イラストでよくわかるAndroidアプリのつくり方—Android Studio対応版
 この記事では、書籍『イラストでよくわかるAndroidアプリのつくり方—Android Studio対応版』の解説内容をもとに、本書で説明しきれなかったサンプルアプリを解説しています。
この記事では、書籍『イラストでよくわかるAndroidアプリのつくり方—Android Studio対応版』の解説内容をもとに、本書で説明しきれなかったサンプルアプリを解説しています。
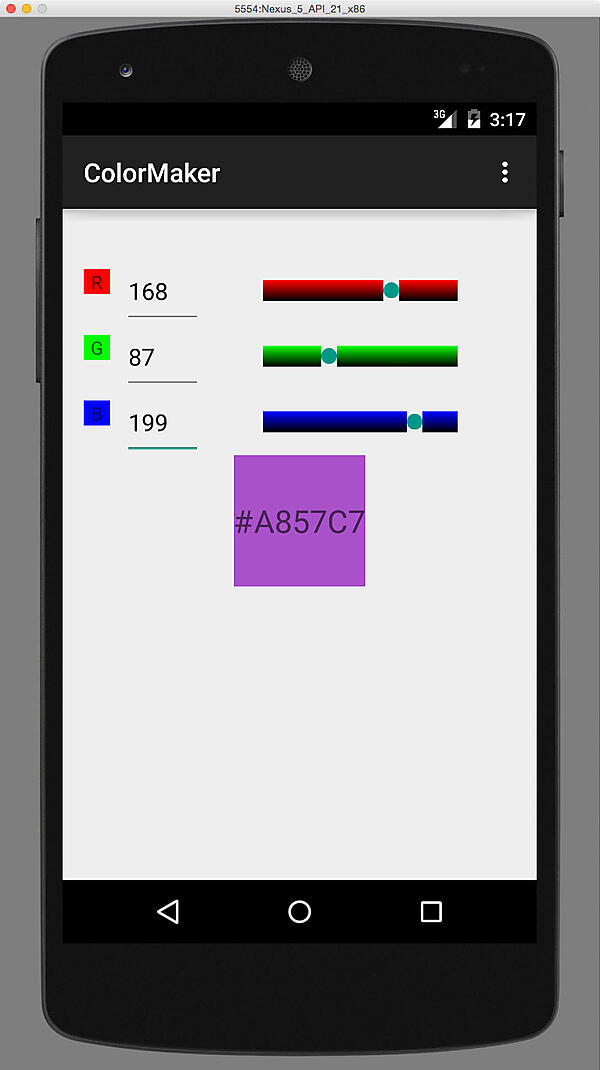
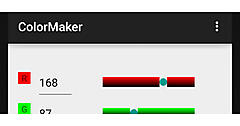
このアプリでは、EditTextウィジェットとSeekBarウィジェットを使って、入力されたカラーコードに対応する色を表示します。
アプリの実行結果から見てみましょう。画面にはボタンが1つ配置されているだけです。ボタンを押したとき、フォーカスがあるとき、ボタンが押されていないとき(通常の状態)で、表示が変わります。「フォーカスがある」というのは、入力などの操作ができる状態を意味します。
ButtonStateの実行例
アプリは以下のような設定で作成します。表にない項目については、設定を変更しません。
| 項目名 | 設定する内容 |
|---|---|
| Application Name | ColorMaker |
| Company Domain | sample.example.com |
配置するウィジェットとプロパティの設定は以下のとおりです。SeekBarウィジェットは標準的な表示ではなく、背景にグラデーションを指定して色が分かるようにしてあります。
| ウィジェット | プロパティ | 設定値 | 備考 |
|---|---|---|---|
| TextView | id | txtRed | ウィジェットのID |
| background | #FF0000 | 見出しの背景色 | |
| text | R | 見出しの文字列 | |
| EditText | id | edtRed | ウィジェットのID |
| singleLine | true | 入力は1行のみ | |
| inputType | Number | 入力は数字のみ | |
| SeekBar | id | sbrRed | ウィジェットのID |
| max | 255 | 最大値は255 | |
| progressDrawable | drawable/bgred | 背景の色 | |
| TextView | id | txtGreen | ウィジェットのID |
| background | #00FF00 | 見出しの背景色 | |
| text | G | 見出しの文字列 | |
| EditText | id | edtGreen | ウィジェットのID |
| singleLine | true | 入力は1行のみ | |
| inputType | Number | 入力は数字のみ | |
| SeekBar | id | sbrGreen | ウィジェットのID |
| max | 255 | 最大値は255 | |
| progressDrawable | drawable/bggreen | 背景の色 | |
| TextView | id | txtBlue | ウィジェットのID |
| background | #0000FF | 見出しの背景色 | |
| text | B | 見出しの文字列 | |
| EditText | id | edtBlue | ウィジェットのID |
| singleLine | true | 入力は1行のみ | |
| inputType | Number | 入力は数字のみ | |
| SeekBar | id | sbrBlue | ウィジェットのID |
| max | 255 | 最大値は255 | |
| progressDrawable | drawable/bgblue | 背景の色 | |
| TextView | id | txtColor | ウィジェットのID |
| background | #000000 | 作成された色 |
背景にはグラデーションを使います。この記述は新しいXMLファイルの中に書いておく必要があります。以下の手順でXMLファイルを作成し、記述を追加してください。
- res/drawableを右クリックする
- [New]-[File]を選択する
- ファイル名に「bgred.xml」と入力する
- [OK]をクリックする
同様にして、bggreen.xml、bgblue.xmlを作成し、以下のような内容を入力します。
xml > res/drawable/bgred.xml
1: <?xml version="1.0" encoding="utf-8"?> 2: <shape xmlns:android="http://schemas.android.com/apk/res/android"> 3: <gradient 4: android:startColor="#FF0000" 5: android:endColor="#000000" 6: android:angle="270" 7: /> 8: </shape>
xml > res/drawable/bggreen.xml
1: <?xml version="1.0" encoding="utf-8"?> 2: <shape xmlns:android="http://schemas.android.com/apk/res/android"> 3: <gradient 4: android:startColor="#00FF00" 5: android:endColor="#000000" 6: android:angle="270" 7: /> 8: </shape>
xml > res/drawable/bgblue.xml
1: <?xml version="1.0" encoding="utf-8"?> 2: <shape xmlns:android="http://schemas.android.com/apk/res/android"> 3: <gradient 4: android:startColor="#0000FF" 5: android:endColor="#000000" 6: android:angle="270" 7: /> 8: </shape>
