はじめに
前回は、Visual Studio 2022を利用してモバイルアプリケーションを作成し、MongoDB Realmと接続するまでを説明しました。今回からは、いよいよ実際のモバイルアプリケーションを作っていきます。
作成するアプリ
タイトル
「スーパーマーケットのお惣菜コーナーにおける販売商品の在庫状況と値段の見える化」
目的
共通:フードロスを減らす
販売者側のメリット:割引価格でも売れれば売上を確保できる
購入者側のメリット:定価より安い状態で物を買える機会が増える
概要
登場人物
購入者(買い物客)
販売者(お店の従業員)
ユースケース
・購入者
・ユーザ登録(サインアップ)を行う
・サインインを行う
・トップ画面にて、商品情報を参照する
・販売者
・商品情報を登録する
・在庫情報や価格を更新する
今回は、上記の「ユーザ登録(サインアップ)」と「サインイン」について、実際に画面と処理を用意していきます。なお、本連載ではMongoDB Realmの機能紹介に比重を置いているので、UIの作りこみをしない想定で進めます。
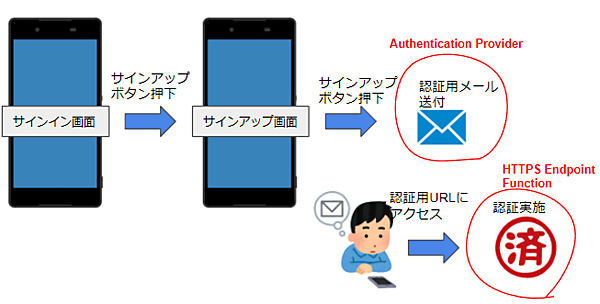
サインアップの流れ
アプリ起動後の初期画面としてサインイン画面を表示します。サインアップボタンを押すとサインアップ画面へ遷移し、登録に必要な情報(Eメールアドレスなど)を入力してサインアップを実施(このタイミングで認証用のメールをEメールアドレスに送付)します。
メールに書かれているURLにアクセスすることで登録完了となり、サインイン可能な状態になります。赤囲みはMongoDB Realmの機能を用いて実装するものを表現しています。
サインインの流れ
サインインはサインアップ完了後に行います。サインインに必要な情報(Eメールアドレスとパスワード)を入力してサインインを行い、サインイン後はトップページを表示します。赤囲みはMongoDB Realmの機能を用いて実装するものを表現しています。
Realmアプリの設定
まずは、サインアップの流れに記載した「認証用メール送付」と「認証用URLにアクセスした際の登録処理」を実装していきます。MongoDB Realmの認証機能、HTTPSエンドポイント機能、Function機能を活用するので、各機能について簡単に紹介します。
・MongoDB Realm認証機能
MongoDB Realmには、Realm DBをはじめとするRealmの各機能にアクセスするための認証・認可の機能が備わっています。今回扱う認証機能では、第3回で利用したAPI Keyによる認証の他にもEメールアドレスとパスワードを利用した認証や、Google、AppleなどのOIDCプロバイダを利用した認証、後述するRealm Functionを利用したカスタム認証など、様々な認証方式を手軽に利用できるようになっています。
【参照】https://docs.mongodb.com/realm/authentication/providers/
・MongoDB Realm Function機能
MongoDB RealmではAWS lambdaのようないわゆるFaaSの機能が提供されています。Realm Functionを利用すると、node.jsを利用して簡単な処理をさせることができます。作成したFunctionは先述の認証時に利用したり、外部からのアクセスを受け付けてWebサーバのように利用したり、定期的なスケジュール実行に利用したりできます。ただし、2022年3月現在ではライブラリ含めてサイズに10MBの上限があり、あまり重い処理をさせることはできません。
【参照】https://docs.mongodb.com/realm/functions/
・MongoDB Realm HTTPSエンドポイント機能
Realm Functionを呼び出せるHTTPSのエンドポイントを作成する機能です。特定のパスとFunctionを紐付けたり、認証認可の機能を付けたりできます。
【参照】https://docs.mongodb.com/realm/endpoints/
それでは、これらの機能で実際にEメールを利用した認証をアプリに実装していきましょう。
認証用URLにアクセスした際のユーザ登録処理
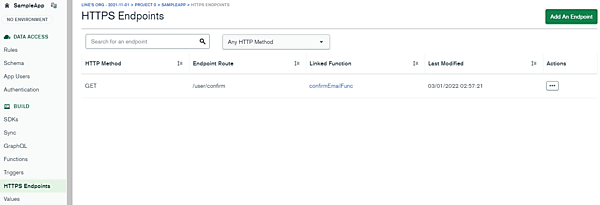
エンドポイントを用意
左メニューのHTTPS Endpointsから「Add An Endpoint」をクリックします。
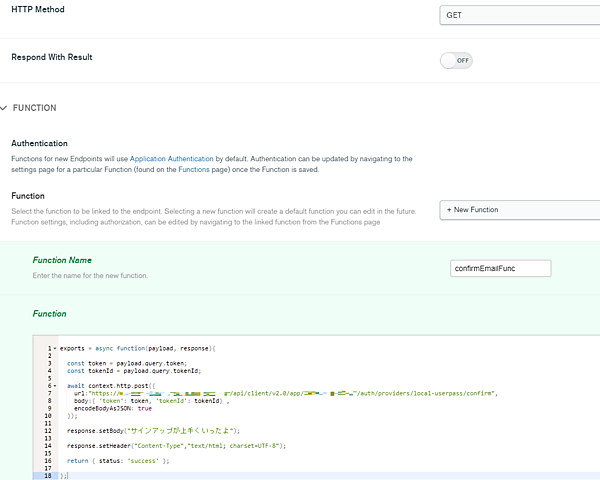
HTTPS Endpointを作成する画面が開くので、以下のとおりに入力します。
