2024年2月2日に都内で開催されたAI駆動開発勉強会(AI-Driven Development)の取材を行った。19時からの約2時間で3つのセッションにパネルディスカッション、そしてライトニングトークという構成で、会場はKDDIによるインキュベーションのための施設KDDI DIGITAL GATEが提供された。
イベントの告知ページは以下を参照して欲しい。
●イベントの告知ページ:AI駆動開発(AI-Driven Development) 勉強会(第1回)
ここでは3つのセッションをそれぞれ紹介したい。登壇者はGitHub Japan合同会社のアーキテクト服部 佑樹氏、株式会社FaBoの代表取締役社長である佐々木 陽氏、そしてクリエーションライン株式会社CTOの荒井 康宏氏だ。セッションのタイトルは「AIネイティブ開発におけるGitHub Copilot」(服部氏)「ChatGPTを利用したアプリケーション自動構築フレームワーク」(佐々木氏)「AI-First Code Editor Cursorの機能紹介とユースケース」(荒井氏)である。
AIネイティブ開発におけるGitHub Copilot
最初に登壇したGitHubの服部氏は、AI駆動型の開発ツールとしてGitHubが推進するAIペアプログラミングのCopilotを主に解説した。
服部氏は、GitHub Copilotの概要、AIを使った開発手法に関する誤解、AIツールを使う際に注意すべきことなどをデモの動画を交えて紹介した。
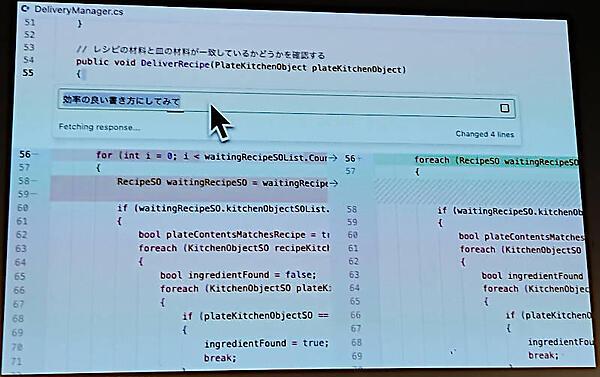
GitHubが強力に開発を推進し、Microsoftからの支援も含めて多くのユーザーを獲得しているCopilotに関しては、GitHubの年次カンファレンスGitHub Universeでも多くのセッションを費やして解説されていたが、特に近年は単にコーディングのアシスタントだけではなくテストを生成したり、リポジトリーにPRを送る際の概要をコードの内容から生成したり、多くの場面でデベロッパーを支援できるようになっている。しかしながらサンフランシスコで実演されたのはもちろん英語のデモだ。服部氏はここで日本語によるプロンプトからコードを生成するデモを紹介することで、日本語でも役に立つツールであることを実演してみせた。
