Realmアプリの機能を利用して認証機能を作ろう(後編)

サインアップフラグメント関連
サインアップ画面用のレイアウト追加
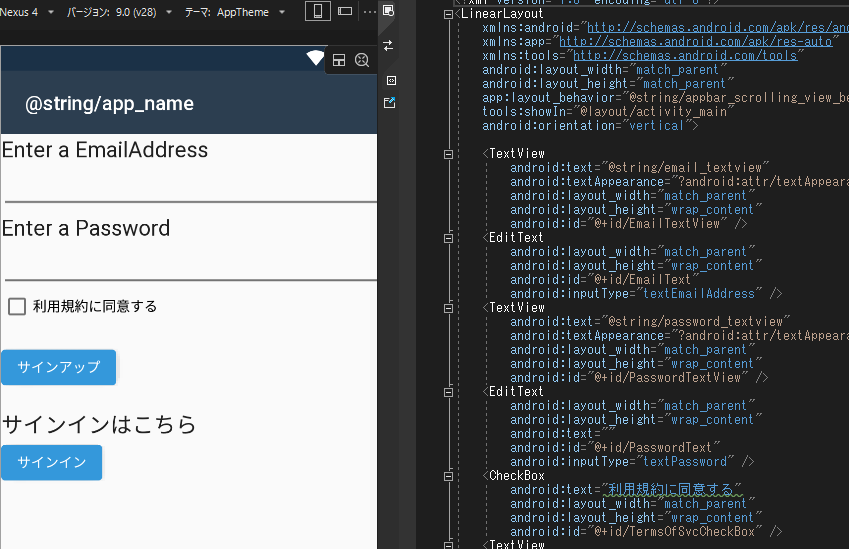
Resources/layout配下にsignup.xmlファイルを作成し、こちらの中身をそのまま移動してください。
VisualStudio上でsignup.xmlファイルを開くと、以下のような画面レイアウトが表示されます。
サインアップフラグメント追加
プロジェクト直下にSignupFragment.csを作成し、こちらの中身をそのまま移動してください。
【参照】https://gitlab.com/creationline/mongodb-realm-mobileapp/-/blob/Chapter5/SampleApp/SignUpFragment.cs
ユーザ登録
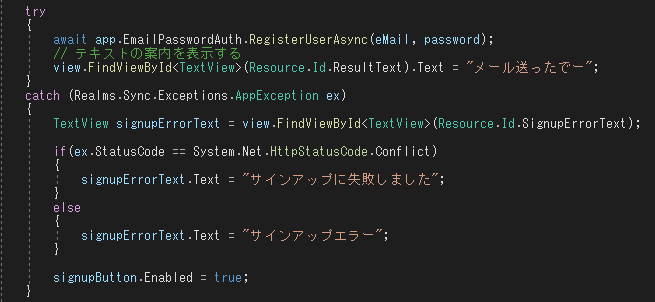
EmailPasswordAuth.RegisterUserAsync()が正常終了すると、認証用のメールが送られます。
例外が発生した場合は、例外情報の中にHTTPステータスコードが入ります。この例では、Conflictが発生した場合には“サインアップに失敗しました”、それ以外の場合には“サインアップエラー”と表示されます。既に利用されている(≒登録済)のEメールアドレスだった場合に返却されます。
トップフラグメント関連
トップ画面用のレイアウト追加
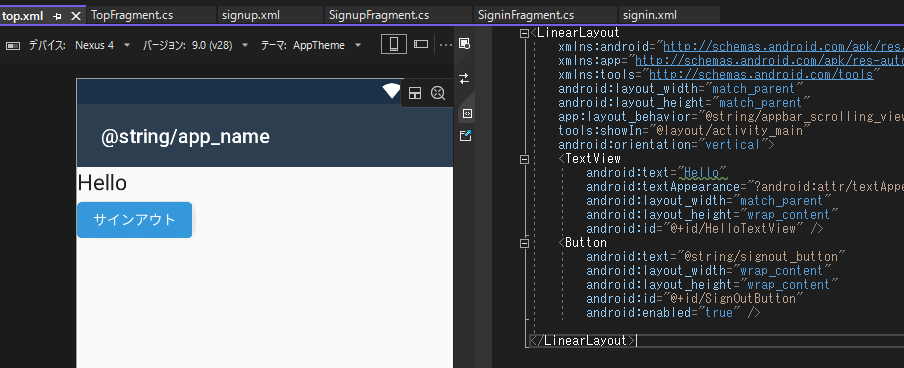
Resources/layout配下にtop.xmlファイルを作成し、こちらの中身をそのまま移動してください。
VisualStudio上でtop.xmlファイルを開くと、以下のような画面レイアウトが表示されます。
トップフラグメント追加
プロジェクト直下にTopFragment.csを作成し、こちらの中身をそのまま移動してください。
【参照】https://gitlab.com/creationline/mongodb-realm-mobileapp/-/blob/Chapter5/SampleApp/TopFragment.cs
