プログラムとシーケンス図を見比べてみる
プログラムとシーケンス図を見比べてみる
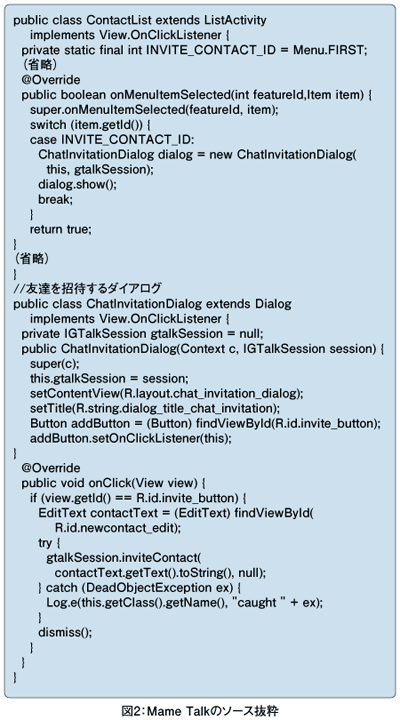
図2は図1のシーケンス図のもとになったMame Talkのプログラムです。シーケンス図と比べながら解説していきましょう。
まずユーザが友達を招待するメニューを押す(図1の1)とContactListオブジェクトのonMenuItemSelectedメソッドが呼ばれます(図2の6行目)。次に「友達を招待する」ダイアログを表示するためにdialogオブジェクトを生成します(図1の1.1、図2の10行目)。
dialogオブジェクトを生成するとコンストラクタメソッドが呼ばれ、ダイアログ画面の初期化処理が行われます(図2の23行目)。そこではフィールドの初期化やタイトルの設定などを行っていますが、すべての処理を描くと複雑になってしまうためシーケンス図には代表的な処理を1つだけ描いています(図1の1.1.1)。
dialogのオブジェクトの生成が終わるとshowメソッドが呼ばれます(図1の1.2、図2の12行目)。showメソッドが呼ばれると「友達を招待する」ダイアログが表示されユーザに制御が戻ります。
ユーザがメールアドレスを入力して「Invite」ボタンを押す(図1の2)とdialogオブジェクトのonClickメソッドが呼ばれます(図2の32行目)。onClickメソッドではテキストボックスの内容を取得し、gtalkSessionオブジェクトのiviteContactメソッドを呼び、その後dialogオブジェクトのdissmissメソッドを呼んで画面を閉じています(図2の34~43行目)。ここでもシーケンス図にはすべての処理を描かず、代表的な処理だけを描いています(図1の2.1、2.2)。
シーケンス図にすべての処理を描く必要はない
これまでの説明でプログラムとシーケンス図の関係についてだいたい理解できたと思います。今回の例のようにすべての処理をシーケンス図に描く必要はありません。すべての処理をシーケンス図に表そうとすると図が複雑になって重要な処理の流れを見失ってしまうことがよくあります。
シーケンス図の目的はオブジェクト同士の動きを理解することであり、プログラムを書くことではありません。処理が多い場合は代表的な処理を1つか2つ描いておけば十分です。
ここまでの例は少し単純なシーケンス図でしたが、次のページでもっと大きな処理の流れのシーケンス図の例を見てみましょう。
- この記事のキーワード