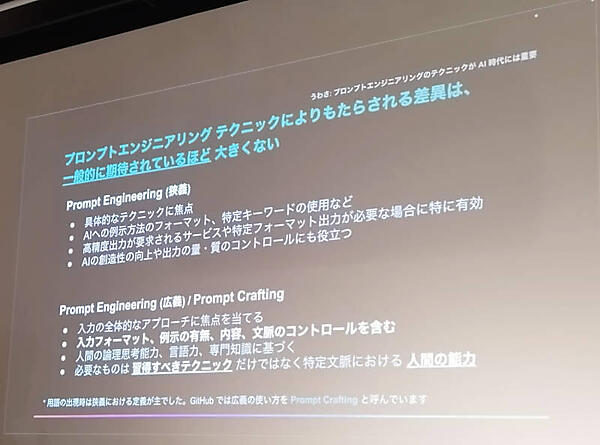
また誤解を解くという部分では最初に「プロンプトエンジニアリングのテクニックが必要になる?」という部分について狭義のプロンプトエンジニアリングと広義のプロンプトエンジニアリングの違いを説明し、Copilotは狭義のデベロッパーがコードを書く際の支援に特化していることを強調。ここでは生成型AIが「人間の知能を超えるかどうか」という大きな題目に発散しがちな流れに釘を刺した形になった。
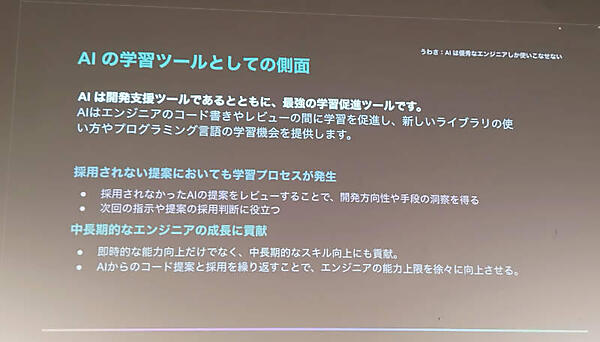
またCopilotは支援ツール以外にも学習促進のためのツールとしての側面もあるとして、デベロッパーがコーディングを学ぶためのツールとして多くの価値があることを説明。繰り返し使うことで初級者から中級者において大きな効果が発揮できることを強調した。
このスライドでは単にコードの生成がプログラミングを助けるだけではなく、デベロッパーが新しい知識を得るためのツールとしても評価して欲しいという意図を感じる。筆者が2023年11月のGitHub UniverseでCOOのKyle Daigle氏に「Copilotは個人のコーディングを助ける機能だがグループで開発を行う作業を助ける機能が足らないのでは?」という質問をしたところ、「コーディングの時間が減ればグループで行う作業の時間が増える」という回答を得た。Copilotは個人の知識獲得には大きな影響を与えるが、グループの作業を支援する機能はもう少し先なのかもしれない。
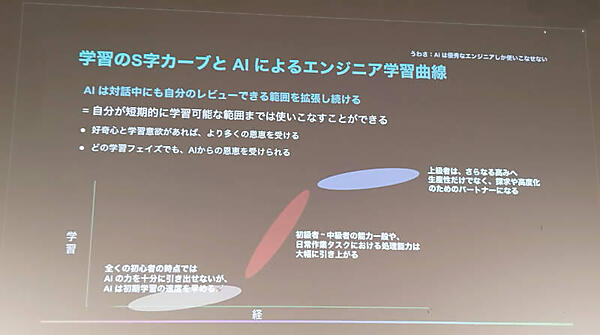
このスライドでは初級者から上級者まで効果があることを説明しているが、あくまでも個人を対象としていることがわかる。
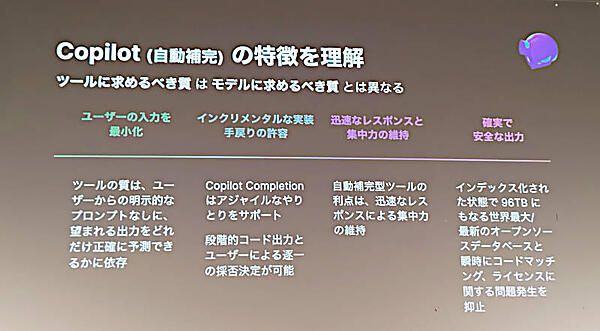
そしてツールの違いを比較したスライドではCopilotが自動補完型のツールであり、あくまでもコーディングを補佐する役目で大量のプロンプトから大規模なコードやテンプレートを生成する役割とは違うことを再度強調した。
