はじめに
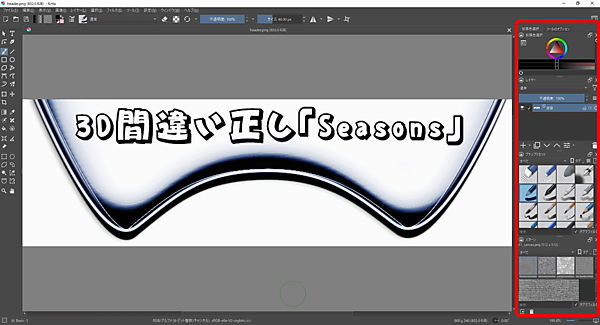
今回で本連載は最終回となります。最後に1つ書き残したことである「ドッキングパネル」について解説します。ドッキングパネルとは図1のように赤く囲んだエリアにドッキングするUIのことです。ドッキングパネルはPythonスクリプトでは「ドッカー(Docker)」とも呼ばれます。
ドッキングパネルも第14回のプラグインと似たようにPythonでスクリプティングして構築します。スクリプトの配置やインストール方法もプラグインとほとんど同じです。さらにドッキングパネルには第8回のようなUIパーツを配置できます。これによりドッキングパネルでUIパーツをさらに有効利用できます。
ラベルとプッシュボタンのドッキングパネル
まずはシンプルなドッキングパネルから作ってみましょう。文字を表示するだけのラベル(QLabel)とプッシュボタン(QPushButton)のUIパーツをドッキングパネルに配置します。さらにプッシュボタンが押されたらメッセージボックス(QMessageBox)を表示します。
ボタンを押すとメッセージボックスが現れるドッカー
ドッカーは「DockWidget」クラスで扱います。それを継承したクラス(ここでは「MyDockerMessageBox」クラス)の中で、初期化メソッド(「__init__」メソッド)やキャンバスが変更されたときに呼ばれる「canvasChanged」メソッドをオーバーライドします。
・サンプルスクリプト「krita」→「pykrita」→「docker_messagebox」→「docker_massagebox.py」# モジュール
from PyQt5.QtWidgets import *
from krita import *
# ドッカークラス
class MyDockerMessageBox(DockWidget):
# 初期化メソッド
def __init__(self):
super().__init__()
self.setWindowTitle("タイトル(「設定」→「ドッキングパネル」のメニュー一覧に表示される)")
# ウィジェット
mainWidget = QWidget(self)
self.setWidget(mainWidget)
# ラベルUI
label = QLabel("QDialogでなくDockWidgetにUIパーツを貼り付ける")
# プッシュボタンUI
btn = QPushButton("メッセージを表示する", mainWidget)
btn.clicked.connect(self.messageBox)
# レイアウト
layout = QVBoxLayout()
layout.addWidget(label)
layout.addWidget(btn)
# レイアウトのセット
mainWidget.setLayout(layout)
# ボタンが押されたら呼ばれる
def messageBox(self):
QMessageBox.information(QWidget(),"メッセージボックス","ボタンが押されました!")
# キャンバスが変更されたら呼ばれる
def canvasChanged(self, canvas):
pass
# ドッカーを追加
Krita.instance().addDockWidgetFactory(DockWidgetFactory("MyDockerMessageBox", DockWidgetFactoryBase.DockRight, MyDockerMessageBox))【サンプルスクリプトの解説】
PyQt5とkritaモジュールを読み込みます。
DockWidgetクラスから派生したMyDockerMessageBoxクラスを宣言します。
初期化「__init__」メソッドでDockWidgetクラスの__init__メソッドを呼び出します。
setWindowTitleでドッキングパネルのタイトルとKritaの「設定」→「ドッキングパネル」のメニュー一覧に表示されるタイトルをセットします。
QWidgetのインスタンス(mainWidget)をセットしたらドッキングパネルにウィジェットが配置されます。ラベルを作りレイアウトに追加(addWidget)します。プッシュボタンを作り、クリックされたら「messageBox」メソッドを呼び出すようにフックします。
messageBoxメソッドでメッセージボックスを表示します。
キャンバスが変更されたらcanvasChangedメソッドが呼ばれます。
addDockWidgetFactoryメソッドでユニークな(一意の)プラグイン名(ここでは"MyDockerMessageBox")をドックの右側(DockRight)にMyDockerMessageBoxクラスをセットします。
