既存のサイトをiPhone向けに調整する簡単な方法
既存のサイトをiPhone向けに調整する簡単な方法
まずは、前回紹介した既存のサイトをiPhone向けに調整する方法から紹介します。
方法は大きく分けて2つあります。1つはPCサイトとあまり見た目を変えずに情報を取捨選択することでページ全体を軽くするとともにズーム操作をしやすくする方法、もう1つはレイアウトを大きく変えてiPhoneページっぽくする方法です。
どちらの方法を採るにしても、HTMLが標準的でない場合やコンテンツのレイアウト依存性が高い場合はどうしても手間がかかってしまいますので、思い切って対応をあきらめてPCサイトとして見せるか、iPhone向けのページをはじめから制作してしまう方が楽です。
では、このThink ITの記事ページを題材としてみましょう。
メインコンテンツは左カラムの2段目、PCで見ると行あたり日本語36文字程度。トップがキャッチと検索と他サイトへのリンク、右カラムが他記事へのリンク群とPR、フッターにカテゴリ別リンク群。大きな画像や画像に依存したパーツもほとんどありませんし、なによりメインコンテンツがはっきりしていますので、特に対応しなくてもかなり見やすい構成になっています。
しかし、実際にこのページをiPhoneから見るといくつか不便な点があります。少し重い(右側のPR領域の画像やJavascriptでひっかかっているようです)、押しにくいリンクがある(記事中に「次のページ」があるのであまり気にはなりませんが、下のページング要素が小さいため指では押しづらい)、パンくずリストが横長なため、ダブルタップでのズームができない理由から、少しストレスを感じます。
ユーザーから見た重要度を考えると、メインコンテンツ+ページングと関連情報、上段のパンくずリスト(サイト内でのページ位置指定部分)さえあれば十分です。あとは全体検索ぐらいでしょうか。
携帯端末向けということで、思い切ってメインコンテンツ以外のリンクはばっさりとCSSで切ってしまい(HTMLレベルで切れるならば最良)、ビジネス的に外しづらい広告はテキスト広告や小さめのバナーにしてメインコンテンツの下あたりに入れるようにすれば良いでしょう。また、少し押しにくいリンク要素についても、同じく@mediaを使ったCSSで、該当部分に大き目のフォントと十分なマージン/パディングを指定すれば解決します。
複数カラムを1カラムに落とす
見た目だけであれば、いかにもiPhoneっぽい感じに仕立てるのが簡単な方法です。それは、複数カラムを1カラムに落としてしまい、iPhoneっぽい装飾を行うだけです。
とりあえずCSSをすべて外してしまいます。十分にSEO対策を考えてあるサイトならば、HTML的にはメインコンテンツが先頭付近に来ているでしょう(そうなっていなければ対策をおすすめします)。
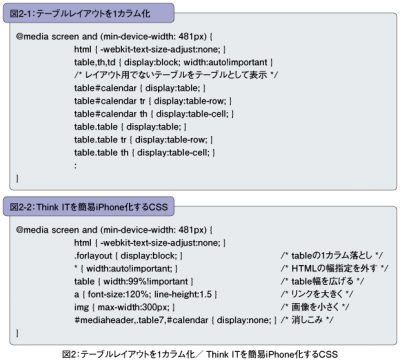
最近はメジャーになってきたfloatとmarginを使った複数カラムレイアウトであれば、だいたい1カラムになりますが、テーブルレイアウトによる複数カラムの場合は1カラムに落ちません。そのような時は、tdやthに「display:block」を指定するという荒業もあります。Think ITのページもそうなっていますので、図2-1のような指定をすれば1カラムに落ちてきます。実際には、レイアウト用のtable/th/tdのみに「class="forlayout"」などをHTMLで指定する方が良いでしょう。
全体がすっきりと1カラムに落ちたら、前と同じく重要度の低いブロックを消しこみます。そして各ブロックに対してiPhone向けの装飾をCSSで行います。
元のページがあまりグラフィックに依存しないデザインになっているならば、外してしまったCSSから各ブロック用の装飾をコピー&ペーストすれば見た感じもかなり良くなるでしょう。
筆者の場合は、FireFoxのFireBugでクラスやスタイルを調整して、それっぽくなればラッキーかなと試してみたりします。Think ITの場合は、レイアウト用のtable/td/thに「class="layout"」を指定したうえで図2-2を適用すると、それなりに良い感じになりました。Think ITを簡易iPhone化するサンプルのソースコードはこちらからダウンロード(http://www.thinkit.co.jp/images/article/146/3/14631.zip)できます(14631.zip/564 KB)。
ただし、少し凝ったレイアウトをしているページではなかなかこれほどうまくいくことは少なく、いっそのこと、コンテンツだけを流用してiPhone向けのサイトを作成した方が良いことも多そうです。
- この記事のキーワード