Route:/user/confirm
HTTP Method:GET
Function:+New Function
Function Name:confirmEmailFunc
Functions:以下に置き換え
exports = async function(payload, response){
const token = payload.query.token;
const tokenId = payload.query.tokenId;
await context.http.post({
url:"https://<REGION>.aws.realm.mongodb.com/api/client/v2.0/app/<APP-ID>/auth/providers/local-userpass/confirm",
body:{ 'token': token, 'tokenId': tokenId} ,
encodeBodyAsJSON: true
});
response.setBody("サインアップが上手くいったよ");
response.setHeader("Content-Type","text/html; charset=UTF-8");
return { status: 'success' };
};<REGION>には、Endpoints画面上部のOperation Typeに記述されているリージョン名を指定します。この場合は「us-east-1」を指定します(※この値はRealmアプリをdeployしているリージョンに沿った値になります)。
<APP-ID>はRealmアプリのIDです。例えば「sampleApp-xxxxx」のようになります。/api/client/v2.0/app/<APP-ID>/auth/providers/local-userpass/confirmは、ユーザ確認を行うAPIです。リクエストパラメータからtokenとtokenidの値を受け取りユーザ確認を行います。
RealmSDKでの「confirmUserAsync()」に相当する処理になります。
この設定を行うことにより、指定したHTTPSエンドポイントにアクセスがあった場合にFunctionが実行されるようになります。入力が終わったらSaveを押します。
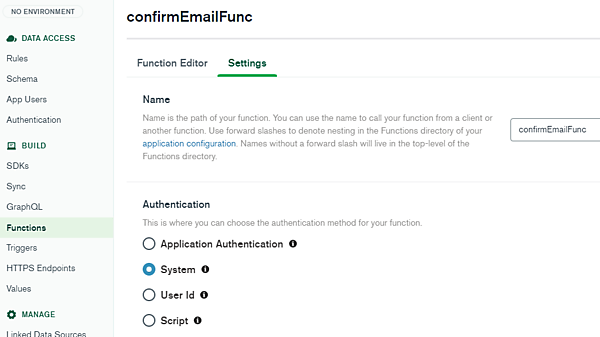
Functionの認証を変更
Functionsメニューよりさきほど作成したFuntionのSetting画面を開きます。
AuthenticationをSystemに変更し、Saveします。
サインアップ時に確認メールを送る設定
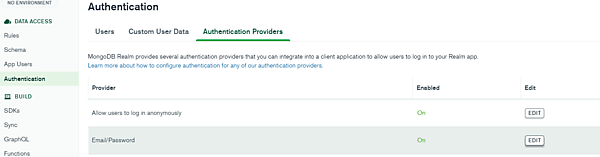
認証プロバイダの設定
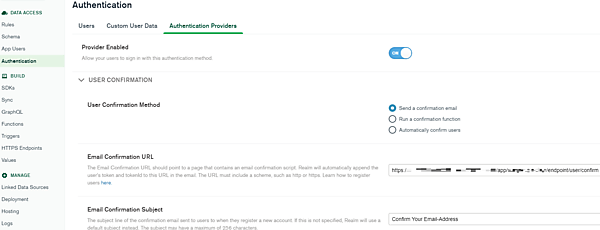
Authenticationメニューより、Email/PasswordがEnableになっていることを確認し、EDITを押します。
User Confirmation Method:Send a confirmation email
Email Confirmation URL:さきほど作成したHTTPエンドポイントを指定します
Email Confirmation Subject:送付するEメールの件名になります。任意の値を入れます。
Saveを押して変更内容を確定します。
この設定により、RealmSDKを用いてRegisterUserAsync()をcallした場合に確認用のメールが飛ぶようになります。
おわりに
今回は、MongoDB Realmの認証機能、Function機能、HTTPSエンドポイント機能を利用して、ユーザー登録(サインアップ)とサインインを行うための処理を構成しました。今回説明した情報をまとめると、以下のとおりです。- 認証プロバイダの設定により、ReamSDK(≒モバイルアプリ)からユーザ登録処理(RegisterUserAsync())を呼ぶことで登録確認用のメールを送付
- メール文中には確認用のURLが入る。その値はHTTPSエンドポイントで設定したURL
- 作成したHTTPSエンドポイントにGETリクエストがあった場合、confirmEmailFuncファンクションを実行
- confirmEmailFuncファンクションでユーザ確認処理をする
次回は、実際にモバイルアプリケーションからユーザーの登録処理(サインアップ)とサインインを行なう処理を実装していきます。お楽しみに!
- この記事のキーワード