パーティクルを追加して表示する
パーティクルを追加して表示する
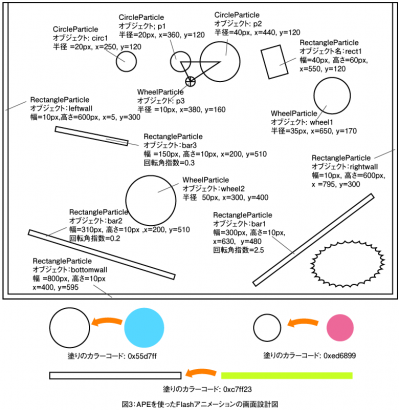
APEアプリケーションの表示オブジェクトは「パーティクル」と呼ばれるものによって形成されています。このパーティクルというのは、日本語に直訳すると「粒子」という意味で、実際に物理シュミレーションの運動がなされるオブジェクトのことをさします。パーティクルを実際に作っていく前に画面設計図を書き、円形、四角形、ホイールパーティクルを画面上にどういう風に配置していくかを決めていきます。今回作成するサンプルは、次のような画面設計図を元に作っていきたいと思います。
APEで生成することができるパーティクル類には種類があります。どのような種類があるのかと、パーティクルを生成する際のメソッド類、パラメータ周りを紹介したいと思います。
それでは、図2の(2)のソースコードをご覧ください。四角形のパーティクルを生成するには、RectangleParticle()を使います。このコンストラクタに指定するパラメータは次のようなものがあります。
RectangleParticle(X軸の値 , Y軸の値 , 幅 , 高さ , 回転角度(初期値=0) , 位置を固定するか否か (初期値=false) , 質量(初期値=1) , 柔軟性(初期値 = 0.3) , 衝突表面積(初期値=1) )
サンプルflaファイル内に記述されている実際のコード例は下記になります。
var rect1:RectangleParticle = new RectangleParticle(550,120,40,60,6, false, .2, .4);
丸いパーティクルを生成するには、CircleParticle()を使います。コンストラクタはRectangleParticleの幅、高さ、回転角度の部分がなくなり、円の半径を表すパラメータが追加された以外あとは同じです。
CircleParticle(X軸の値 , Y軸の値 ,半径 , 位置を固定するか否か?(初期値=false) , 質量(初期値=1) , 柔軟性(初期値 = 0.3) , 衝突表面積(初期値=1) )
サンプルflaファイル内に記述されている実際のコード例は下記になります。
var p2:CircleParticle = new CircleParticle(440,120,40,false,1,1.1);
車輪のような円形ホイールパーティクルを生成するにはWheelParticle()を使います。パラメータの種類はCircleParticleと似ていますが、パーティクルと地面の摩擦度合いを示すパラメータがあります。
CircleParticle(X軸の値 , Y軸の値 ,半径 , 位置を固定するか否か?(初期値=false) , 質量(初期値=1) , 柔軟性(初期値 = 0.3) , 衝突表面積(初期値=1) )
サンプルflaファイル内に記述されている実際のコード例は下記になります。
var wheel2:WheelParticle = new WheelParticle(300,400,50);
このメソッドはパーティクルとパーティクルを結合するためのスプリングを生成します。1番目と2番目のパラメータで結合させたいパーティクルのオブジェクト名をそれぞれ指定します。3番目のパラメータにはそのスプリングの硬さを0~1の間で指定します。
var mySpring3:SpringConstraint = new SpringConstraint(p3,p1,.8);
それでは、図2の(3)のソースコードをご覧ください。生成したパーティクルにスタイル(色)を付加するアクセサメソッドです。実際のパーティクルの塗りの部分と線の部分に色をつけることができます。下のコードですと、p2という名前のCircleParticleの罫線を黒(0x000000)にし、塗りを水色(0x55d7ff)に設定しています。
p2.setStyle(0,0x000000, 0 , 0x55d7ff);
それでは、図2の(4)のソースコードをご覧ください。
addGroup()でグループを作ることができます。今回defaultGroupという名前のグループを作成します。
APEngine.addGroup(defaultGroup);
addParticle()では、先のRectangleParticleやsetStyleで生成し色をつけたパーティクル類をグループ化していきます。defaultGroupというグループにこれらのパーティクルをまとめるために、addParticle()メソッドを使います。
defaultGroup.addParticle(leftwall);
サンプルのflaファイルは一通りのパーティクルの生成をするコードが記述されています。実際に自分で新たなパーティクルを追加したり、挙動を変えるなどしていろいろいじってみてください。サンプルをいじっているうちにAS3のコーディングが楽しくなる!?と思います。
開発のヒントとまとめ
駆け足で物理エンジンAPEを使った実践的なFlashアプリケーション開発を解説しましたがいかがでしたでしょうか?
今回の解説で不足気味な個所などは、公式サイト上に公開されているAPIdoc(http://www.cove.org/ape/docs/api/)を参照ください。また、この物理エンジンを応用すれば、パーティクルにsetStyleで色をつけるだけではなく、写真やムービークリップや映像なども貼り付けることも簡単にできます。
得点機能をつけてキーボードでパーティクルを操作するようにできると、簡単なピンボールゲームができてしまいますね。もっと応用させれば、Perl、PHPといった言語とAmazon API等の外部リソースを組み合わせれば、もっとおもしろいWebアプリケーションを作ることができます。
APEはシンプルな機能しかない物理エンジンです。もっと高度な物理シュミレーション表現を楽しみたい方は、Box2DFlashAS3(http://box2dflash.sourceforge.net/)(zlib/libpngライセンス)やfisix(http://flashfisix.com/)(シェアウェアライセンス)などといった比較的高機能なものにも挑戦してみてください。
- この記事のキーワード