ここでも過度な期待を持たずにまずコーディングやプルリクエストを自動生成する機能を評価して欲しいと説明。また安全な出力という部分ではGPL汚染などのライセンスに関する問題にも触れ、世界最大のオープンソースのデータベースを使って瞬時にマッチングを行うことで、ライセンス違反の可能性を指摘することができると説明。
このスライドで紹介しているai-native.devはコミュニティが作成するCopilotのベストプラクティスをまとめたドキュメントサイトだが、実際にはプレゼンターである服部氏が著者として挙げられている。実質GitHubの公式サイトとも言えるサイトだ。ai-native.devはそのまま以下のpatterns.hattori.devにリダイレクトされる。
●参考:https://patterns.hattori.dev/
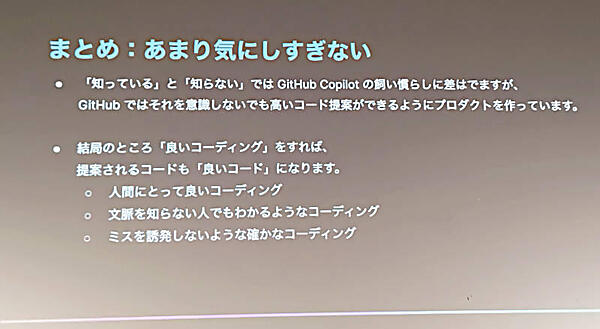
最後にまとめとして、あまり神経質にならずにまず使ってみることを推奨してセッションを終えた。
ChatGPTを利用したアプリケーション自動構築フレームワーク
次に登壇したのはFaBoの佐々木氏だ。
佐々木氏はNVIDIA JetsonのEducationパートナーであると紹介し、FaBoもNVIDIAのJetsonに特化した開発を行っていると紹介。Jetson上で動く推論エンジンによる自動運転や画像解析などの用途について解説を行った。
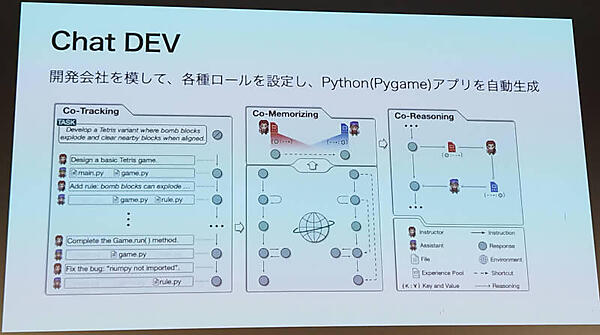
このセッションではChatGPTを使ってカメラからの画像を処理するコードと、それをJetson上に実装するパイプラインを生成することを主に解説。実際にプロンプトをChatGPTに与えてコード生成をするデモを行った。
ここではプロンプトを与える際にソフトウェア開発会社を役割として与え、ゲームの自動生成を行うという新しい発想を紹介。佐々木氏のプレゼンテーションはChatGPTのさまざまな使い方の可能性を探るという内容で、AI駆動型の開発という意味では一番テーマに沿った内容となったが、かなり実験的な試みであると言える。
AI-first Code Editor Cursorの機能紹介とユースケース
3番目のセッションはクリエーションラインの荒井氏によるCursorというChatGPTを活用したVisual Studio Codeからフォークしたコードエディターに関する解説だ。
