Google Gadget Editorで便利にガジェット開発
前回(http://www.thinkit.co.jp/article/65/2/)は、Googleガジェットの概要と作り方の基本を解説しました。今回は、Googleガジェットの作り方の応用編ということで、もっと気楽に簡単にGoogleガジェットを開発するための方法を解説します。
前回(http://www.thinkit.co.jp/article/65/2/)の最後にGoogle Gadget Editorというツールを紹介しました。このツールは、Googleが提供するオンラインでガジェットを作成するツールです。ブラウザ上でガジェットのXMLを書き、保存し、公開することができます。また、ほかの開発者が公開しているXMLを読み込み、内容を編集して自分用のガジェットを作るといったことも可能です。
Google Gadget Editorを使ってみよう
百聞は一見にしかず、ということで早速Google Gadget Editorを使ってみましょう。 こちらのGoogleガジェットAPI公式ページ(http://code.google.com/apis/gadgets/docs/gs.html#Scratchpad)をご覧ください。このページの「Editor」タブと「Preview」タブが表示されている部分がGoogle Gadget Editorです。このエディタ自身がガジェットになっており、こちらのページ(http://www.google.com/ig/adde?moduleurl=www.google.com/ig/modules/gge.xml)から自分のiGoogleに追加することができます。また、このURL(http://www.google.com/ig/ifr?url=gge.xml&nocache=1&synd=open&output=html)では、ブラウザ全体にGoogle Gadget Editorを表示して利用することができます。
Google Gadget Editorには、デフォルトで前回紹介したHello.xml(Hello worldを出力するガジェット)が読み込まれています。Previewタブをクリックすると、Editタブに書かれているガジェットのXMLを評価し、ガジェットが表示されます。初期表示状態でPreviewタブをクリックすると、「Hello, world!」という文字が表示されます。
Editタブに書かれたJavaScriptもきちんと評価されるので、例えば「Hello, world!」の部分を、「<script type="text/javascript"> alert('Hello, world!');</script>」と書き換えて、Previewタブをクリックすると、JavaScriptのアラートメッセージが表示されます。
このように、「Editタブで開発 → Previewタブで動作確認」を繰り返して、ガジェット開発を進めていくことができます。
開発を進めたXMLは、保存しておくことができます。ツール左上の「File」をクリックすると、メニューが表示されます。その中から、Saveをクリックすると、ファイル名を入力するダイアログが表示されるので、XMLのファイル名を入力してOKをクリックすると、保存できます。
開発を続けるときは、メニューの「Open」をクリックして表示されるファイル名の一覧から、編集したいファイルを選択します。
XMLの保存先はGoogleのサーバになるので、どこからアクセスしても、保存しているガジェットを編集することが可能です。
また、Publishをクリックすると、「iGoogleのページに追加する」「iGoogle Directoryに登録する」「webページに追加する」というオプションを選択して、ガジェットを公開することができます。iGoogle Directoryに登録しなければ、XMLのURLを直接知られない限り、他のユーザがガジェットを利用することはできません。
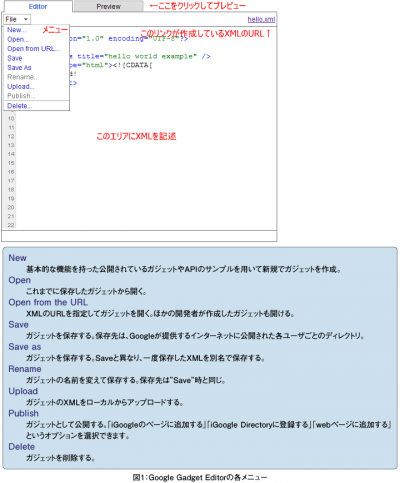
Google Gadget Editorの各メニューは図1の通りです。
このように、Google Gadget Editorを利用すると、レンタルサーバを借りることなく、またファイルのアップロードと言う手間をかけずに、ガジェットをさくさくと開発することが可能になります。
- この記事のキーワード