携帯サイトを携帯端末で確認する
携帯サイトを携帯端末で確認する
これまでに説明したテストのポイントから、基本的にテストは携帯端末で行う必要があるということはご理解いただけたと思います。次に携帯端末を使ったテストのやり方について見ていきたいと思います。
PC向けのWebサイトの場合、開発途中のWebサイトはローカルネットワークのサーバーに置いて確認したり、特定のIPアドレスからのアクセスのみを許可したりといった方法で、テストを行うことが一般的でしょう。開発途中のサイトを誰でもアクセスできる場所に置くのは大変危険だからです。
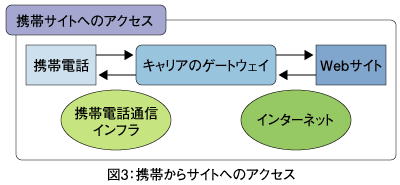
しかし携帯の場合、携帯サイトへのアクセスは、携帯端末から直接アクセスがくるわけではなく、キャリアのゲートウェイサーバーを通ってからアクセスされることになります。つまりローカルネットワークにアクセスできないのはもちろんのこと、アクセス元のIPアドレスもゲートウェイで割り振られてしまうため、ほかのユーザーと見分けることができなくなっています。そのため開発途中の携帯サイトを携帯端末実機で確認するには公開領域に置くしかありません。
このままでは誰からでも見えてしまう状態になるため、開発者以外のアクセスブロックの仕組みが必要になります。ここでは効果的にブロックする方法を考えてみましょう。
実際によくとられる方法としては「個体識別番号によるブロック」です。開発の時に利用したい携帯端末の個体識別番号をリストアップし、その番号以外からアクセスが来た場合ブロックをするという方法です。この方法であれば比較的実装しやすいと言えます。
しかし開発段階によっては個体識別番号を処理してブロックする機構もまだできていないケースもあります。そういった場合に有効なのが「BASIC認証によるブロック」です。携帯端末の多くはBASIC認証に対応しているため、公開領域にとりあえず認証をかけたい場合には有効です。完全に安全とは言えませんが、誰でもアクセスできる状態のまま携帯サイトを開発しているケースも見受けられます。開発段階に応じて有効なブロックの方法をとっていきましょう。
テストする携帯端末は、サイトで対応する端末すべてをそろえるのが理想ですが、現実的ではない場合もあります。最低限「キャリア」と「キャリアにおけるブラウザタイプ」ごとの端末を用意しておくと良いでしょう。ブラウザタイプによる違いとはドコモの場合「iモードHTMLバージョンによる違い」、auの場合「HDMLかWAP2.0か」、SoftBankの場合「C型かP型かW型か3GC型か」と言ったところになります。ブラウザタイプによる端末リストなどの詳しい情報は各キャリアの開発者向けページで確認すると良いでしょう。
携帯を使わない効率的なテストの方法
テストは携帯実機で行うことが理想ですが、あまり効率的とは言えません。開発をしているPC上で簡単にテストができたなら開発効率も上がります。実際に利用される方法としてPCでテストを行う方法を次の通りです。
1.プロキシサーバーを使ってPCブラウザでチェックする
2.PCブラウザ単体でチェックする
3.携帯シミュレーターでチェックする
プロキシサーバーを使った方法は、携帯サイトのやり取りの間にプロキシサーバーを立てて、あたかも携帯のように見せかけてアクセスをすることができる方法です。こういったプロキシサーバーは自社で作ったり、有償のもの、また一部ですが無償で公開されているものもあります。非常に便利ですが、サーバーを別途立てたり、設定に手間がかかってしまうという懸念点があります。
実際の現場でよく使われるのは「PCブラウザ単体でチェックする」方法と、「携帯シミュレーターでチェックする」方法でしょう。
次回以降ではこれらの方法について紹介していきたいと思います。
なお、本稿の執筆にあたって、以下を参考にしました。
「作ろうiモードコンテンツ | サービス・機能 | NTTドコモ(http://www.nttdocomo.co.jp/service/imode/make/)」(アクセス:2008/09)
「KDDI au: EZfactory」(http://www.au.kddi.com/ezfactory/index.html)(アクセス:2008/09)
「MOBILE CREATION」(http://creation.mb.softbank.jp/)(アクセス:2008/09)
- この記事のキーワード