Realm DBへの接続
以上で、プロジェクトの作成まで完了しました。次回以降はこのプロジェクトを利用してアプリケーションを実装していきます。とは言え、今回はこれで終わりというのも味気ないので、このままRealm DBへ接続してみましょう。前回で作成したRealm DBにSyncし、保存されているデータを取得します。前回の作業が前提となるので、未実施の場合はそちらを先行してください。
なお、本プロジェクトのソースコードはGitLabのリポジトリに格納しています。コードに詳細なコメントも記載しているので、適宜参照してください。
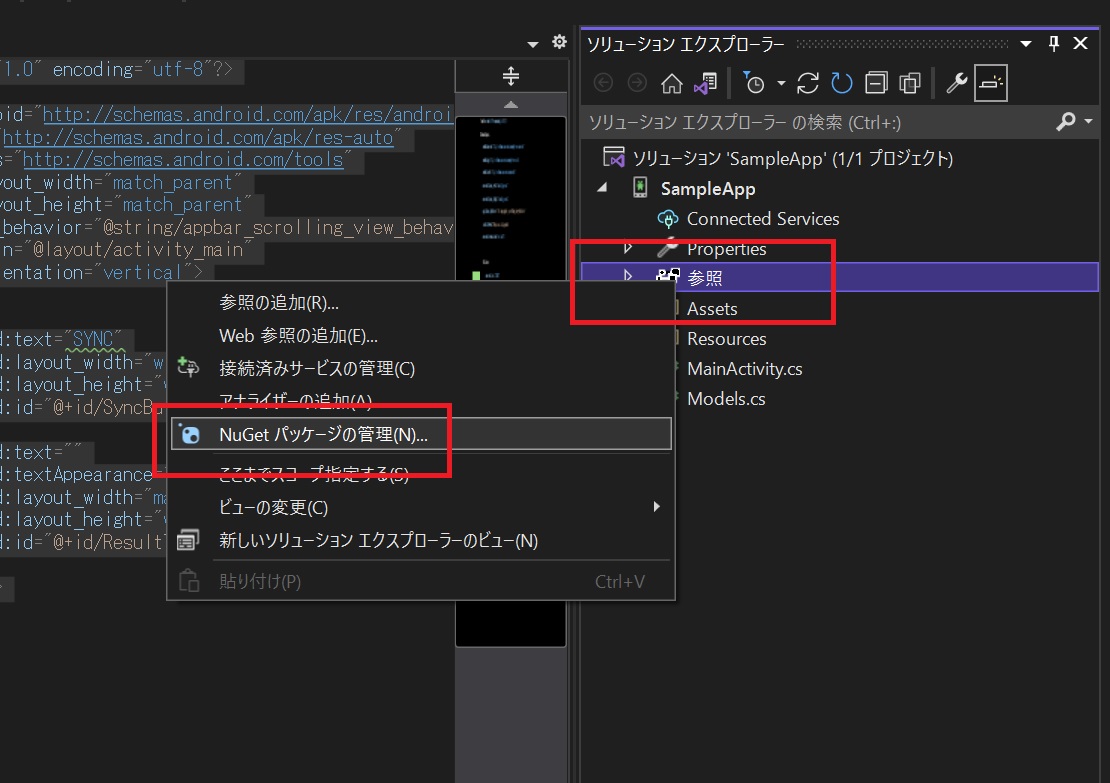
さて、まずはRealmの動作に必要なパッケージを取得します。ソリューションエクスプローラを開き、「参照」を右クリックして「NuGetパッケージの管理」を選択してください。
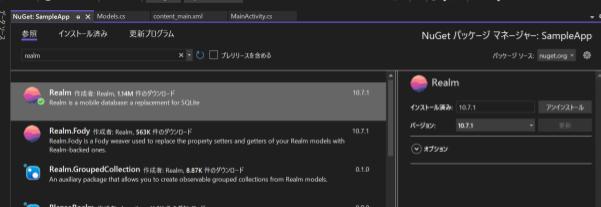
検索ウインドウに「realm」と入力して、Realmパッケージをインストールします。
パッケージのインストールが完了したら、アプリケーションの実装に入ります。ここではアプリケーションにSyncボタンを配置し、押下されたらRealm DBに接続するように実装します。まずはUIを設定します。プロジェクトフォルダから「Resources」→「layout」配下にある「content_main.xml」ファイルを開きます。
開いたら、コードエディタを利用して下記のコードを記述してください。
01 | <?xml version="1.0" encoding="utf-8"?> |
06 | android:layout_width="match_parent" |
07 | android:layout_height="match_parent" |
08 | app:layout_behavior="@string/appbar_scrolling_view_behavior" |
09 | tools:showIn="@layout/activity_main" |
10 | android:orientation="vertical"> |
14 | android:layout_width="wrap_content" |
15 | android:layout_height="wrap_content" |
16 | android:id="@+id/SyncButton" /> |
19 | android:textAppearance="?android:attr/textAppearanceLarge" |
20 | android:layout_width="match_parent" |
21 | android:layout_height="wrap_content" |
22 | android:id="@+id/ResultText" /> |