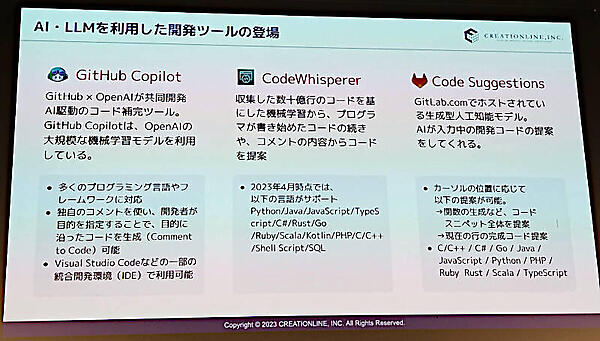
荒井氏はLLMを活用した新しい開発ツールが登場しているとして、Copilot以外にAWSが提供するCodeWhisperer、GitLabが提供するCode Suggestionsなどを紹介した。Code SuggestionsはGitLabの新しい開発プラットフォームGitLab Duoの一部として提供されているコード生成のツールであり、クリエーションラインのブログにも簡単な解説が掲載されている。
●参考:GitLab DuoのCode Suggestionsを使ってみよう #GitLab #GitLabDuo #AI #プログラミング
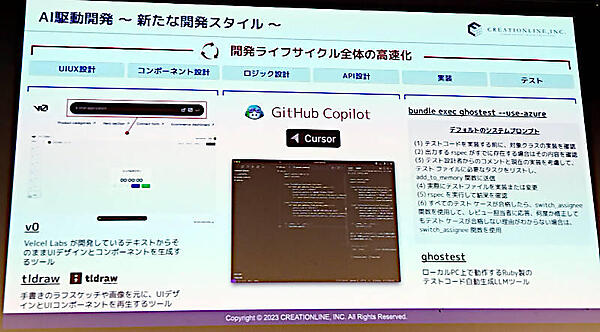
その中からGitHub Copilotと併用する形で利用できるIDEであるCursorを紹介。
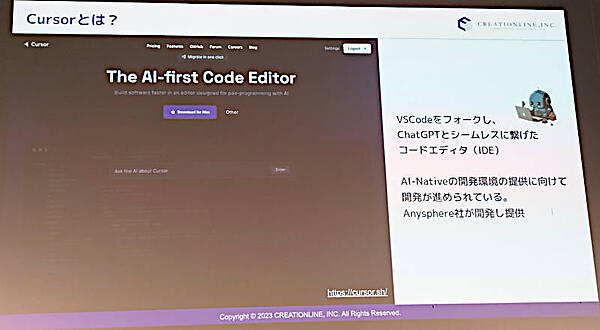
Anysphereが開発するCursorを、Visual Studio CodeをフォークしてChatGPTと連係させたツールと解説した。
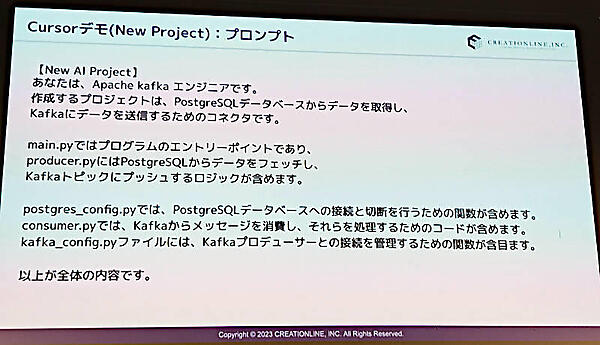
そして実際にCursorを使ってコードを生成するサンプルプログラムを説明した。内容はKafkaを使ってメッセージをやり取りする仕組みをPythonで記述するというもので、そのためのプロンプトを紹介した。
実際にプロンプトの内容を見てみると「含めます」という文言が多く存在し、英文のプロンプトを日本語に機械翻訳したような内容となってしまっているのが残念である。
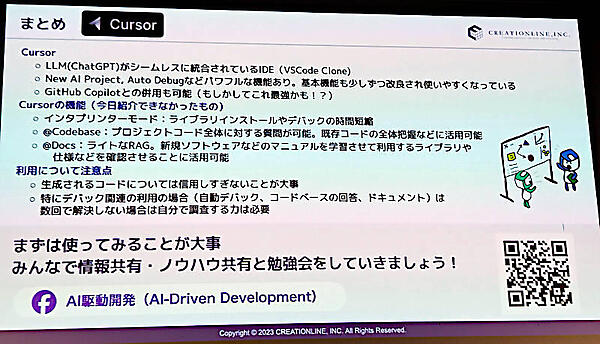
最後にまとめとして、まずは使ってみることを推奨してセッションを終えた。セッション後にCopilotとの性能比較について質問があったが、「特に差はないように思える」と回答しており、その部分には留意していないことを思わせる質疑応答となった。全体として「使ってみた」というレベルの内容であり、参加者にも「まず使ってみることが大事」であることを強調したセッションとなった。
- この記事のキーワード