Rustに特化したカンファレンスRustNL 2024から、2次元のGUIをRustで実現するツールキットXilemを解説するセッションを紹介する。プレゼンターはGoogleのFonts Teamに所属するRaph Levien氏だ。
動画は以下から参照して欲しい。
●動画:Xilem: Let's Build High Performance Rust UI
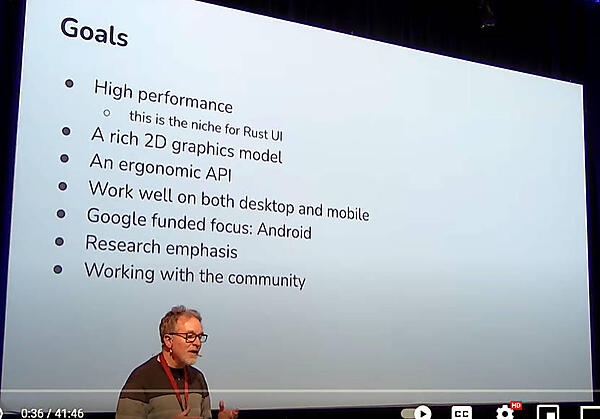
セッションのタイトルは「Let's build high performance Rust UI」で、高機能ではなく高性能という部分が強調されていることに注目したい。それは次に使われたスライドでも明確に示されている。
Xilemの設計思想は何よりも高性能であることで、これはユーザーインターフェースのツールキットとしては異例なのであろう。ニッチな領域であることも説明されている。そして2Dに特化していること、デスクトップとモバイルに対応すること、また重要なのはGoogleがこのプロジェクトに予算を割いており、それはAndroidのためであることが説明された。
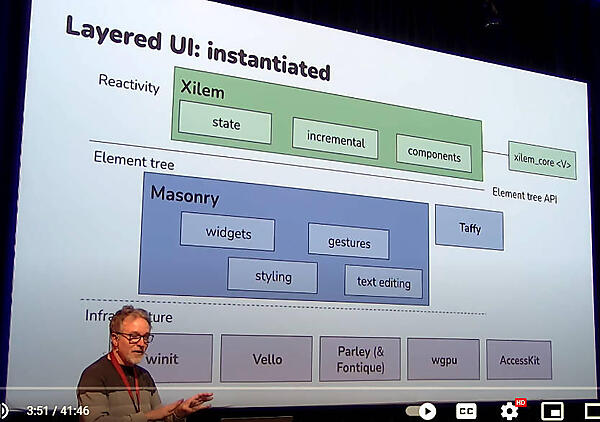
ここではユーザーインターフェースの構成をレイヤー図で説明。一番下にあるインフラストラクチャー層がいわゆるツールキットの部分で、その上にMasonryとTaffyというユーザーインターフェースの要素を扱う層が存在する。さらにその上に今回のトピックであるXilemが存在している。XilemはReactivityと命名された層で、いわゆるユーザーが操作を行う部分かと思われるが、その部分については詳しい説明は省かれた。
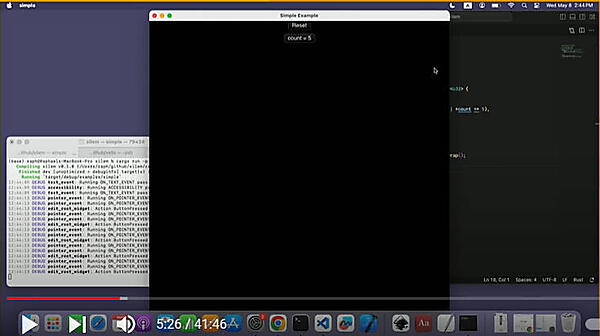
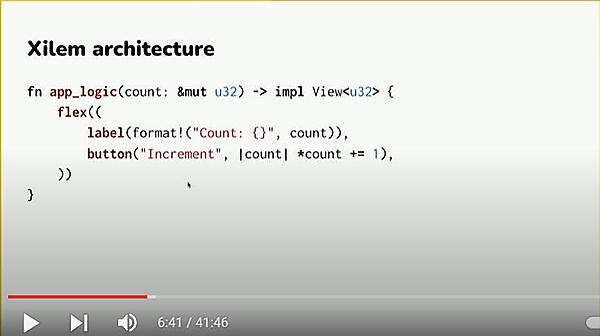
