CSS3で作るグラデーションの見出し
今回は、これまで紹介してきたCSS3の機能を使って、コンテンツの見出しやボタン、アイコンなどのWebパーツを作ってみましょう。WebパーツをCSS3で描画することは、特にスマートフォン向けサイトにおいて有効です。
画像を使わないので、サーバへのリクエスト数を減らすことができます。また、スマートフォンでは縦と横に傾けた場合に画面幅が変化しますが、WebパーツをCSSで描画することで、縦横それぞれの向きに合わせて表示を最適化できるため、非常に有効です。
さらに、スマートフォンなどでは画面解像度が高いため、PC向けのWeb画像が荒く表示されることがありますが、こういった問題も、CSSで描画することで回避が可能です。
今回紹介するサンプルは、IEには非対応ですが、スマートフォンであれば、ほぼ問題なく表示されるはずです。IEに対応させたい場合には、CSS3.PIE(http://css3pie.com/)やjQuery(http://jquery.com/)を利用すると良いでしょう。
では早速、図1のようなAqua(アクア)風の見出しパーツを作ってみましょう。Aquaとは、Mac OS Xで採用されたGUIデザインの名称で、最近までWebデザインのトレンドのひとつでした。Aquaに限らず、縦方向のグラデーションは可変幅に対応できるため、これまでもよく利用されてきた表現です。
|
|
| 図1:Aqua風グラデーション見出し |
HTMLソースは次のようになります。
[リスト00]HTMLソース(heading.html)
<h2 class="gradient01">Heading 01</h2>
CSS2.1で縦方向のグラデーションを表現する場合、リスト 01のように、1px幅のグラデーション画像(gradient.png)を作成し、背景として横方向に繰り返し配置するよう指定するのが一般的です。この時、拡大表示した場合にボックスの高さが変わることを想定し、gradient.pngは、ある程度高さに余裕を持たせて作成する必要があります。これをCSS3で描画すれば、背景画像は不要ですし、拡大表示によるボックスの高さを考慮する必要もありません。
[リスト 01]縦方向グラデーションを背景画像で実装(CSS2.1の場合)
h2.gradient01 {
background: url("gradient.png") left center repeat-x;
}
Aqua風表現のポイントは、間に途中色を指定してグラデーションに変化を付けることです。途中色を指定する場合の書式は、以下のとおりです。
- mozilla系ブラウザの場合
- -moz-linear-gradient(方向, 開始色, 途中色 途中色の位置, 終了色);
- webkit系ブラウザの場合
- -webkit-gradient(linear,開始位置, 終了位置, from(開始色), color-stop(途中色の位置, 途中色), to(終了色));
このサンプルでは、開始から50%までは明から暗へのグラデーション、51%から終了までは、暗から明のグラデーションを指定しています。
[リスト02]縦方向のグラデーション見出し(heading.css)
h2.gradient01 {
background: -moz-linear-gradient(top, #fad7b1, #f49b3d 50%, #ef7d01 51%,#f07c01);
background: -webkit-gradient(linear, left top, left bottom, from(#fad7b1), color-stop(50%, #f49b3d), color-stop(51%, #ef7d01),to(#f07c01));
}
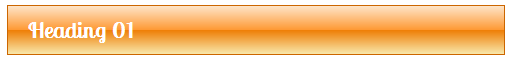
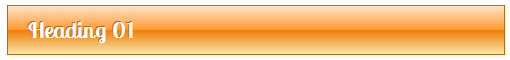
最後にテキストに一工夫。ここでは、Webフォント(第4回CSS3のWebフォントを使ってみよう(http://thinkit.co.jp/story/2011/08/18/2233)参照)を使っていますが、このままでは背景色と文字色の境界が曖昧なので、text-shadowで濃いめの色で影を付け、視認性をあげています。
[リスト03]text-shadowで視認性UP(heading.css)
h2.gradient01 {
~中略~
text-shadow: -1px -1px #cc6600;
}
|
|
|
|
| 図2:text-shadow適用前[上]と、text-shadow適用後[下](クリックで拡大) |
CSS3で作る斜め方向グラデーション見出し
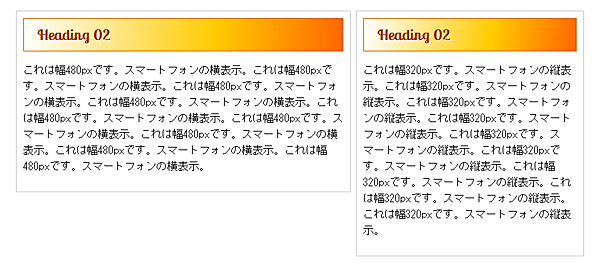
同様に、上から右下の斜め方向のグラデーション見出しを作ってみましょう。斜めや横方向のグラデーションをCSS2.1で実装する場合、縦方向のグラデーションのように1ピクセル幅の画像では実装できないため、要素を画像にするか、背景にグラデーション画像をリピートなしで固定配置するのが一般的です。グラデーションの幅を持った大きさの画像が必要になりますが、CSS3で描画すれば、こうした画像は不要です。幅が変わっても色の割合を保持したグラデーションを表現できます。
| 図3:幅が変わっても色の割合を保持してグラデーションを表現できる(クリックで拡大) |
このサンプルでは、明から暗の単純なグラデーションではなく、途中色に彩度の高い色を指定して単調にならないようにしています。また、テキストは、text-shadowで白の光彩を付けエンボス調に仕上げています。
[リスト04]斜め方向のグラデーション見出し(heading.css)
h2.gradient02 {
background: -moz-linear-gradient(top left, #ffffff, #ffcc00 60%, #ff9900 80%, #ff6600);
background: -webkit-gradient(linear, left top, right bottom, from(#ffffff), color-stop(60%, #ffcc00), color-stop(80%, #ff9900), to(#ff6600));
color: #993300;
text-shadow: 1px 1px #ffffff;
border: 1px #cc6600 solid;
}