
逆に、ユーザビリティはどんな場合に低下するのでしょうか?
筆者はユーザビリティを低下させる主な要因は「デザインの破たん」だと考えています。ここで言う「破たん」とは、単純な制作上のミスやテキスト表記の矛盾・不足だけではなく、前述の適切なフィードバックと事前情報の提供ができていない場合を含みます。
ユーザーは自分の状態が分からない、あるいは操作結果が予想と違うものであった時に不満を覚え、その不満は強く記憶に残ります。それが繰り返されると、そのデザインは信用を無くし、ユーザーは「ここをクリックしたら何が起こるか分からない」と、そのWebサイトの利用に対して大きな警戒心を抱くことになります。
信頼できないUIに触れることは大きなストレスです。ユーザーはいずれそのストレスに耐えかねて、そのWebサイトを利用しなくなってしまうでしょう。また、Webサイトに対する信頼の低下は企業そのものに対する信頼の低下にもつながりかねません。
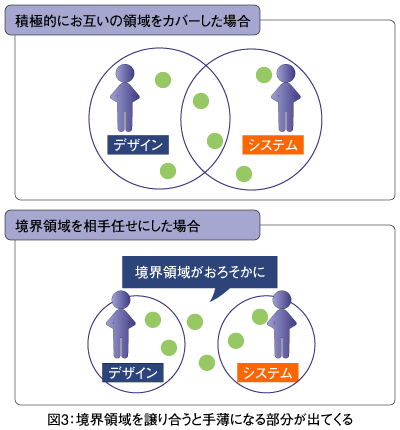
こうした破たんは純粋にデザインの問題であることも多いのですが、「各担当者の業務分担の境界領域が手薄になること」が原因となることも少なくありません(図3)。
代表的なのは、フロントエンドの担当者が複数いるWebサイトで、別の担当者が手がけたページへ移動した時に、デザインの微妙な差異やUIが統一されていないなど「何となく雰囲気が違う」ことが感じられるケースです。
また、フォーム入力時のエラー画面などで、デザインやエラーメッセージの文体がそれまでのページと異なるといったケースもありがちです。
こうした破たんはユーザーに「制作者の都合」を感じさせてしまい、そのことに気付いたユーザーはサービスの利用に集中できなくなります。これは、舞台セットの裏側のハリボテを見てしまった時の感情に近いかも知れません。
分業の境界領域をおろそかにしない
この問題が特に発生しやすいのは、フロントエンドのUIデザインとサーバサイドの開発で業務分担の明確な線を引いた場合です。
お互いが「ここからは自分の担当範囲外」として譲り合った結果、システムが出力する部分のUIがおろそかになってしまうケースが多いように思います。
両者が密にコミュニケーションを取り、共に作業を進めることができればいいのですが、実際にはなかなかそんな余裕はありません。
現実的には、「UI担当がシステムへの理解を深め、必要なデザインを事前に用意できるようにする」「システム担当がUIデザインのスキルを身につけ、自身で高いユーザビリティを実現する」のいずれか、あるいは両方のアプローチによって、それぞれがカバーできる領域を広げるのが最も効果的でしょう。
どちらが導入しやすいかはケース・バイ・ケースだと思いますが、いずれの場合も大切なのは「ここから先は自分の領域じゃない」と言って消極的にならないことです。
少なくとも現時点ではWebの世界は1人の力で改善できる領域が広い、個人の支配力が比較的強いメディアだと思います。そんな中で「自分の仕事はここまで」と言って活動範囲を狭めてしまうのは、とてももったいないことではないでしょうか?
これまでに述べたように、ユーザビリティの考え方はWebサイトのあらゆる領域に渡るものです。本連載ではあえて語っていませんが、「インフラの強化によるレスポンス速度の向上」もユーザビリティ向上の一手と言ます。
いかがでしたか。「ユーザビリティの改善」をきっかけとして、今まで手を出しあぐねていた分野にも挑戦してみませんか?
次回は、「見やすい・読みやすいサイトを作る」と題して、具体的なノウハウやTipsを紹介します。
- この記事のキーワード