Kibanaを使ったデータの閲覧
「やっとデータが取得できたー!早速Kibanaで見てみよう!…と思ったけれど、グラフはすぐ見えないのかな?画面もいくつかあるみたいだけれど、どれを使えばいいのか分からないよ!」
集めたデータを見る前に、Kibanaを起動しているか確認してください。無事、サービス起動できていれば、WebブラウザからKibanaのURLにアクセスします。まずは各画面の役割を把握しましょう。
KibanaのUI
Kibana画面は大きく分けて、データを分析する画面とグラフを作って表示する画面で構成されています。後ほど各画面の使用方法を説明しますので、ここでの解説は概要のみに留めています。
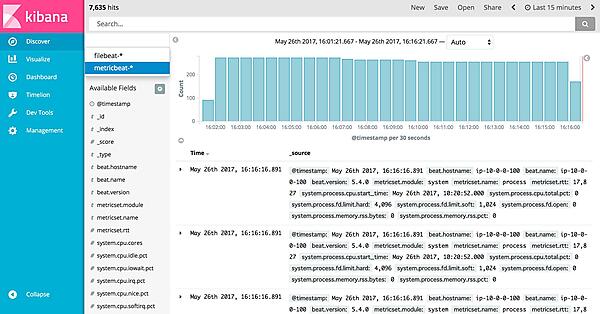
Discover:データの詳細を閲覧する
Discoverは、Elasticsearchのindex内に保持されている生データを閲覧できる箇所です。fieldごとに分割されたログの詳細はもちろん、fieldごとのデータのサマリ情報や何時頃そのログが出力されたのか棒グラフを用いて確認することもできます。

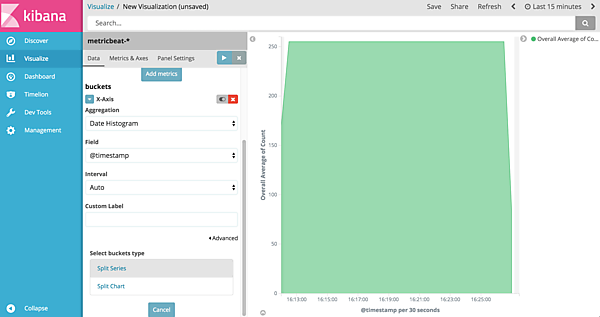
Visualize:データを使ってグラフを作成する
取り込まれたログを使って棒グラフや折れ線グラフを作成できます。グラフは保存できるので、昔作ったグラフを呼び出して参照することが可能です。ちなみに、グラフの設定はElasticsearchの中に保存されます。

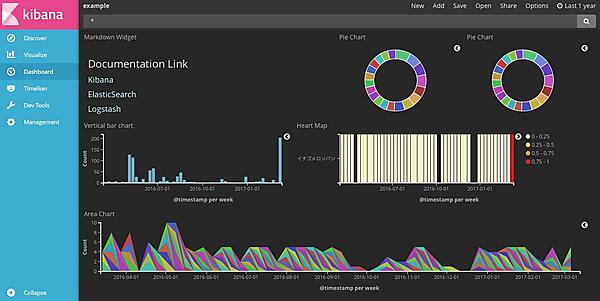
Dashboard:グラフを集めて閲覧する
Visualizeで作成したグラフを一箇所にまとめて参照できます。各グラフの配置・大きさは自由に決定することができます。Googleで「Kibana」を画像検索するとDashboardの画面が多く表示されます。やはりグラフが集まっていると見栄えも良いですよね。
Dashboardに表示されるグラフは、Visualize画面で作成したものを参照します。よってDashboard作成前にグラフを作成しておく必要がありますので注意しましょう。

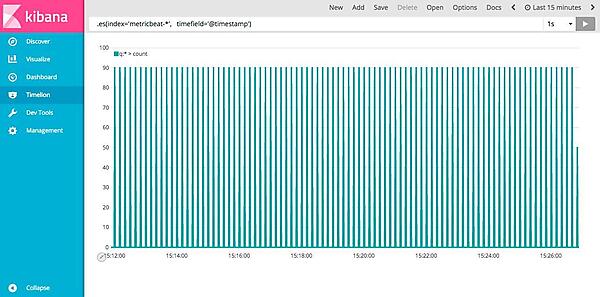
Timelion:関数を定義してグラフを複数描画する
Timelionでは1つのグラフに複数の要素を描画することができます。複数データを比較して分析したい場合、1つの画面で違うデータの種類を閲覧できるTimelionを使用すると便利です。
ただし、設定が難解かつ独自関数を使用しているので、初めて利用する場合はVizualizeの「Visual Builder」グラフを利用して関数の記載方法イメージを掴んでから利用すると良いでしょう。ただし、Visual Builderはバージョン5.4以降からサポートされています。

