|
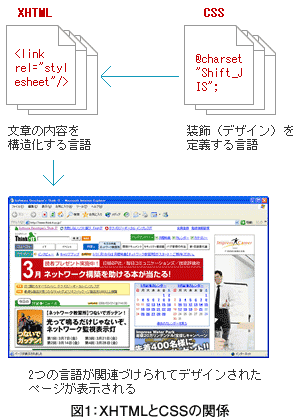
テーブルレイアウトとは HTMLコーディングの主流が、旧式のテーブルレイアウトからCSSレイアウトに変わり、大規模Webサイトを中心にXHTMLへの移行がひと段落した感があります。しかし、まだテープルレイアウトを用いたWebサイトが多いのも実情です。 そこで本連載では、慣れ親しんだテーブルレイアウトからなかなか抜け出せない方向けに、CSSレイアウトへスムーズに移行をできるポイントを解説していきます。はじめにCSSレイアウトはHTML 4.01、XHTMLいずれのバージョンでも対応可能ですが、本記事ではXHTML 1.0を対象にCSSコーディングについて解説します。 テーブルレイアウトとは、HTMLタグの1つである表組み<table>タグを利用してレイアウトを組む方法です。見出しや文章、画像などをそれぞれ表のセル<td>タグの中に入れていきます。要素の少ない行では、隣接するセルを結合させたり、要素が多い列ではセルの中に新しいテーブルを入れ込む(通称「入れ子」)ことで強引にレイアウトを形成していました。 また、テーブルレイアウトでは隣接する要素間をspacer.gifと呼ばれる1pxの透過gifを拡大することで間隔調整を行っていました。このようなHTMLタグとは違った使われ方をオーサリングソフトも積極的にサポートしてきたために、視覚的なコーディング方法が主流になっていました。 こういった本来の表組み用タグとは異なる使い方をしていたため、それに伴った問題点も出てきました。 まず1つ目の大きな問題点がブラウジングのスピードです。前述のように複雑にセルを繋げたりテーブルを何重にも入れ子にするテクニックがWebブラウザの表示を遅くしたり、HTMLのファイルサイズを重くする原因となりました。 2つ目にアクセシビリティ面があります。音声読み上げWebブラウザでは、HTMLをソース順に読み上げるため、複雑に入り組んだテーブル上では、文章の順番がバラバラになってしまいます。その結果、Webサイトの内容を正確に伝えられなくなりました。 3つ目にSEO(検索エンジン最適化)の重要性が高まったことです。現在の検索エンジンロボットは、タグ付けと文章の内容が一致するWebサイトを優位に評価する傾向が強いため、正確な文章構造、通称「Web準拠」に準じたコーディングが有効と言われています。  XHTMLの構造文書とは 慣れ親しんだテーブルレイアウトからCSSレイアウトに移行するための前提として、XHTMLの文章構造化という概念が必要になります。 つまり、CSSレイアウトに移行する際には、CSSでレイアウトする前のXHTML側のマークアップで正しいタグ付けを行うことが重要となるのです。 テーブルレイアウトで使用していたタグは、主に表組み用の<table><tr><td>タグやフォントのサイズや色を変更する<font>タグ、そして画像の<img>タグが中心でした。 XHTMLでは、本来のHTMLのタグの意味合いに基づいたマークアップを行います。見出し部分は<h1>〜<h6>タグで記述し、本文は<p>段落タグ、箇条書きには<li>リストタグを使います。これはHTML辞典に載っているような基本作業で、Webページの内容とタグの意味付けを一致させることが重要になります。実際にXHTML+CSSでコーディングをするようになってからHTML辞典をよく使うようになりました。 これはWorld Wide Webで利用される技術仕様の標準化を推進する団体であるW3C(World Wide Web Consortium)が勧告してきたタグの意味に基づいたマークアップを行い、XHTMLはデザイン(装飾)要素を排除した構成要素のみの文章という前提です。 デザイン(装飾)要素は、CSS(Cascading Style Sheets)にまとめて別々のファイルとして共存させ、お互いが関連づけられたときにデザインされたWebページがWebブラウザに表示される考え方です(図1)。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















