万能なWebサイトを作ろう
誰でも使えるWebコンテンツ
「アクセシビリティ(Accessibility)」という単語は「近づきやすいこと」「物を得やすいこと」といった意味を持ち、サービス、ソフトウェア、Webコンテンツなどが、支障なく利用できること、あるいはその度合いを示します。
特にWebコンテンツではアクセシビリティという言葉は、高齢者や障害者も含めた誰もが情報を取得・発信でき、アクセスした者が同様に情報を共有できる状態を意味し、言及するためにも使われています。ここでは、アクセシビリティに配慮したWebコンテンツを制作する方法をご紹介します。
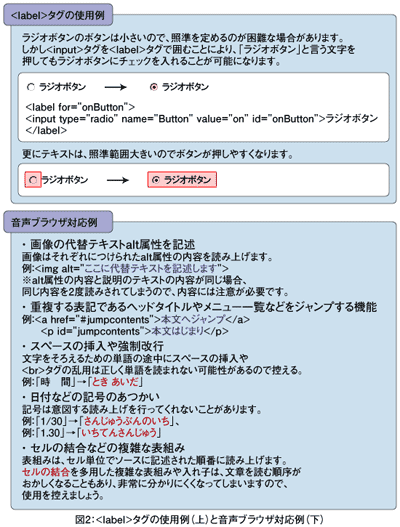
1つが「キーボードからの操作やリンクのクリックしやすさを考える」ことです。このためには、例えばスタイルシートの解除やユーザスタイル シートへ対応した属性定義、tabindexやアクセスキーの使用、閲覧操作のためのリンク箇所を大きめにする、ラジオボタンやチェックボックスを押しや すくする、といった方法が考えられます。図2(上)にラジオボタンやチェックボックスを押しやすくする
2つ目が「フォントサイズや配色を考える」ことです。例えば、文字の大きさを変更できるためのGUI(ボタンなど)をコンテンツ上部へ表示する、文字定義を絶対定義ではなく、相対(可変)サイズで定義し、Webブラウザによる文字サイズの変更を可能にする、またフォントカラーは赤・緑・黄・ 水色など配色に注意する、といったことがあげられます。
スクリーンリーダー、音声ブラウザ
視覚障害者がPCを操作する際、Webコンテンツから情報を取得したり操作するには困難が伴います。「スクリーンリーダー」は、画面に表示された情報を音声で読み上げるソフトウェアです。近年では、画面を読み上げるだけでなく操作の読み上げにも対応したものを「スクリーンリーダー」と総称す ることが多くなっています。
「音声ブラウザ」とは、Webコンテンツの内容(テキスト・画像)を音声で読み上げるソフトです。図2(下)に示したようにコーディングの 際には、それに適したレイアウトや記述方法が求められます。また音声ブラウザもさまざまなものがあり、ハイパーリンク部分は通常のテキストとは異なった音色で読みあげたり、直前にリンクであることを示すチャイムがなるように工夫されているものがあります。
「WCAG(Web Content Accessibility Guidelines)」という指針がW3Cによって提唱され、すべての要素をキーボードで指定できるようにする、といった対応方式とその構造の方針が定められています。