ここでは簡単にVisual Studio Codeを使ってコードを見せながら簡単なデモを実施。ここではウィンドウを表示し、そこに置かれたボタンをクリックするとカウンターが足されていくデモだ。そしてそこにチェックボックスを表示してカウンターの値がゼロであればチェックボックスをオンにするという変更を加えている。ここまですべてRustのコードだけでユーザーインターフェースを実装できていることがわかる。
そしてコンパイル時に変数の型指定が行われる静的型指定であることを示し、これはAppleのSwiftUIに影響されたと明かす。ここでは動的型指定の言語であるJavaScriptとの違いを説明した。
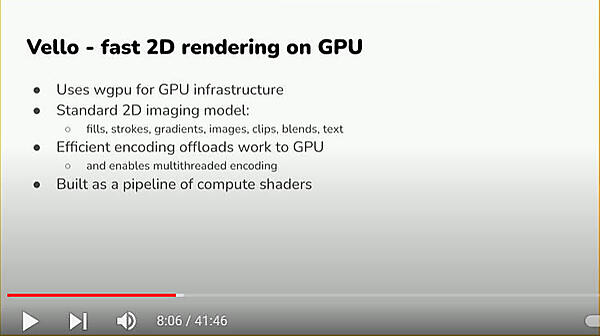
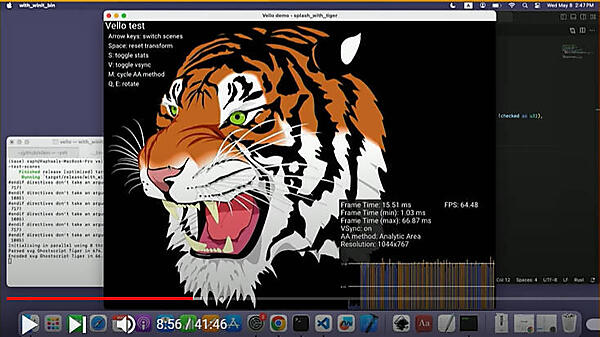
そしてXilemが利用する2次元のレンダリングエンジンVelloを紹介。ここではCPUを使ってグラフィックスを描画するのではなく、GPUのマルチスレッドをフルに活用して高速化を行っていることを説明した。デモでは高速に2次元の描画を行うベンチマークを使って、マルチスレッド化されたGPUのパワーを見せた。
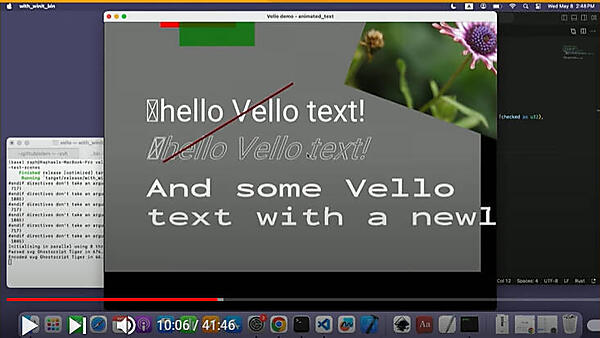
Levien氏の本業でもあるフォントの描画処理も高速に実行されていることがわかる。
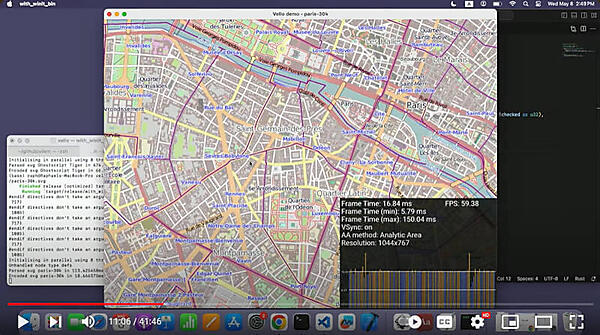
またベクター描画の要素が多い地図データについても、高速に拡大縮小が可能になっていることを見せた。
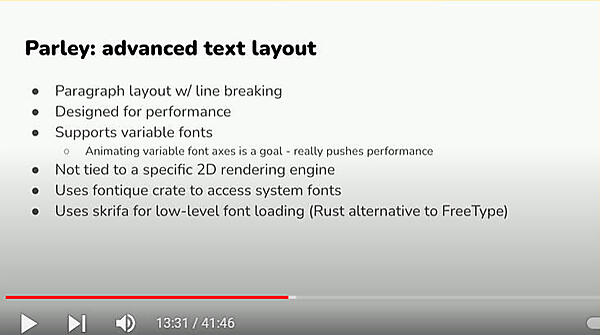
またParleyというテキストレイアウトのツールキットも紹介し、フォントや文字列の処理も高速化されていることを説明した。