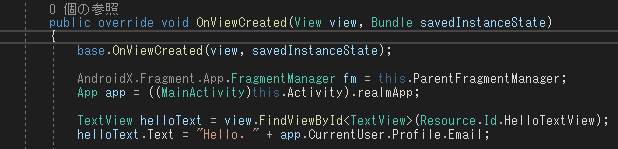
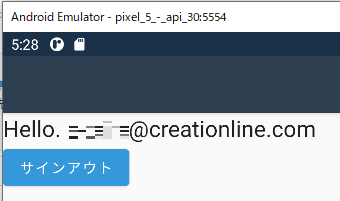
トップ画面に表示するテキストとして、サインインしているユーザのEメールアドレスを表示します。
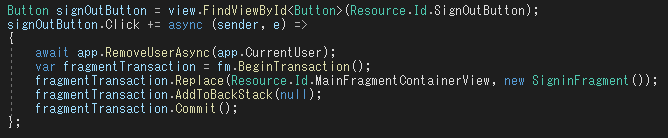
サインアウトボタンを押した場合のイベント
RemoveUserAsync()はユーザとローカルデータをローカルデバイス上から削除します。その過程でログアウトも行われます。
これ以外では、CurrentUser.LogOutAsync()を利用することで、ユーザのローカルクレデンシャルのみ削除されます。
ここまでで、必要な準備は整ったので、動作確認をしていきましょう。
動作確認
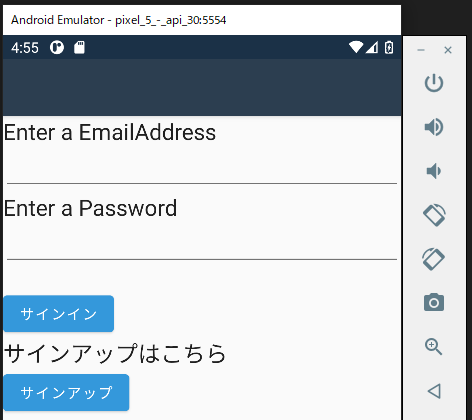
VisualStudioからデバッグ⇒デバッグの開始を選択するとAndroid Emulatorが起動し、以下の画面が表示されます。
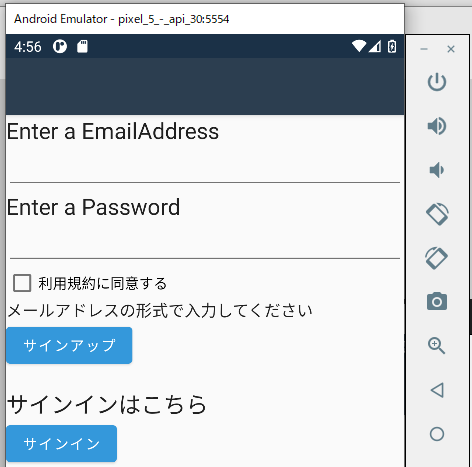
サインアップボタンを押して、サインアップ画面へ移動します。サインアップ画面が表示されるので、何も入力せずにサインアップを押してみると「メールアドレスの形式で入力してください」と表示され、Eメールアドレスの入力チェックが動いていることが分かります。
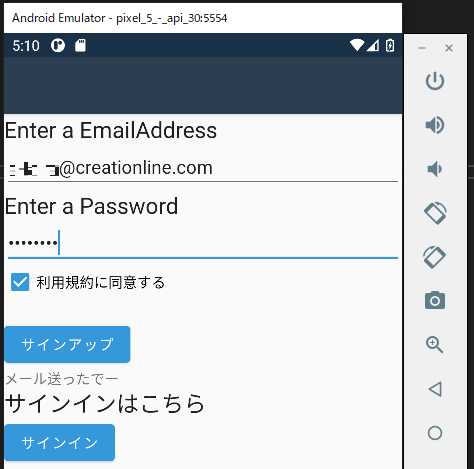
このあと正しいEメールアドレスとパスワード(8-16文字以内の英数字)を入力して「利用規約に同意する」をチェックし、サインアップボタンを押すと「メール送ったでー」と表示されます。
実際にメールが届いているか確認してみましょう。メールが届いてますね!
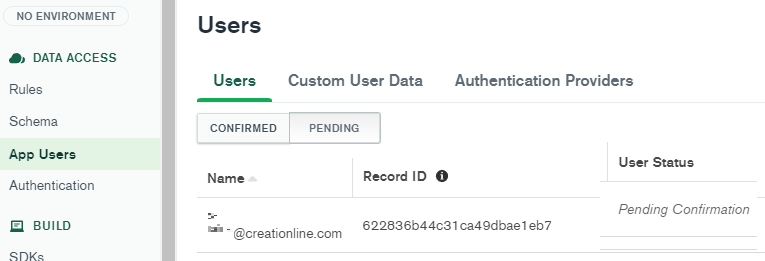
RealmアプリのApp Usersを確認してみましょう(PENDINGタブを押す必要があります)。
PENDINGのユーザとして追加されていますね。ステータスは「Pending Confirmation」です。先ほどのメールに戻って「Confirm Email」を押してみます。