startColorがグラデーションの開始色、endColorがグラデーションの終了職です。angleはグラデーションの角度です。
あとは、Javaのプログラムを書くだけです。
Java > java/com.example.sample.colormaker/MainActivity.java
1: package com.example.sample.colormaker;
2:
3: import android.graphics.Color;
4: import android.support.v7.app.ActionBarActivity;
5: import android.os.Bundle;
6: import android.view.KeyEvent;
7: import android.view.Menu;
8: import android.view.MenuItem;
9: import android.view.View;
10: import android.widget.EditText;
11: import android.widget.SeekBar;
12: import android.widget.TextView;
13: import android.widget.Toast;
14:
15:
16: public class MainActivity extends ActionBarActivity implements TextView.OnEditorActionListener, View.OnFocusChangeListener, SeekBar.OnSeekBarChangeListener {
17: TextView txtColor; // 色見本を表示するためのテキストビュー
18: EditText edtRed, edtGreen, edtBlue; // カラーコードを入力するためのエディットテキスト
19: SeekBar sbrRed, sbrGreen, sbrBlue; // シークバー
20:
21: @Override
22: protected void onCreate(Bundle savedInstanceState) {
23: super.onCreate(savedInstanceState);
24: setContentView(R.layout.activity_main);
25: // リソースからビューを取得する
26: txtColor = (TextView) this.findViewById(R.id.txtColor);
27: edtRed = (EditText) this.findViewById(R.id.edtRed);
28: edtGreen = (EditText) this.findViewById(R.id.edtGreen);
29: edtBlue = (EditText) this.findViewById(R.id.edtBlue);
30: sbrRed = (SeekBar) this.findViewById(R.id.sbrRed);
31: sbrGreen = (SeekBar) this.findViewById(R.id.sbrGreen);
32: sbrBlue = (SeekBar) this.findViewById(R.id.sbrBlue);
33: edtRed.setOnEditorActionListener(this);
34: edtGreen.setOnEditorActionListener(this);
35: edtBlue.setOnEditorActionListener(this);
36: edtRed.setOnFocusChangeListener(this);
37: edtGreen.setOnFocusChangeListener(this);
38: edtBlue.setOnFocusChangeListener(this);
39: sbrRed.setOnSeekBarChangeListener(this);
40: sbrGreen.setOnSeekBarChangeListener(this);
41: sbrBlue.setOnSeekBarChangeListener(this);
42: }
43:
44: @Override
45: public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
46: try {
47: int value = Integer.parseInt(v.getText().toString()); // 数値に変換し
48: value = Math.max(0,Math.min(255,value));
49: switch (v.getId()) {
50: case R.id.edtRed:
51: sbrRed.setProgress(value); // sbrRedの値を変える
52: break;
53: case R.id.edtGreen:
54: sbrGreen.setProgress(value); // sbrGreenの値を変える
55: break;
56: case R.id.edtBlue:
57: sbrBlue.setProgress(value); // sbrBlueの値を変える
58: break;
59: default:
60: return false;
61: }
62: Change();
63: } catch (Exception e) {
64: }
65: return false;
66: }
67:
68: @Override
69: public void onFocusChange(View v, boolean hasFocus) {
70: try {
71: int value = Integer.parseInt(((TextView)v).getText().toString()); // 数値に変換し