これでUIの設定は完了です。Buttonタグをビューに記述したので、アプリに[SYNC]ボタンが表示されるようになりました。
次に処理を実装しましょう。まず、前回で利用したModels.csを利用します。そのままファイルをSampleAppプロジェクト直下に配置してください。続いて、[SYNC]ボタン押下の処理を記述します。SampleAppプロジェクト直下に配置されている「MainActivity.cs」を開いてください。
「MainActivity.cs」はユーザインターフェースの処理を記述するためのファイルです。Xamarin Androidではアプリケーションの画面をActivityクラスを継承するクラスを定義することで記述します。ここに記述されているMainActivityクラスもそのひとつです。MainActivityクラスではMainLauncherプロパティがTrueに設定されているため、アプリ起動時にはじめに表示される画面になっています。
まず、使用するライブラリを追記します。ファイル冒頭のusing句に下記を追加します。
5 | using CreationLine.SampleApp.BasicRealmOperation; |
続いて処理を実装していきます。Activityクラスの記述のうち、画面が表示される際に呼び出されるのが「OnCreate」関数です。ここでは[SYNC]ボタンの処理をこの「OnCreate」関数に記述します。OnCreate関数を下記のように書き換えてください。
01 | protected override void OnCreate(Bundle savedInstanceState) |
03 | base.OnCreate(savedInstanceState); |
04 | Xamarin.Essentials.Platform.Init(this, savedInstanceState); |
05 | SetContentView(Resource.Layout.activity_main); |
07 | AndroidX.AppCompat.Widget.Toolbar toolbar = FindViewById<AndroidX.AppCompat.Widget.Toolbar>(Resource.Id.toolbar); |
08 | SetSupportActionBar(toolbar); |
10 | FloatingActionButton fab = FindViewById<FloatingActionButton>(Resource.Id.fab); |
11 | fab.Click += FabOnClick; |
13 | Button syncButton = FindViewById<Button>(Resource.Id.SyncButton); |