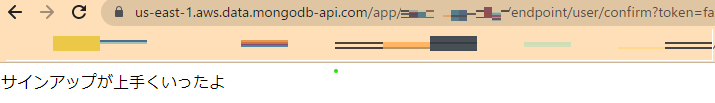
このリクエストによって、HTTPSエンドポイント経由でFunctionが呼ばれ、サインアップが終了しました。
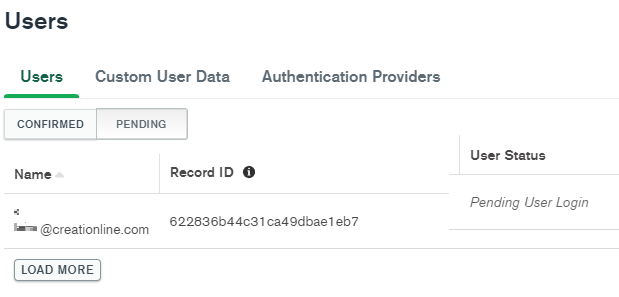
もう1度RealmアプリのApp Usersを確認してみましょう。ステータスが「Pending User Login」に更新されました。
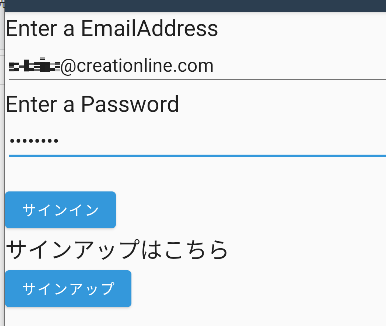
これでRealmアプリにユーザ登録されたので、ログインをしてみます。サインアップ画面からサインインボタンを押してサインイン画面へ移動し、Eメールとパスワードを入力してサインインを押します。
サインインが行われ、トップ画面が表示されます。
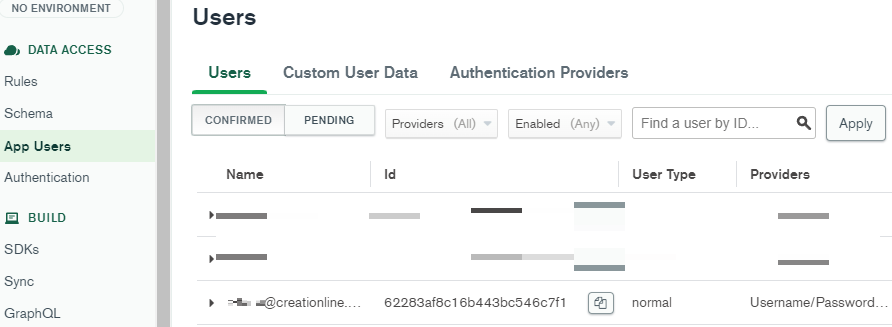
Realmアプリ側のAppUsersを見てみましょう。CONFIRMEDタブの中にユーザが表示されました。ステータスは「Confirmed」になっています。
サインアウトボタンを押すとサインアウトが行われ、サインイン画面へ戻ります。その後、以下の操作をやってみましょう。
- サインインをする
- サインアウトを押さずにデバッグ⇒デバッグの終了を行う
- デバッグを開始しモバイルアプリを起動する
そうすると、サインイン画面ではなくトップ画面が最初に表示されます。サインアウトボタンを押すことでローカルのユーザデータは消去されるので、サインアウト後にアプリを起動し直すとサインイン画面が表示されます。
補足
認証用メールからのアクション
今回は、HTTPSエンドポイントおよびFunctionで実装しました。また、Function内でコールしているユーザ確認処理は特にレスポンスのチェックもしていない簡素な作りにしています。
モバイルアプリには「アプリリンク」と呼ばれる機能があります。普段モバイル端末から特定のURLにアクセスした際に「どのアプリから開くか選択する」と表示された経験をお持ちの方も多いと思いますが、これがアプリリンクです。今回はHTTPSエンドポイントとFunctionの機能紹介を兼ねるためこのような形式にしましたが、UXの視点からアプリリンクを利用するのが良いと思います。
