名言・目標ガジェット
前回まで、Googleガジェットの使い方や作り方について解説してきました。最終回となる今回は、これまでの内容を復習しながらサンプルガジェットを作ってみたいと思います。
はじめに、作成するガジェットの内容を説明します。ガジェットのタイトルは「名言・目標ガジェット」です。タイトルの通り、名言や目標を表示するガジェットになります。それでは、最もシンプルな形で作ってみましょう。
Google Gadget Editorのページ(http://code.google.com/apis/gadgets/docs/gs.html#Scratchpad)を表示してください。HelloWorldのガジェットが表示されていると思います。その「Hello, world!」の部分を、自分が気に入っている名言や、目標に書き換えます。また、ModulePrefsのtitle属性の値を「名言・目標ガジェット」に書き換えます。
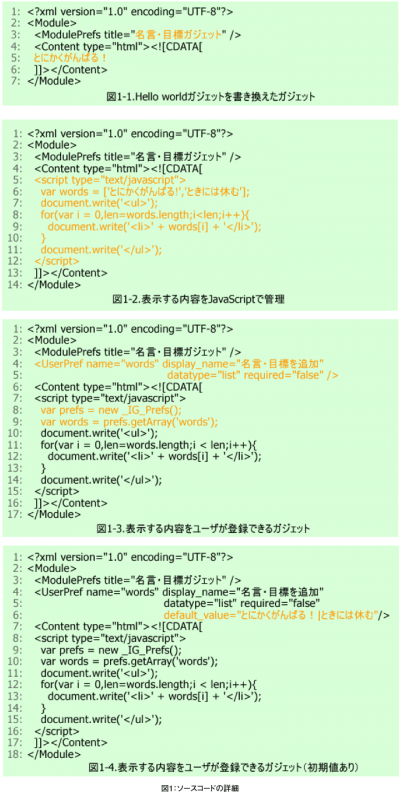
書き換えたら、「File→Save」でファイル名を入力して保存しましょう(サンプルではlessons.xmlとします)(図1-1)。XMLファイルはこちら(http://www.chrisryu.com/data/thinkit/gadget001/sample001/lessons.xml)です。
Previewタグをクリックすると、「とにかくがんばる!」と表示されます。これで最もシンプルな形でのガジェットができました。
さて、このガジェットをベースに、機能を拡張していきましょう。「名言、目標ガジェット」なので、できれば複数の言葉を表示したいところです。そこで、表示する言葉をJavaScript上で配列で管理し、ガジェット表示時にdocument.writeで書き出してみます(図1-2)。XMLファイルはこちら(http://www.chrisryu.com/data/thinkit/gadget001/sample002/lessons.xml)です。
Contentタグの中にscriptタグを書いてJavaScriptのコードを記述しています(5行目~)。
wordsという変数名の配列に言葉を入れて管理しています(6行目)。配列に収められた言葉をループ処理で取得し、li要素として書き出しています(8~10行目)。
UserPrefを利用する
さて、これだと言葉を追加したり削除したりするためには、いちいちXMLの中身を書き換えなければならず面倒です。
これをガジェットとして利用した場合、言葉の追加変更をXMLに対して行っても、キャッシュされたガジェットには即時反映されないという問題もあります。
そこで、ガジェット上に表示する言葉はユーザが入力できるようにして、入力した言葉はGoogleガジェットの機能を使って保存できるようにしましょう。ユーザが入力した情報の保存にはUserPrefタグを使います。ModulePrefsタグの次に以下のタグを入れてみましょう。
このタグを埋めると、ガジェットの設定で、ユーザが言葉を追加できるようになります。では、この追加した言葉をJavaScriptで取得し表示してみましょう(図1-3)。XMLファイルはこちら(http://www.chrisryu.com/data/thinkit/gadget001/sample003/lessons.xml)です。
_IG_Prefs()をnewして、prefsと言う変数名で利用できるようにしています(7行目)。
そのprefsのgetArrayメソッドを使って、UserPrefsで設定した配列を取得しています(8行目)。
UserPrefsのdatatypeにlistを指定しているので、getArrayメソッドを使っています。
さあ、これでpreviewタブをクリックしてみましょう。すると、ガジェット上に文字が表示されなくなりました。これは、UserPrefにまだ何も設定しておらず、表示する言葉がないためです。
登録時に何も表示されないのは、ガジェットとして寂しいので、言葉のデフォルト値を設定してみます(図1-4)。XMLファイルはこちら(http://www.chrisryu.com/data/thinkit/gadget001/sample004/lessons.xml)です。これは、UserPrefタグにdefault_value属性を加え、その値にデフォルト値を書き足します。datatypeがlistのときは、"|"(半角縦線)区切りで複数のデフォルト値を入力できます。
- この記事のキーワード