14 | TextView resultText = FindViewById<TextView>(Resource.Id.ResultText); |
16 | syncButton.Click += async (sender, e) => |
18 | App app = App.Create("<APP_ID>"); |
19 | User user = await app.LogInAsync(Credentials.ApiKey("<API_KEY>")); |
20 | using Realm publicRealm = Realm.GetInstance( |
21 | new SyncConfiguration("PUBLIC", user, "public.realm")); |
22 | resultText.Text = "Synced!¥n" + string.Join("¥n", publicRealm.All<Computer>().ToList()); |
23 | syncButton.Enabled = false; |
Button syncButton = … 以下、[SYNC]ボタン押下後の処理を書き加えています。FindViewByIdでSyncButton、および結果を表示するためのResultTextの要素を取得し、syncButton.Clickの中でMongoDBに接続する処理を記述しています。こちらも、より詳しい内容はファイルにコメントとして記述しているので、そちらを参照してください。
それでは、アプリケーションを起動してみましょう。[SYNC]ボタンを押下して、下図のように表示されていれば成功です。第3回で登録したComputer情報が表示されています。
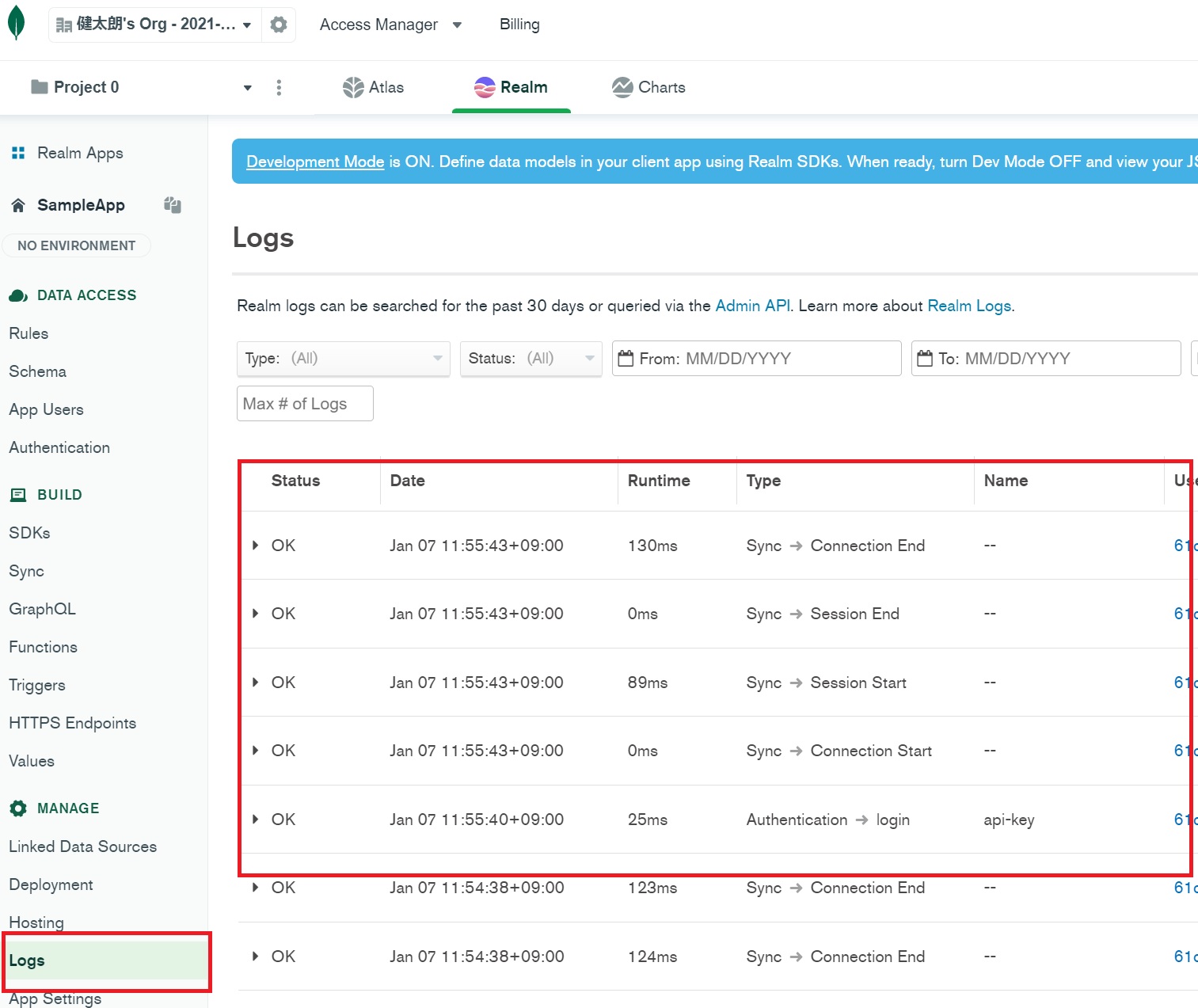
Realm DB側も確認してみましょう。SampleAppを開いて「MANAGE」→「Logs」を確認すると、ログインやSYNCのログが下図のように表示されているはずです。
おわりに
今回は、Visual Studio 2022を利用してモバイルアプリケーションを作成し、MongoDB Realmとモバイルアプリケーションの接続までを説明しました。XamarinとMongoDB Realmを組み合わせることで、簡易にDB接続するアプリケーションが作成できることがおわかりいただけたかと思います。
次回以降では、このXamarinとMongoDB Realmを利用して、実際に業務で使うような実践的な機能を実装していきます。スーパーの値引きを管理するアプリケーションを作ってみようと思います。お目当てのお惣菜が30%オフになっていることがわかれば、買いに行きたくなりますよね。下図のように、スタッフが公開した値引きデータを、買い物客がアプリで参照できるような機能を実装します。
まず次回では、ユーザ認証とログインの機能をMongoDB Realmが用意している機構を利用して実装します。お楽しみに!