【参照】https://developer.android.com/training/app-links?hl=ja
https://docs.microsoft.com/ja-jp/xamarin/android/platform/app-linking
アプリリンクを利用する際はWebサイトが必要になります。MongoDB Realmには静的ホストを利用できる機能があるので、そちらを利用するのもアリかと思います。
【参照】https://docs.mongodb.com/realm/hosting/
Realmアプリ側のユーザ登録時の制約
Realm側のパスワードは6-128文字以内しか登録できないため、モバイルアプリ側ではこの範囲内に収める必要があります。
おわりに
今回は前回で紹介したMongoDB Realmの認証プロバイダ、HTTPS Endpoint、Function機能を利用して、実際にモバイルアプリケーションからユーザのサインイン、サインアップを行う仕組みを紹介しました。
次回は、購入者が参照する情報を登録していくところを解説していく予定です。お楽しみに!
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- MongoDB Realmを利用したCRUD機能を実装しよう
- Visual StudioでXamarin+Realmアプリの開発環境をセットアップ
- サンプルプログラムで MongoDB Realm のデータ同期を確認する
- Realmアプリの機能を利用して認証機能を作ろう
- MongoDB Realmのパーティションへの理解を深めよう
- Custom User Dataを利用してユーザーに管理者属性を追加しよう
- MongoDB Atlasクラスタの作成とMongoDB Realmアプリのデプロイ
- 「Flexible Sync」でデータを同期してみよう
- Kubernetesアプリケーションの快適リリースとGitOps
- 簡易ブラウザの作成(その1)