Dev Tools:Elasticsearch用のクエリをテストする
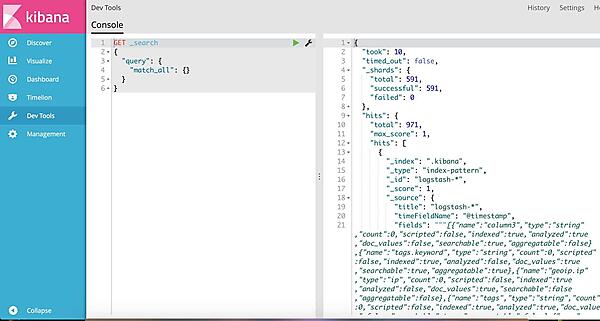
Dev ToolsのConsoleを使用すると、Kibana画面から直接Elasticsearchに対して検索用クエリを投げることができます。Kibana5から登場した画面なのですが、Dev Toolsが追加されるまでは1Elasticsearchにクエリを投げるためにはサーバーから直接クエリを投げるしかありませんでした。GUIで文法を確認しつつクエリをテストすることができるので、Elasticsearchのindex設定を変更する場合などはこちらの画面を使用すると良いでしょう。

Management:Kibanaの設定画面
Elasticsearchのindex情報が更新されたときや、不要なグラフを削除したいときに使用します。

Discover画面を使ってみよう
まず始めにDiscover画面を使い、今どのようなデータがElasticsearchの中にあるか調べてみましょう。グラフを作る前に実際のデータを確認しておくことで、データをどのように集約・閲覧すれば良いか検討するヒントとすることができます。
「それにKibanaのグラフで使う検索条件とDiscover画面で使う検索条件は同じものだから、ここである程度検索してどんなデータが取得できるか確かめた方がいいんだね。」
そうですね。まずはKibanaの画面に慣れるという意味でも、Discover画面を使いこなしてみましょう。Kibanaの操作説明では、全てリアルタイムでログが連携され続けるMetricbeatのindexを使用します。ただし、Logstash用のindexでも操作方法は変わりません。初めてKibanaに触れる方は、Metricbeatのindexを使用しながら操作に慣れることをおすすめします。
indexの紐付け
「…とは言っても、この画面じゃデータは見えないと思うなあ。」

もふもふちゃんの言う通り、このままでは検索どころではありません。まず初めに、データを表示できる状態にしましょう。
KibanaはElasticsearchのindexからデータを取得していますが、Elasticsearchは複数のindexを持つことができます。Kibanaで利用するindexを指定しないと、どの情報を出せばいいのかわかりません。つまり、新しくLogstashやMetricbeatを設定した場合、データが保持されているindexの名前をKibanaに教える必要があるのです。
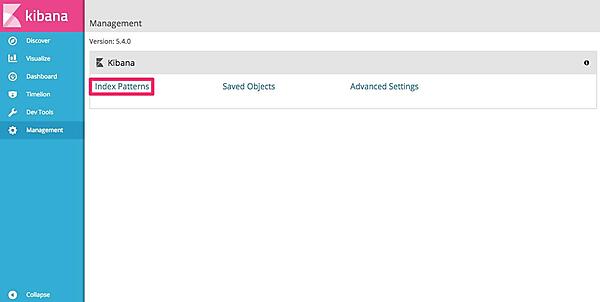
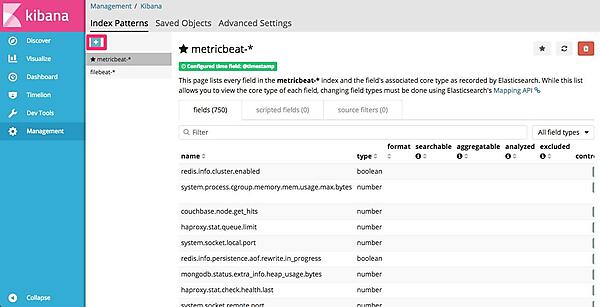
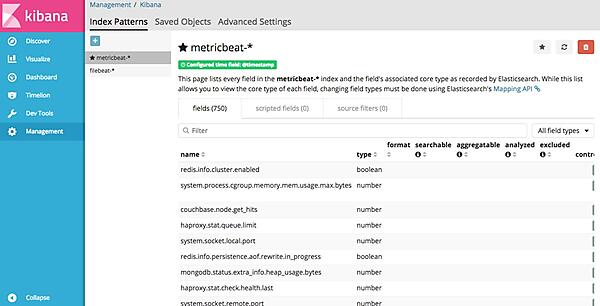
実際にindexの紐付けをおこなう方法ですが、画面上で紐付けすることができます。Management画面から「Index Patterns」を開き、「+」ボタンを押すことでもこの画面に遷移することができます。