ドッカーの初期化ファイル
基本的に何も実行しませんが、初期化の「__init__」ファイルを用意しておくようです。
・サンプルスクリプト「krita」→「pykrita」→「docker_messagebox」→「__init__.py」from .docker_messagebox import MyDockerMessageBox【サンプルスクリプトの解説】
モジュールを読み込みます。
ドッカーのプラグインの設定ファイル
第14回のプラグインと同様に「.desktop」ファイルでプラグインの設定ファイルを用意します。1行目に[Desktop Entry]を、「Type」を「Service」に、「ServiceTypes」を「Krita/PythonPlugin」に、「X-KDE-Library」にプログラム名(ここでは「docker_messagebox」)を、「X-Python-2-Compatible」をfalseに、「Name」にユニークな(一意の)ドッカープラグイン名(ここでは「MyDockerMessageBox」)を、「Comment」にコメント(ここでは「MyDockerMessageBoxドッキングパネル。」)を書きます。
・サンプルスクリプト「krita」→「pykrita」→「docker_messagebox.desktop」[Desktop Entry]
Type=Service
ServiceTypes=Krita/PythonPlugin
X-KDE-Library=docker_messagebox
X-Python-2-Compatible=false
Name=MyDockerMessageBox
Comment=MyDockerMessageBoxドッキングパネル。ドッカープラグインをリソースフォルダに配置する
ドッカーのスクリプトを配置するのも第14回のプラグインの配置とほぼ同じです。
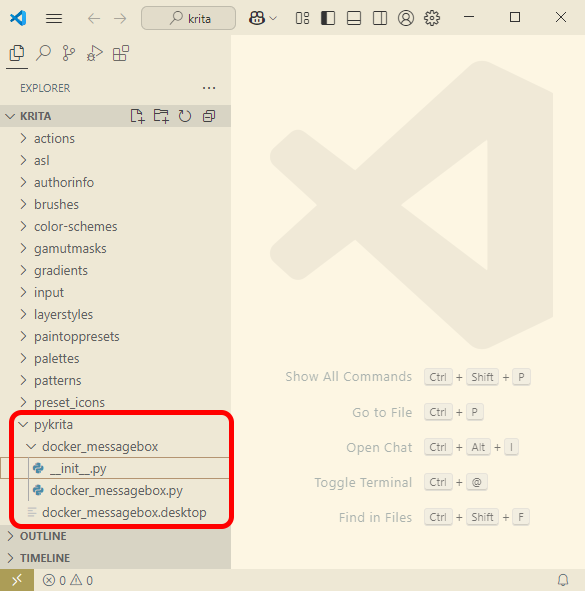
- 図2の通り「C:/Users/ユーザー名/AppData/Roaming/krita/pykrita」フォルダに「docker_messagebox/__init__.py」ファイル、「docker_messagebox/docker_messagebox.py」ファイル、「docker_messagebox.desktop」ファイルを配置します。
- Krita本体を起動します。
- 「設定」→「Kritaの設定を変更」メニューを実行すると「Kritaの設定」ダイアログが開きます。
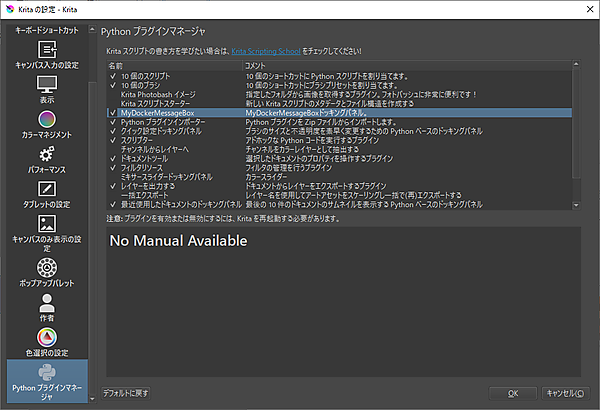
- 図3のように「Pythonプラグインマネージャ」で「MyDockerMessgeBox」のチェックを入れます。
- Kritaを終了し、もう一度Kritaを起動します。
- 「開始」→「新しい画像」を「作成」します。
- 「設定」→「ドッキングパネル」から「タイトル(「設定」→「ドッキングパネル」のメニュー一覧に表示される)」にチェックを入れます。
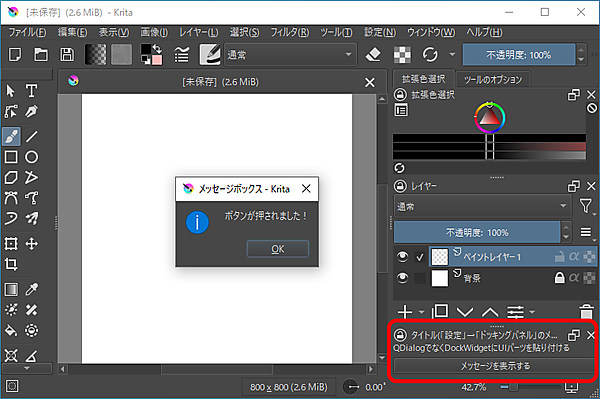
- 図4のようにドッキングパネルにボタンのドッカーが現れます。
ドッカープラグインをzipファイルを使ってインストールする
他のパソコンにもシンプルにドッカープラグインをインストールしたいときがあります。そのような場合は、zipファイルをインストールすれば手軽にプラグインを追加できます。
- 「docker_messagebox_plugin」フォルダに「docker_messagebox/__init__.py」ファイル、「docker_messagebox/docker_messagebox.py」ファイル、「docker_messagebox.desktop」ファイルを入れます。
- 「docker_messagebox_plugin」フォルダをzipファイルに圧縮します。
- Kritaを起動します。
- 「ツール」→「スクリプト」→「Pythonプラグインをファイルからインポート」メニューを実行します。
- 「プラグインをインポート」ダイアログで「docker_messagebox_plugin.zip」ファイルを選択し「開く」をクリックします。
- Kritaを終了し、もう一度Kritaを起動します。
- 「開始」→「新しい画像」を「作成」します。
- 「設定」→「ドッキングパネル」から「タイトル(「設定」→「ドッキングパネル」のメニュー一覧に表示される)」のチェックを入れます。
- ドッキングパネルにボタンのドッカーが現れます。