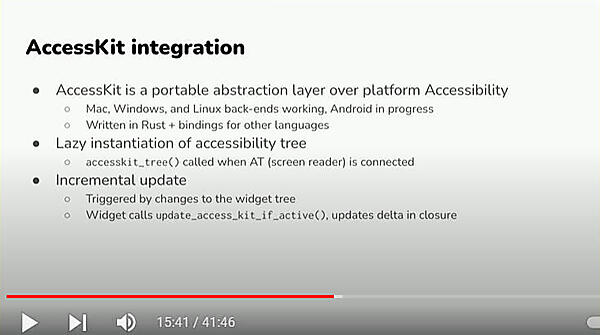
さらにアクセシビリティについてもAccessKitというツールキットを紹介。
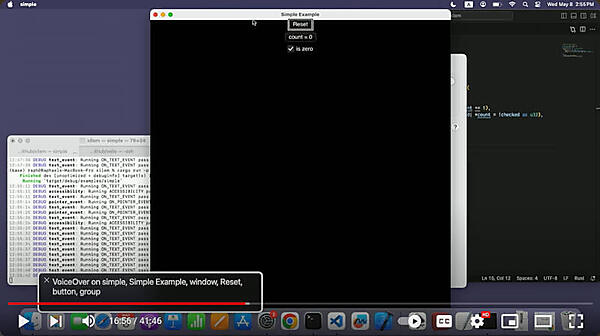
デモでは音声による読み上げを実施したが、ここでは上手く動かず、録画されたデモではなくリアルタイムでデモを実施していることを感じさせる場面となった。
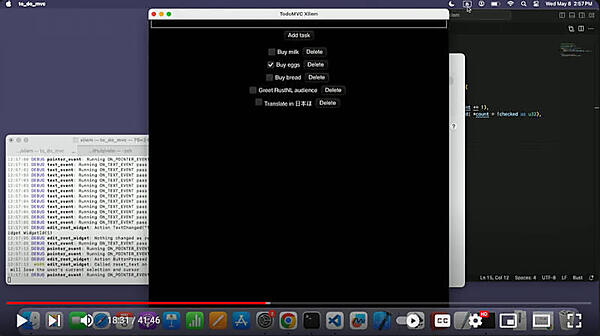
また国際化(I18n:Internationalization)についてもToDoリストのデモアプリケーションを使い、英語から日本語に切り替えて日本語を入力、それがそのまま正しい日本語のシステムフォントを使って表示されるところを見せた。
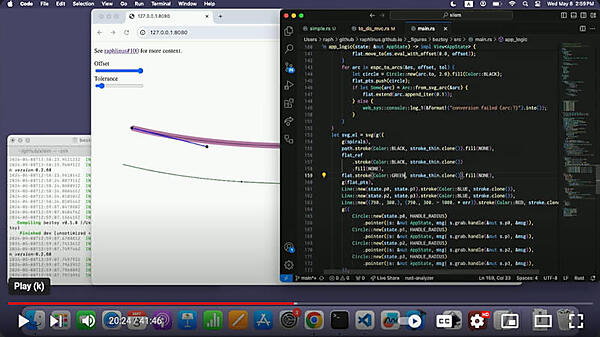
次のデモではWebブラウザーで実行されるWASMのモジュールをRustで記述し、内容を変更して即座にブラウザー内の描画が変更されることを見せた。ここでは赤色だった線分が緑色に変更されている。
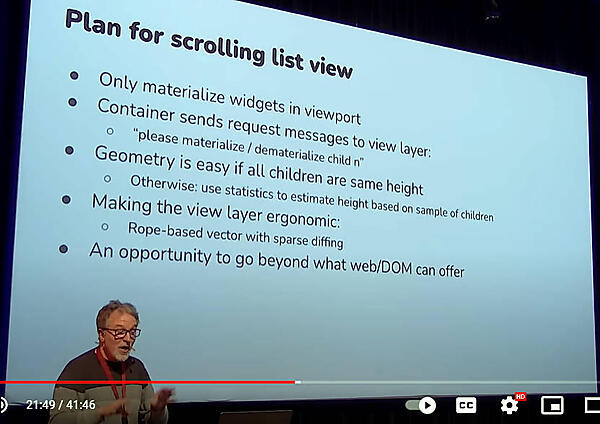
また非常に細かい部分に関する今後の開発計画についても解説を行った。ここではリストウィジェットに巨大なデータを表示させるような場合、すべてを描きかえたりせずに表示されている部分(マテリアライズされた部分)だけを再描画するようなケースに関して解説を行っている。
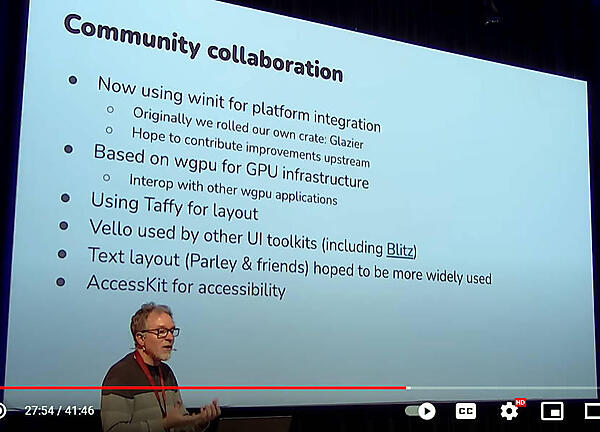
