ちょっと待った!コーディングを始める前に...
正しく美しいコーディング目指す本連載の第3回では、Webサイトをより使いやすくわかりやすくするための具体的な技術を紹介していきます。
クライアントから請け負ってWebサイト制作をしていると、後から「Webコンテンツをきれいに印刷できるようにしてほしい」「検索エンジンの最適化を考慮してほしい」などの要望を受けることがあります。印刷対応を後から要求されると、対応するWebブラウザの種類とバージョンによっては、ほぼ作り直しが必要だったり、また工数が2倍以上掛かってしまったりすることがあります。
コーディングを始める前に、クライアントの希望やユーザの環境を知っておきましょう。確認すべき事項はたくさんありますが、必ず確認すべきは「印刷対応」「検索エンジン最適化」「アクセシビリティ」「暗号化通信(SSL)(アドレスの確認を含む)」です。もし、仕様書にこれらの記述がなければ、ディレクターに確認をとった方が良いでしょう。
印刷できるWebコンテンツを作ろう
現在のWebブラウザでWebコンテンツを印刷すると、テーブルデザインコーディングでは大きな崩れはありませんが、フルCSSコーディングの場合だと、段組の崩れやボタンが表示されないなど、Webブラウザに表示された通りには印刷することができないことがあります。
印刷時にスタイルを適応しているCSSへのリンクを切る方法もありますが、印刷関係の案件やデザインを重視しているコンテンツなどは、印刷に対応した環境が求められます。印刷対応コーディングとは、画面に表示されているWebページがそのままWebブラウザから印刷できることです。
それではCSSを使用して、印刷に対応したWebサイトのコーディングを考えていきましょう。
まず印刷用CSSを作成する前のコーディングルールを紹介します。1つは印刷させたい重要な画像は、必ずタグを使うことです。XHTML+CSSにて制作されたWebコンテンツは、背景画像を指定することがしばしばあります。しかしWebブラウザのデフォルトの印刷設定は「背景を印刷しない」設定になっています。印刷される可能性が高いページは、そのことに留意して作成する必要があります。
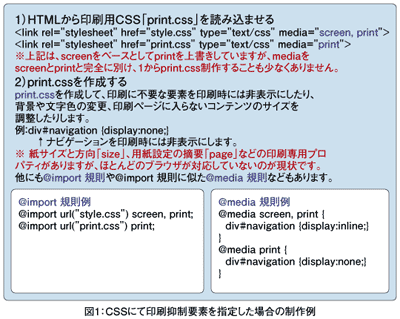
次に印刷指定をCSSで行っていきましょう。印刷用CSSは以下のようにlink要素のメディアタイプをmedia="print"と指定します。
CSSでは、必要のない部分にdisplay:none;を指定して印刷させないようにしたり、印刷したときの文字色や文字サイズの変更を指定することができます。印刷用CSSは印刷プレビューでも適用されますので、確認は印刷プレビューで行います。Webコンテンツ制作終了時には実際に印刷して確認しましょう。
CSSでは、さまざまなメディアに適したスタイルが設定できます。これらはメディア属性による指定で実現することができます。以下は代表的なメディア属性です。
screen :コンピュータスクリーン
print :印刷出力の文書
handheld:モバイル端末
CSSで指定する以外の方法として、PDFファイルの使用やJavaScriptの利用があります。「Webコンテンツを印刷する」というユーザの目的のために、利便性を追求し提供したいものです。
次はWeb制作を行っていると必ず言われる「アクセシビリティ」に関して正しい作法を紹介しましょう。