for文によるループ処理を学ぼう!
トランジションの仕上げ
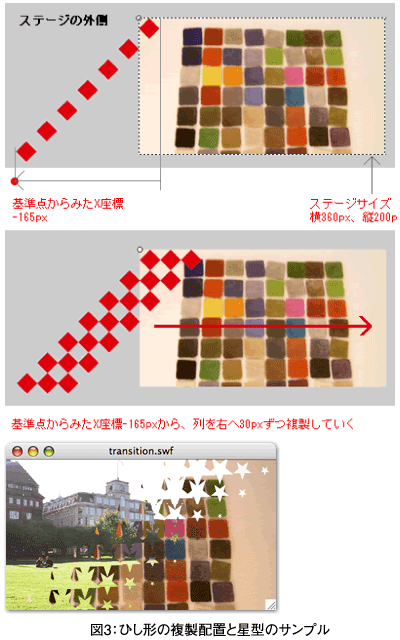
ひし形の列を複製する作業に入りましょう。
まず時間軸の設定です。シンボル「mask」内のタイムライン15フレーム目を見てください。
マスクが始まるまでしばらくphoto1を見せたいので、マスクのスタート地点を遅らせる必要があります。そのために、シンボル「mask」内のタイムライン15フレーム目にfor文を記述します。これで15コマ待ってからマスクの切り替わりが始まります。タイムライン上でこの15フレーム目から2コマずつずらしてfor文を記述していきます。このずらした時間のタイミングで順番にマスクが登場していきます。
次に配置を考えましょう。マスクとなる斜めの列がステージの左上から右側へ流れるように設定するためには、サンプル4のように「shape6」がステージに左上に配置される必要があります。シンボル「mask」内のタイムライン15フレーム目のfor文内で、this["shape"+i]._xに、「30*i -165」を代入します。スタートの列を-165px移動することで、ちょうど左上からマスクを始めることができます。
後は斜めの列を30pxずつ横に複製していきましょう。for文を複製していく時に注意する点としては、変数「i」の値が増えていくことです。15フレーム目のfor文が「shape0」から「shape6」までのインスタンスでした。
シンボル「mask」内のタイムライン17フレーム目を見てください。
17フレーム目のfor文は「shape7」から「shape13」にする必要があります。そしてインスタンスのX座標もそれにあわせた計算式が必要となってきます。具体的には変数「i」から初期値「7」を引いた値に30をかけます。この記述を繰り返していき、斜めの列を左端から右端まで覆うようにします。
そして流れの最後にトランジションを止める必要があるので、シンボル「mask」内のタイムラインの最後にstop();を記述をしましょう。
最後にムービークリップ「mask」と「ph2」をActionScirptでマスクの関係にしましょう。シンボル「mask」をタイムライン上に配置し、インスタンス名を「maskClip」とします。シーンのタイムラインに以下のフレームアクションを記述します
this.ph2.setMask(maskClip);
setMask()は複数のムービークリップをマスクとして設定できます。インスタンス「ph2」に対して、「maskClip」をマスクにします。ではこのムービーを実行してみましょう。ひし形のマスクが斜めに広がって「ph1」が表示されていきます。このようにActionScriptを組み合わせて簡単に効果的なエフェクトを作ることができます。
トランジションの応用
先ほど作成したトランジションを応用して、エフェクトの雰囲気を変えてみましょう。シンボル「shape」を開き、今度はひし形の図形を星型に変えてみます。
星に回転をつけるために、シンボル「shape」内のフレームアクションを開き、onEnterFrameに角度プロパティ「_rotation」を記述します。値に「+= 5」を代入することで5度ずつ星が回転していきます。サンプルファイルはこちらからをダウンロード(http://www.thinkit.co.jp/images/article/81/4/8143.zip)できます(8143.zip/78.6 KB)。
このように図形の形を変えたり、角度をつける以外にも、流れる方向を変えるなどいろいろなカスタマイズができます。
これまでの全4回で「プロパティの操作」「変数」「関数」「onEnterFrameの連続再生」「if文」「attachMovie」、そして今回「for文」を学びました。
これからもマスターした内容を工夫し、スクリプトを応用して印象的なムービーをどんどん作成していきましょう。