72: value = Math.max(0,Math.min(255,value));
73: switch (v.getId()) {
74: case R.id.edtRed:
75: sbrRed.setProgress(value); // sbrRedの値を変える
76: break;
77: case R.id.edtGreen:
78: sbrGreen.setProgress(value); // sbrGreenの値を変える
79: break;
80: case R.id.edtBlue:
81: sbrBlue.setProgress(value); // sbrBlueの値を変える
82: break;
83: default:
84: return;
85: }
86: Change();
87: } catch (Exception e) {
88: }
89: }
90:
91: @Override
92: public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
93: switch (seekBar.getId()) {
94: case R.id.sbrRed:
95: edtRed.setText(String.format("%1$d", progress)); // 値が変わったら、edtRedのテキストも変える
96: break;
97: case R.id.sbrGreen:
98: edtGreen.setText(String.format("%1$d", progress)); // 値が変わったら、edtGreenのテキストも変える
99: break;
98: case R.id.sbrBlue:
99: edtBlue.setText(String.format("%1$d", progress)); // 値が変わったら、edtBlueのテキストも変える
100: break;
101: default:
102: return;
103: }
104: Change();
105: }
106:
107: @Override
108: public void onStartTrackingTouch(SeekBar seekBar) {
109: // 何もしない
110: }
111:
112: @Override
113: public void onStopTrackingTouch(SeekBar seekBar) {
114: // 何もしない
115: }
116:
117: private void Change() {
118: try {
119: int r, g, b;
120: r = Integer.parseInt(edtRed.getText().toString());
121: g = Integer.parseInt(edtGreen.getText().toString());
122: b = Integer.parseInt(edtBlue.getText().toString());
123: txtColor.setText(String.format("#%1$02X%2$02X%3$02X", r, g, b));
124: txtColor.setBackgroundColor(Color.rgb(r, g, b));
125: } catch (Exception ex) {
126: }
127: }
128:
:
151: }
EditTextウィジェットは3つあるので、値が入力されて[Enter]キーが押されたときだけでなく、値が入力されてほかのEditTextをタップしたときにも処理を実行する必要があります。そのとき入力できる状態のことを「入力フォーカスがある」と言います。
69行目のonFocusChangeメソッドは、そのためのもので、入力フォーカスが変わったときに呼び出されます。やっていることは、EditTextウィジェットに入力されている値をもとにSeekBarウィジェットの値を変え、Changeメソッドで表示色を変えます。
Changeメソッドでは、TextViewのsetBackgroundColorメソッドで背景色を変え、作成された色を表示します。124行目がそのコードです。
それ以外のイベントハンドラーもほぼ同じ処理です。onEditorActionメソッドはEditTextウィジェットで何かの操作が行われたときに呼び出されます([Enter]キーが押されたときにeventが利用できます)。また、onProgressChangedメソッドはSeekbarウィジェットの値が変わったときに呼び出されます。
これらのイベントハンドラーは、アクティビティーで実装されています。16行目を見ればそのことが分かります。なお、OnSeekBarChangeListenerインターフェースを実装する場合には、OnStartTrackingTouchメソッドとOnStopTrackingTouchメソッドの実装も必要になります。ただし、このアプリでは特になにも処理をしません(108行目〜110行目、113行目〜115行目)。
今回解説したのは書籍のサポートページにある「さらに高度なアプリ」の中の「ColorMaker」というサンプルです。本書で扱っている他のアプリもぜひ遊んでみてください。
http://book.impress.co.jp/books/1114101120_4
| この記事のもとになった書籍はこちら! | |
|---|---|

羽山 博/めじろまち 著 |
イラストでよくわかるAndroidアプリのつくり方—Android Studio対応版プログラミング未経験でも大丈夫! Android Studio対応のAndroidアプリ開発入門、決定版。好評だった前作『イラストでよくわかるAndroidアプリのつくり方』に改訂版が登場。親しみやすいイラストやステップバイステップでの丁寧な解説といった基本コンセプトを踏襲しつつ、最新版のSDKや、Androidの新しい開発環境である「Android Studio」に対応させました! Androidのプログラムを作りながら、自然にJavaというプログラム言語の知識が身につくようになっています。 |
- この記事のキーワード