iPhone向けサイトをはじめから作る
iPhone向けサイトをはじめから作る
既存のサイトをiPhone向けに変更するというのは、口で言うのは簡単ですが意外と手間がかかります。特に、もともと装飾要素が多い場合やレイアウトが複雑なページでは難航するでしょう。
そういう場合は、いっそのこと、コンテンツは既存のコードからコピーしてしまい、注目させたい/ユーザーに提供したいコンテンツやサービスのみに絞って、新たにiPhone向けサイトを作ってしまう方がおすすめです。
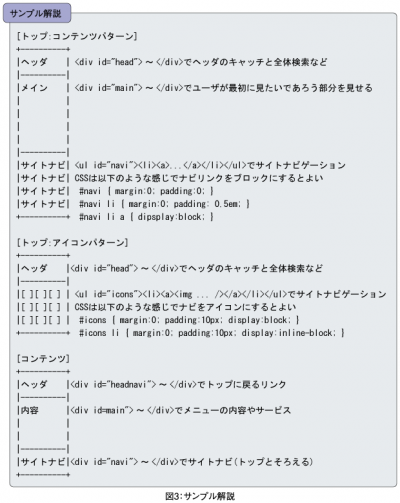
サイト構造としては、トップにメインコンテンツ/サービスとそのほかのコンテンツへのナビゲーション、コンテンツページはコンテンツそのものとトップに戻るリンクを配置します。場合によってはコンテンツページのフッター部分にナビゲーションをつけても良いでしょう。
また、複数のサービスを提供しているサイトならば、Yahoo!のようにトップページをiPhoneのホームのようなアイコンを並べたページにしてしまうという手もあります。
両方のパターンのサイトに利用できるサンプルを用意しましたので、こちらからダウンロード(http://www.thinkit.co.jp/images/article/146/3/14632.zip)してみてください(14632.zip/32.4 KB)。「top-c.html」「cont-1.html」がコンテンツパターン、「top-i.html」「cont-1-i.html」がアイコンパターンです。iPhoneがない人はPC版のSafariやFireFoxで見てみると良いでしょう。
サンプルで使っているテクニックについて
はじめに、図1-1でも紹介した
にあるのviewportです。「minimum-scale=1.0,maximum-scale=1.0」を指定して、画面が回転してもフォントの大きさが変わらないようにするテクニックもありますが、ズームせずに横幅が変わるというのはウィンドウリサイズと同じ意味合いになりますので、長いページではレイアウトが変わって回転の中心がずれるという副作用もあります。
「user-scalable=1.0」でピンチ(ズーム操作)をさせない方法もありますが、別ウィンドウを開いて文字入力を行った際に、自動拡大されたままで元のページが表示され、元に戻せないことなどがありますので注意が必要です。
次に、目を引くのが
- この記事のキーワード