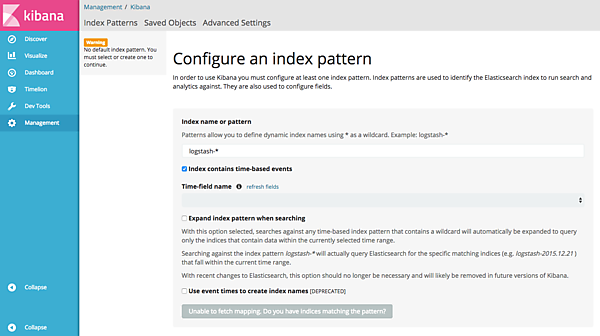
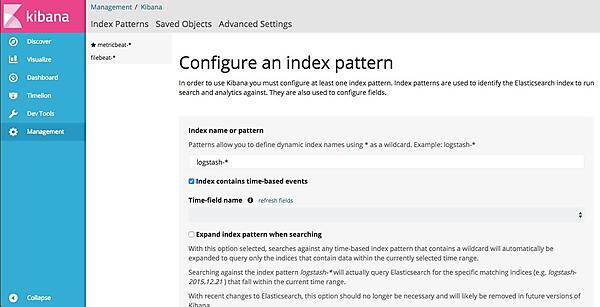
次に、紐付けるindexの名前と、indexの情報を見せるための時間軸を選択します。ElasticserachやLogstash・Metricbeatsで何も設定していない場合、Logstashから送付されているデータは「logstash」から始まるindexの中へ保存されます。Metricbeatから送付されているデータは「metricbeat」から始まるindexの中へ保存されます。
よって、Logstashからデータを取り込んだ後は「Index name or pattern」の箇所は何も修正せずにSaveを選択します。
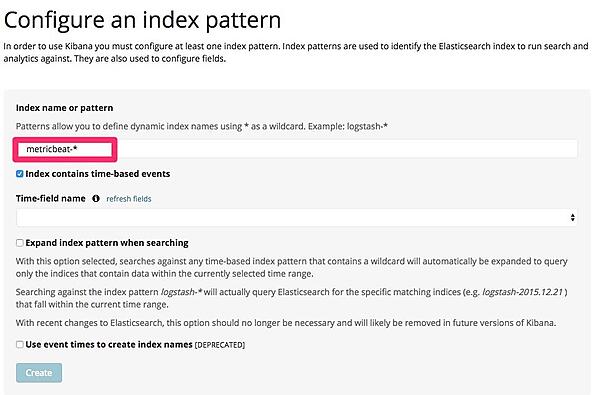
ここではMetricbeatのindexをKibanaと紐づけてみます。まず始めに、「Index name or pattern」の部分に「metricbeat-*」と記入しましょう。「*」は正規表現なので、「metricbeatで始まるindex名を全て選択する」という意味となります。

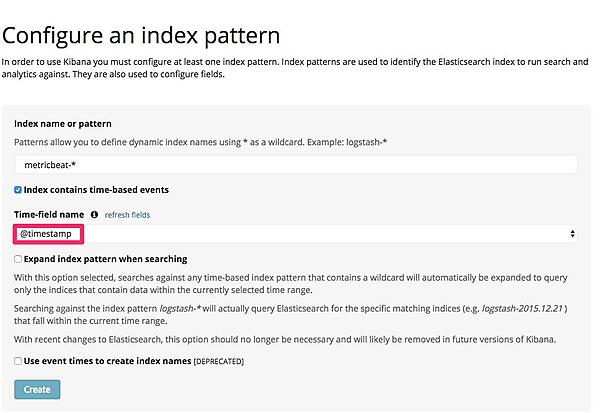
次に、「Time-field name」に「@timestamp」と入力します。index内のデータに時間情報が含まれている場合、「Index contains time-based events」にチェックをつけるのですが、その場合どのfield内の情報を時間として利用するか決定しなくてはいけません。
基本的にLogstashやMetricbeatsでは時間情報を@timestampとして保持するため、こちらを時間情報をしてKibanaでも利用するようにします。

すると、Create部分が青く表示されるため、クリックします。これでindexの紐付けは完了です。

新しくデータを取り込んだ場合
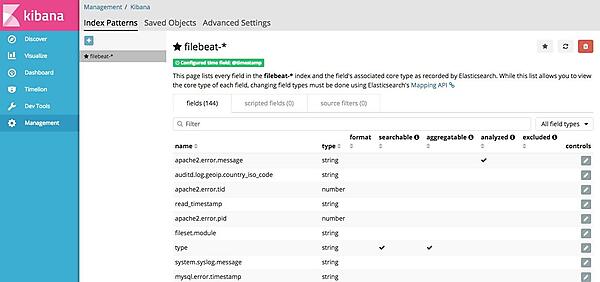
一度indexの紐付けを行った後、新しいログをElasticsearchに連携するように設定変更すると、field部分が追加される場合があります。しかし、Kibana側は古いindex情報を使っているので、「連携されてきたログには新しいfieldが追加されているけれど、そんな情報は聞いてないぞ?」となり、警告が表示されます。
よって、新しいfieldを追加した後は新しいindexの情報を取得する必要があります。これを行わないとKibanaで正しく検索できません。連携するログ情報が増えた後は必ずindexの紐付けを行いましょう。
- この記事のキーワード






