コミュニティとの連携という部分では、ウィンドウを操作するライブラリーwinitで独自に開発していたGlazierを置き換えること、wgpuをGPUのライブラリーとして採用したこと、ParleyやTaffyなどの他のRustコミュニティが開発するツールを使うことで、コミュニティの力を最大限に使うようになったことなどを説明した。XilemはGoogleがファンディングを行っているプロジェクトではあるが、単独で進めるのではなく他のコミュニティとの協力を選択したことを説明したわけだ。
Levien氏はGoogleの社員であり、XilemはGoogleからファンディングを受けているプロジェクトではあるが、他のコミュニティに貢献することも計画としてあることを強調した。
また将来の計画としてより完全なウィジェットのセットを完成させること、高速なリストビューを実装すること、モバイル向けに必要な機能、特にIMEの統合を計画していることなどを示した。
最後にXilemのコミュニティへの参加を呼びかけてセッションを終えた。
このスライドで紹介されているブログは、主にXilemのコントリビューターによって書かれているソフトウェア更新の記録という内容となっているが、コミュニティに参加しているエンジニア以外にはとっつきにくい内容とも言える。この部分については新規に参加したいと思うエンジニアにウェルカムなイメージを与える工夫が必要だろう。同じ企業のエンジニアから始まったオープンソースソフトウェアにはありがちな状況かもしれない。Google以外の貢献がどれだけ増えていくのか、コミュニティとしての拡大に期待したい。
●Xilemのブログ:https://linebender.org/blog/
なおXilemのベクターグラフィックスを解説するLevien氏の動画は以下から視聴できる。
●Xilem Vector Graphics:Bay Area Rust May 2023: Raph Levien on Xilem Vector Graphics
●GitHubのXilem公式ページ:https://github.com/linebender/xilem
- この記事のキーワード